HBuild X能够方便的将Vue工程打包成apk文件。
具体步骤如下:
-
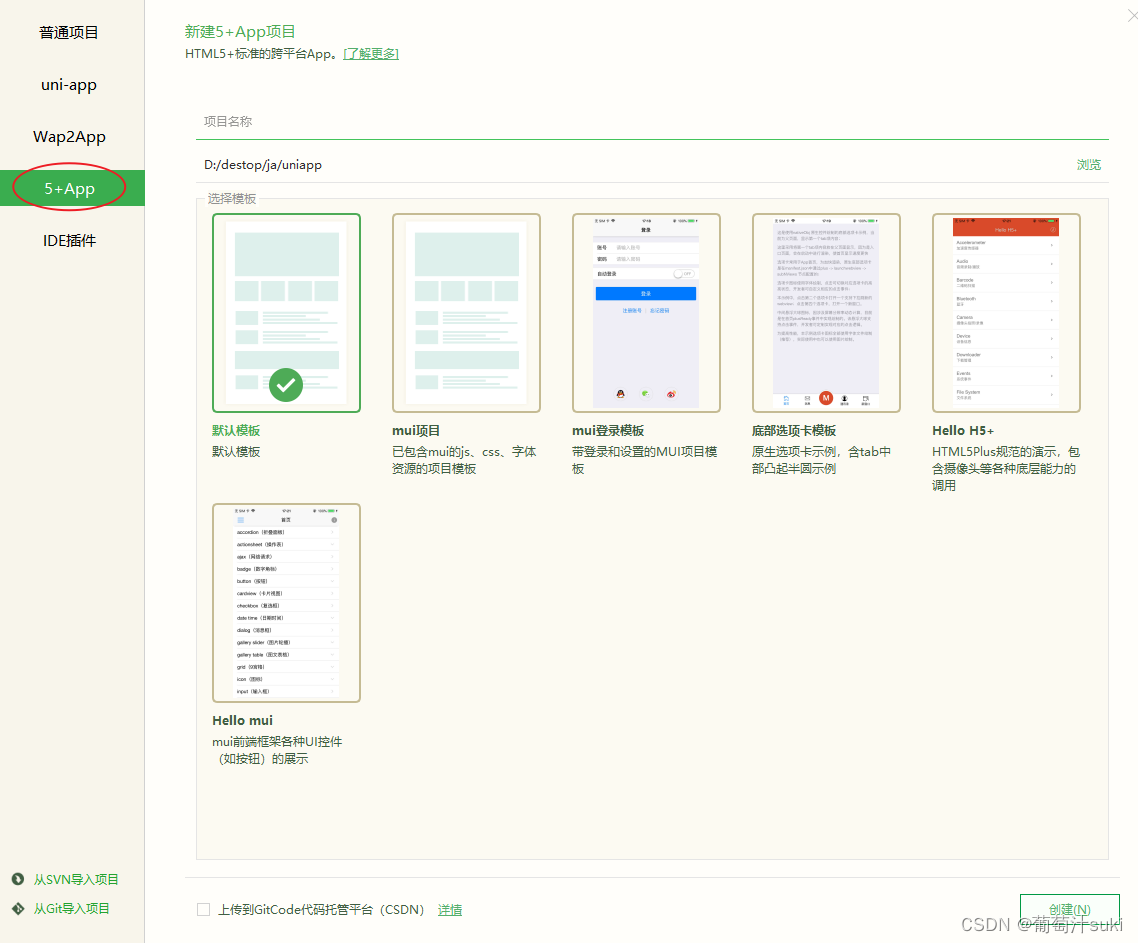
在HBuild X中新建工程
打开HBuild X后新建工程,创建5+App工程

