任务背景
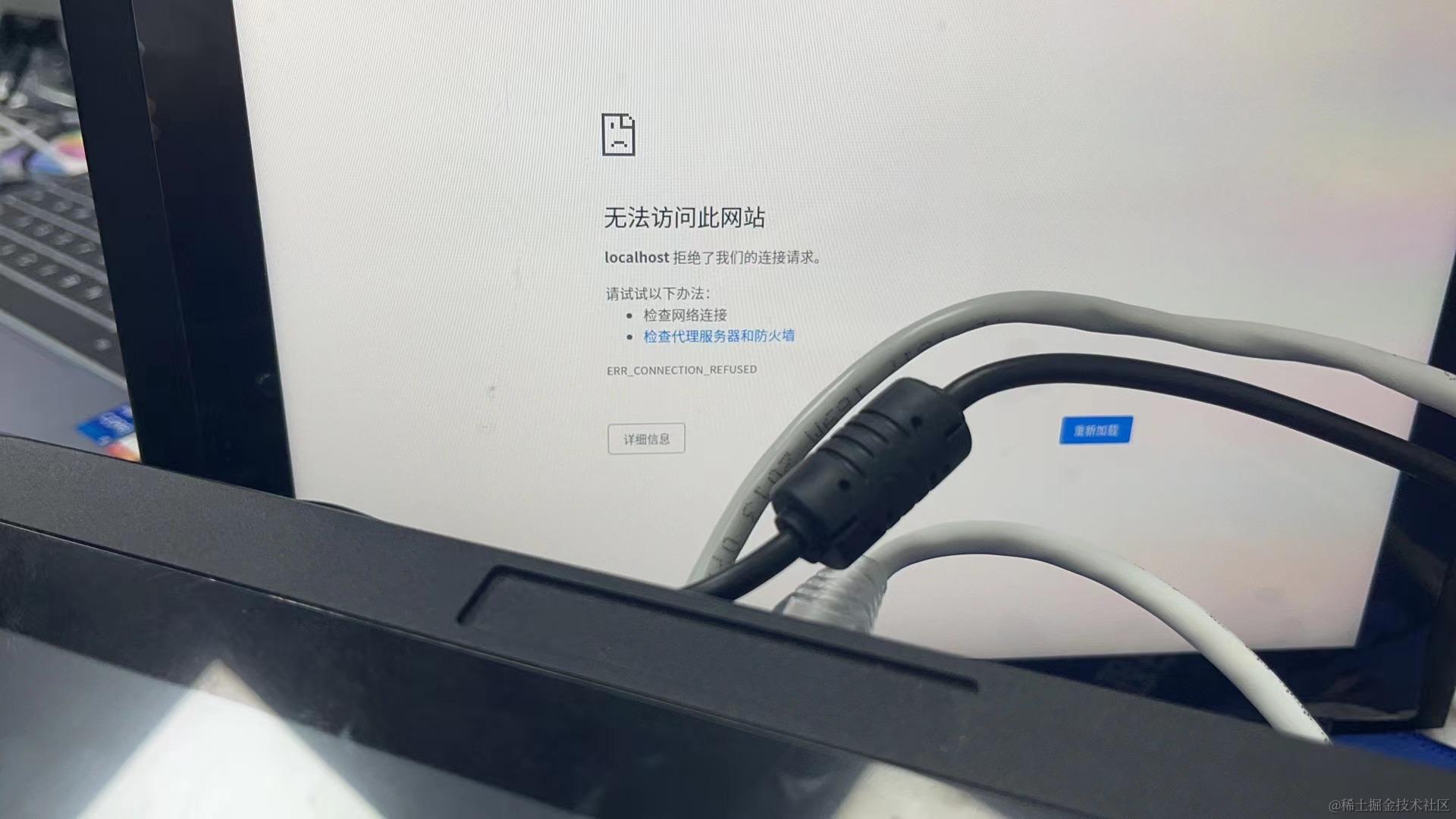
💔💔💔后台研发发现设备开机,直接启动项目【java+vue(nwjs-package.json-main:http://localhost:8080)】,页面直接显示localhost无法访问此网站,用户需等待十秒左右点击【重新加载】进入系统登录页面。

主线任务
请前端开发人员解决此问题,不要等着用户自己动手加载!!!
任务开始
⏳ ??无语,之前的设备都没这个问题,就这个新设备就出现了各种问题,我真的很无语,便宜没好货啊家人们,百度百度吧,我是个不中用的废物,只会增删改查,遇到问题真的只能百度!!先看看吧,看看可能导致问题是啥原因,万一不用前端改呢!!我就省事了嘻嘻。

