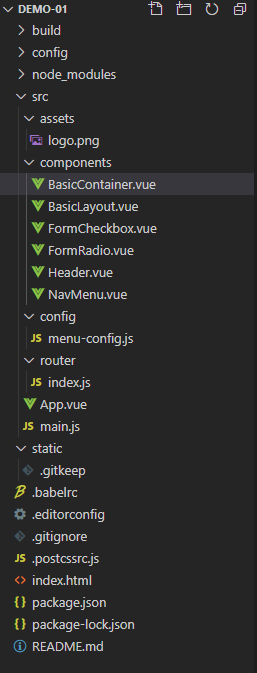
项目结构

代码部分
menu-config.js
module.exports = [{
name: '员工资料',
id: 'basic',
icon: 'th-large',
sub: [{
name: '基本资料',
componentName: 'BasicLayout'
}, {
name: '高级资料',
componentName: 'BasicContainer'
}]
}, {
name: '人事管理',
id: 'form',
icon: 'wpforms',
sub: [{
name: '培训',
componentName: 'FormRadio'
}, {
name: '考评',
componentName: 'FormCheckbox'
}]
}]
NavMenu.vue
<template>
<el-row class="tac">
<el-col :span="24">
<el-menu
class="el-menu-vertical-demo"
router
unique-opened
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu v-for="item in menu" :index="item.id" :key="item.id">
<template slot="title">
<icon :name="item.icon"></icon>
<span v-text="item.name"></span>
</template>
<el-menu-item-group class="over-hide" v-for="sub in item.sub" :key="sub.componentName">
<el-menu-item :index="sub.componentName" v-text="sub.name">
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
<style scoped>
.over-hide{
overflow: hidden;
}
</style>
<script>
import menu from '@/config/menu-config'
export default {
data () {
return {
menu: menu
}
},
methods: {
handleOpen (key, keyPath) {
console.log(key, keyPath)
},
handleClose (key, keyPath) {
console.log(key, keyPath)
}
}
}
</script>
Header.vue
<template>
<el-row>
<el-col :span="24">
<div class="head-wrap">用户管理系统</div>
</el-col>
</el-row>
</template>
<style scoped>
</







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








