border-radius: 50% 50% 0 0/50% 100% 0 0;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;

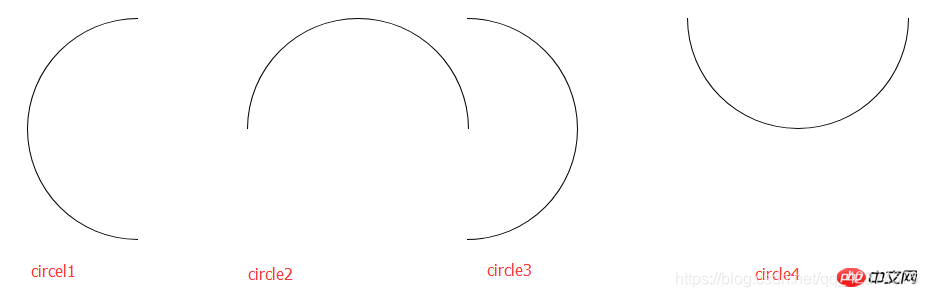
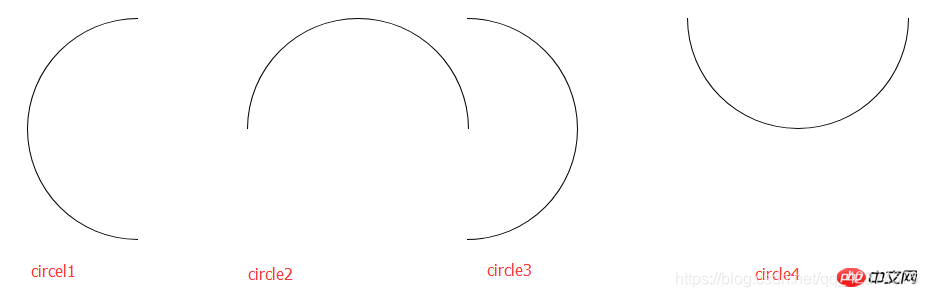
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}
<ul>
<li><p class="circle1"></p></li>
<li><p class="circle2"></p></li>
<li><p class="circle3"></p></li>
<li><p class="circle4"></p></li>
</ul>

转载:https://www.php.cn/css-tutorial-389444.html
























 3869
3869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