创建结果如下图

-
打包Vue工程文件
打开Vue工程,在工程目录下输入npm run build这里我使用的WebStorm

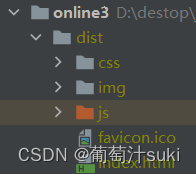
打包得到dist文件夹 ,favicon.ico为图标可以进行替换

-
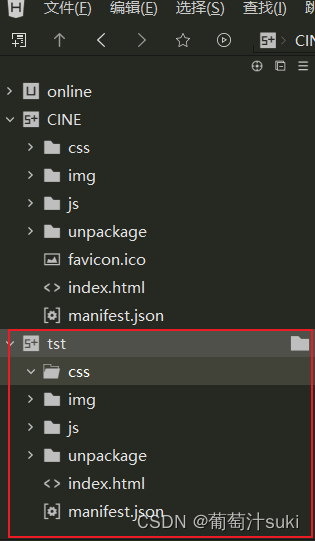
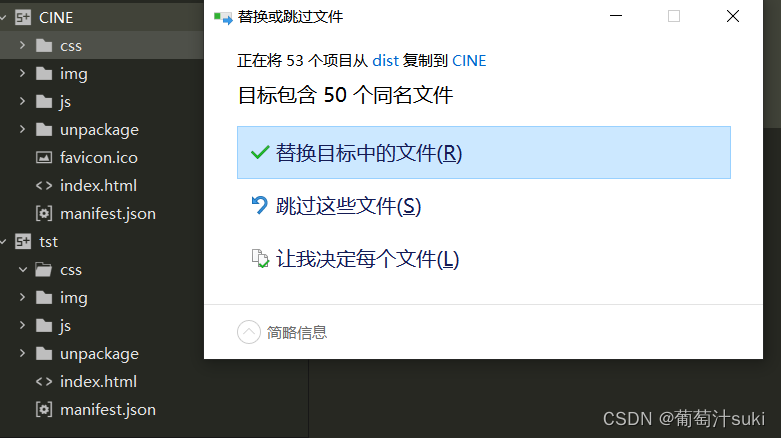
将dist文件里的内容复制到HBuild X里
注意不要复制dist文件夹,而是文件夹里的内容
选择全部覆盖
-
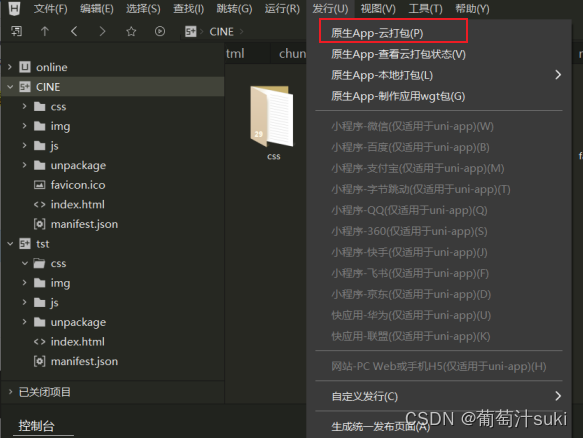
点击HBuild X上方的发行,原生App-云打包

这里需要导入Android证书

-
使用Android Studio生成的自己的Android证书
Android Studio需要自行下载
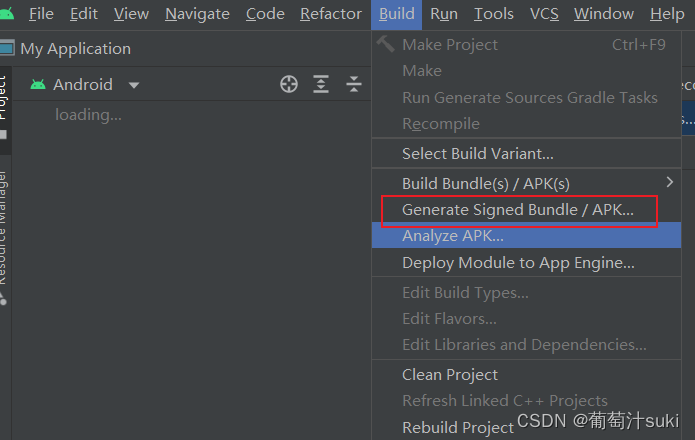
点击Build、Generate Signed Bundle/APK…

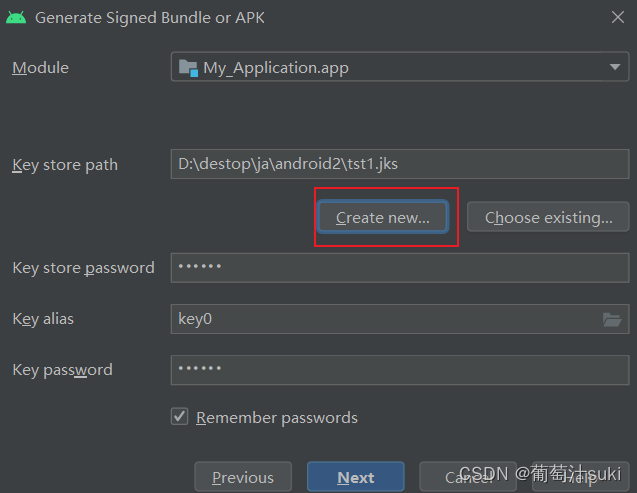
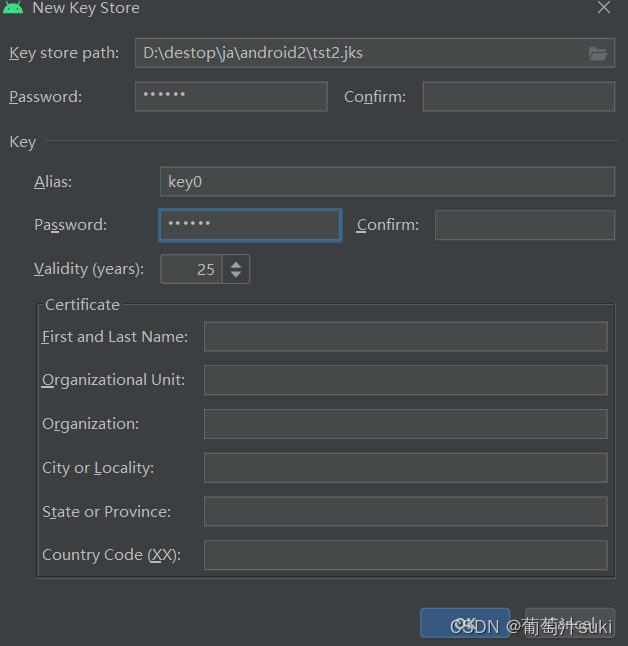
点击创建新的证书