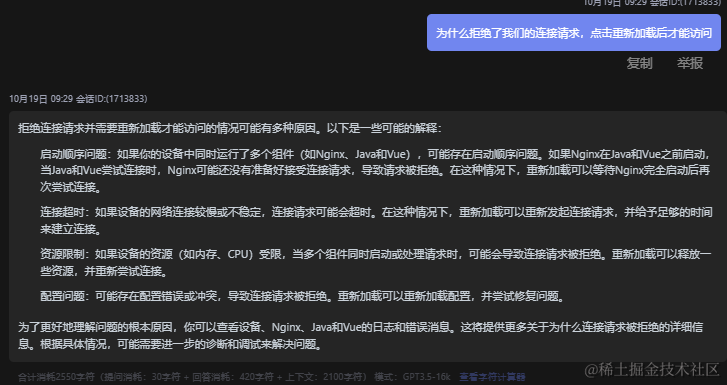
百度也没找到好东西,问一下。

⏰这个他就是一开机欻欻欻项目就开始启动了,那可能就是nginx没起来呢,找不到前端的地址,让后台看看是不是没起来

📝表面上回复了嗯嗯,背地里已经在默默哭泣了,就是那新设备的配置低,不知道,我说是就是,(无端自信…),算了,不找原因了,看这意思找到了也是从我这改。
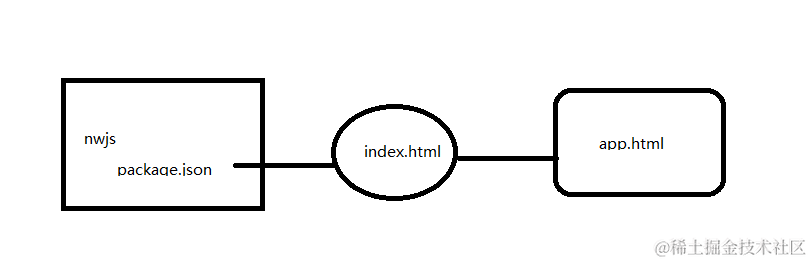
📢不能让用户手动重连,那就只能前端前边loading背地里连去了。先加个中介给这nwjs跟我的前端代码,(nwjs-package.json-main:index.html)

🎚让这个中介loading+重连,先百度个loading动画,我可不会写
<style>
* {
/* 初始化 */
margin: 0;
padding: 0;
}
body {
/* 100%窗口高度 */
height: 100vh;
/* 弹性布局 水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
}
.loader {
/* 相对定位 */
position: relative;
width: 80px;
height: 80px;
/* 渐变背景 金色到透明 */
background: linear-gradient(#409EFF, transparent 40%);
border-radius: 50%;
/* 执行动画:动画名 时长 线性 无限次播放 */
animation: roll 1s linear infinite;
}
/* 遮罩 */
.loader::before {
content: "";
width: calc(100% - 20px);
height: calc(100% - 20px);
/* 绝对定位 居中 */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
border-radius: 50%;
}
/* 光晕 */
.loader::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(#409EFF, transparent 40%);
border-radius: 50%;
z-index: -1;
/* 模糊滤镜 */
filter: blur(30px);
}
/* 定义动画 */
@keyframes roll {
to {
transform: rotateZ(360deg);
/* 颜色滤镜 通过设置度数可改变颜色 */
/* filter: hue-rotate(360deg); */
}
}
</style>
<div class="loader"></div>
🎈好了,现在已经开始loading了,接下来就准备重连吧。重连的话,只要我一直调用那项目的一个接口,等调通了就能直接跳了,嘿呀真是聪明。(代码省略…),写完试试吧,嘿,还真别说,loading了老半天(不是,具体多长时间我没看,我忘了,反正挺长的,后台启动的很慢)
🧶换一个方法吧,这么长时间搁谁不得烦呢,又百度了一个,jQuery的
function getURL(url) {
$.ajax({
type: 'get',
url: url,
cache: false,
dataType: "jsonp", //跨域采用jsonp方式
processData: false,
timeout: 10000, //超时时间,毫秒
complete: function (data) {
if (data.status == 200) {
window.location.href = url
} else {
getURL('https://localhost:8080/')
}
}
});
}
getURL('https://localhost:8080/')
嘿嘿不赖。试了一下也还行,比上一个方法快多了家人们,直接交差

任务完成
小朋友们再见























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








