通过使用 javascript 对象的破坏能力,您可以这样做:
const{ log }= console;
log("hi");
log("testing");你可以将log函数更改为您想要的任何其他名称,如下所示:
const{log: myLog }= console;
myLog("hi");
myLog("testing");console.group
曾经想对您的日志进行分组吗?这个方法很适合你!
console.group("groupName");
console.log("hi");
console.log("testing");
console.groupEnd();
console.group("groupName2");
console.log("hi");
console.log("testing");
console.groupEnd();
console.table
用于打印数组。
const arr = [1, 2, 3, 4, 5];
console.table(arr);
console.time
此方法用于测量时间。例如,检查完成 x 任务花了多少秒?
console.time("test");
setTimeout(() => {
console.timeEnd("test");
}, 1000);这将为我们提供以下结果:
test: 1.000sconsole.assert
此方法用于检查条件是否为真。如果不是,它将引发错误。
console.assert(/** Condition **/, /** Error message **/);
console.assert(1 === 1, "1 is equal to 1"); // No error
console.assert(0 === [], "0 is equal to []"); // Error in the console
console.count
计算某件事发生的次数。
console.count("counter 1");
for (let i = 0; i < 10; i++) {
i % 2 == 0 ? console.count("counter 1") : console.count("counter 2");
}
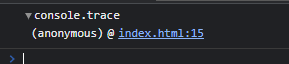
console.trace
此方法跟踪它被调用的位置。我有一个这样的 HTML 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
"test";
console.trace();
i = 0;
</script>
</body>
</html>现在你可以看到在哪里 console.trace 被调用了。

debugger 关键词
您可能没有听说过该debugger关键字。它是一个用于停止代码执行的关键字。
const buggyCode = () => {
debugger;
console.log("hi");
};
// ...
buggyCode();
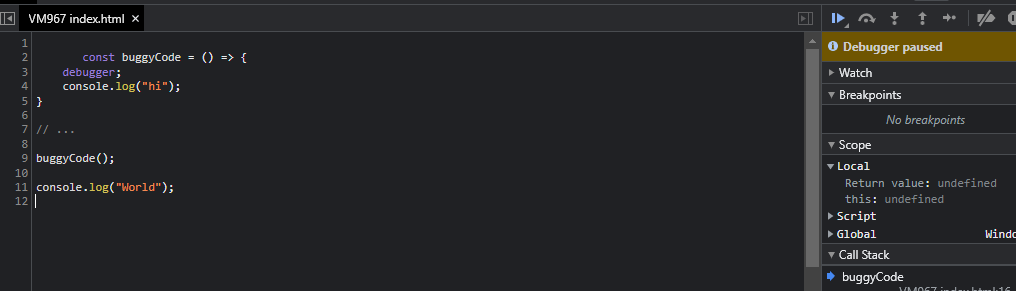
console.log("World");这会暂停代码的执行,您可以看到如下内容:

它会告诉您调试器的调用位置。

好啦,这就是console的众多用法了,大家平时是不是只会用console.log()呢

























 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