输入证书保存路径和相应的证书别名和密码,创建完后一定要记得别名和密码~

-
回到HBuild X进行打包
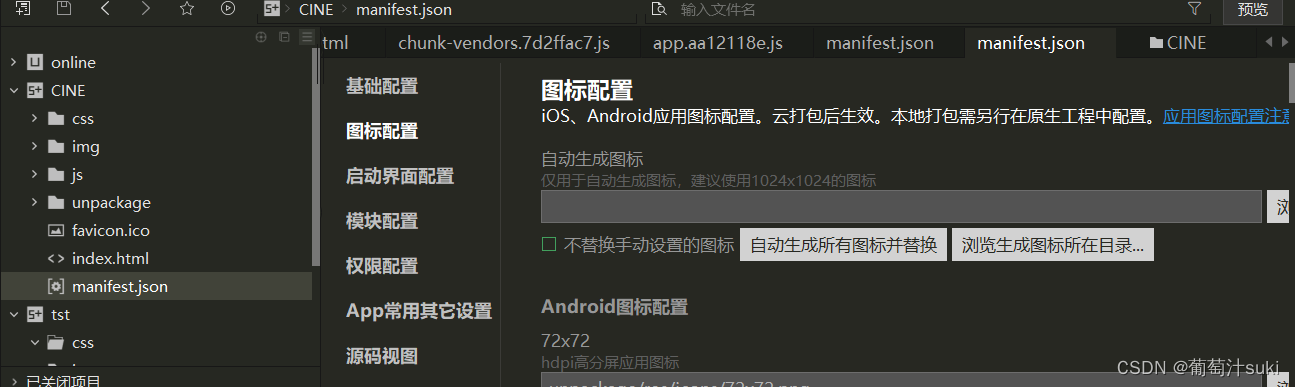
在打包之前主要点击manifest.json可以对APP进行一些设置,如APP的图标可以在图标配置中修改


输入证书别名,导入证书,并输入密码,点击打包 -
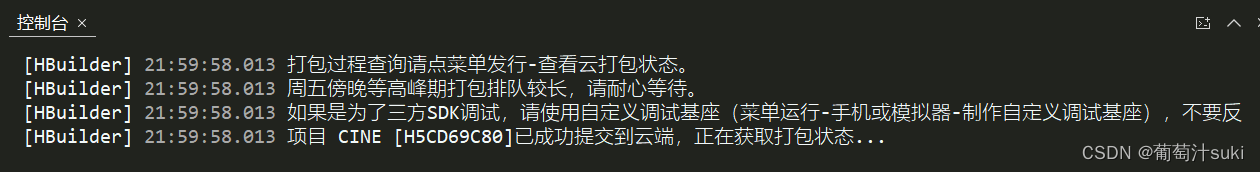
等待云打包的完成即可
不同时间段等待时间不同~~

当出现以下文字代表打包完成

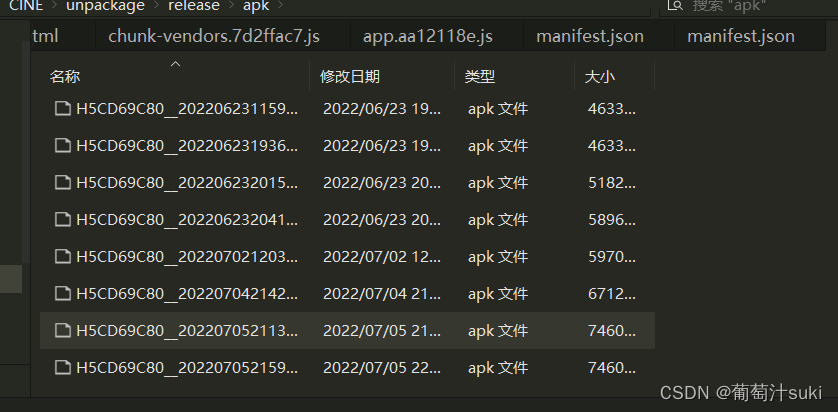
点击打开所在目录即可查看apk文件,现在可以发给好友下载使用了哦~

注:这样打包可能会出现APP打开一片空白的情况,这是由于静态资源路径的问题,解决方法具体可以关注我的下一篇~~
做的第一个APP,还有点小激动hhh~~
























 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








