
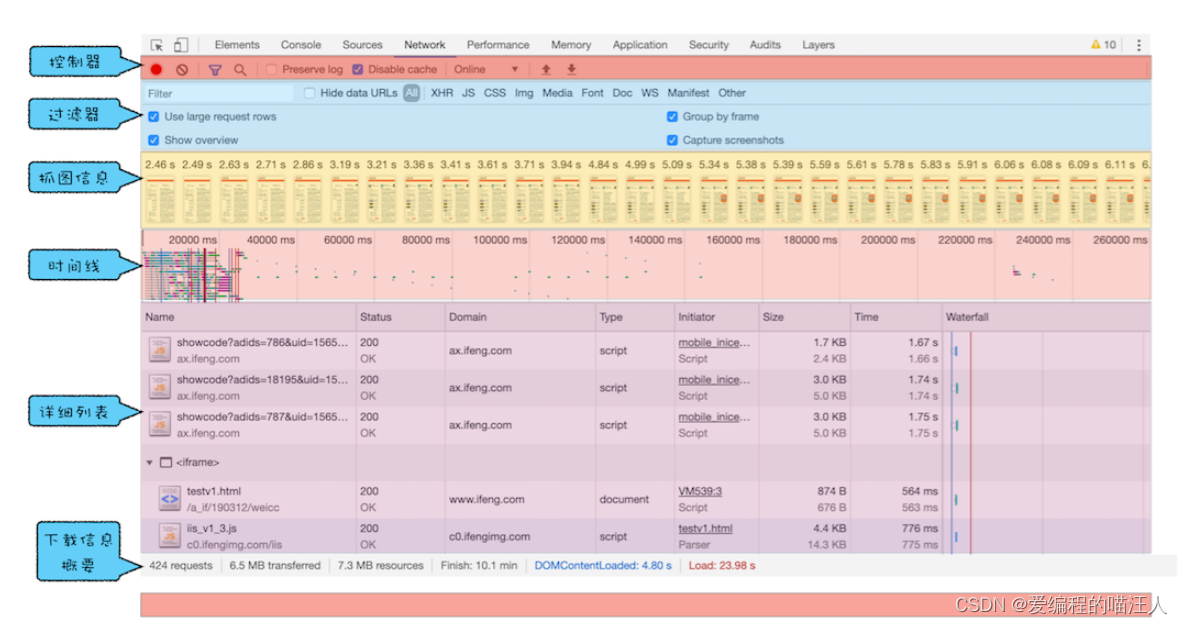
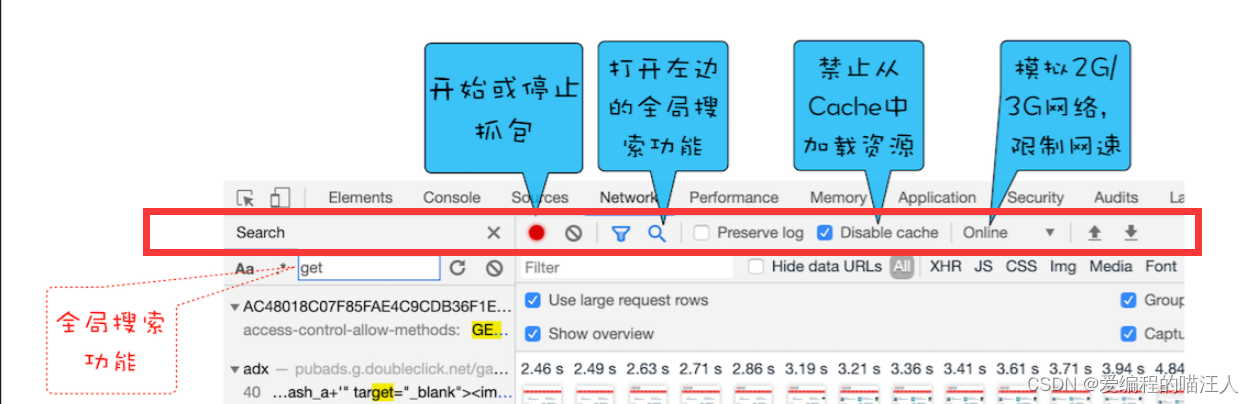
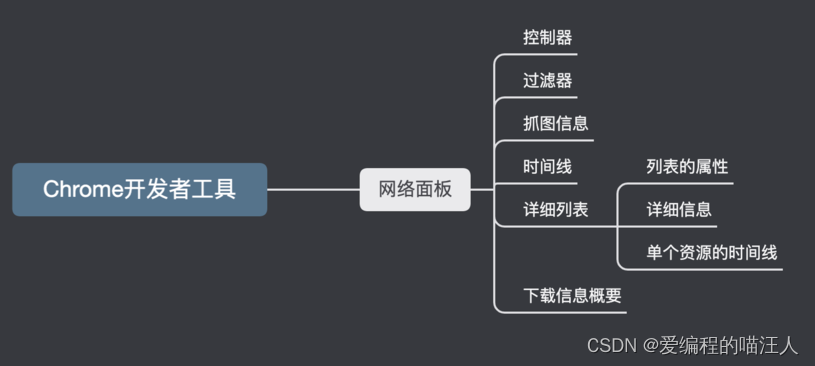
1.控制器

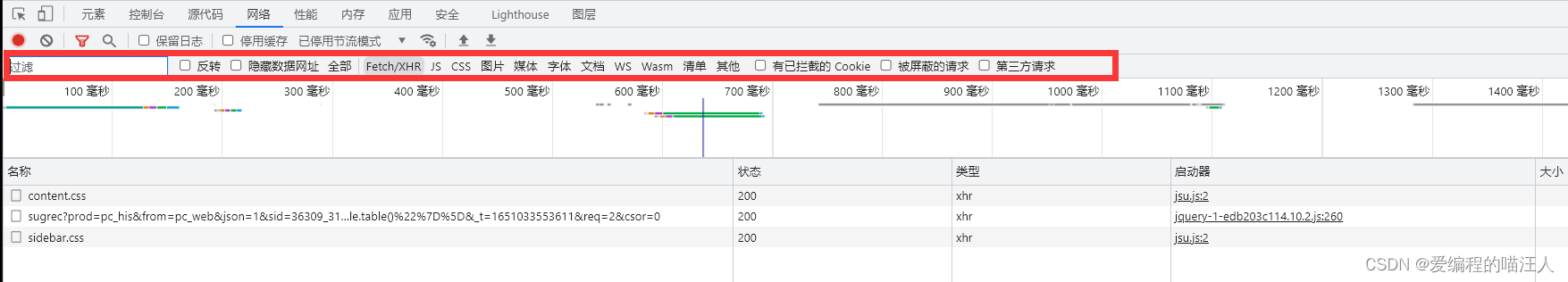
2. 过滤器
- 过滤筛选功能。
- 通过过滤器模块来筛选你想要的文件类型。

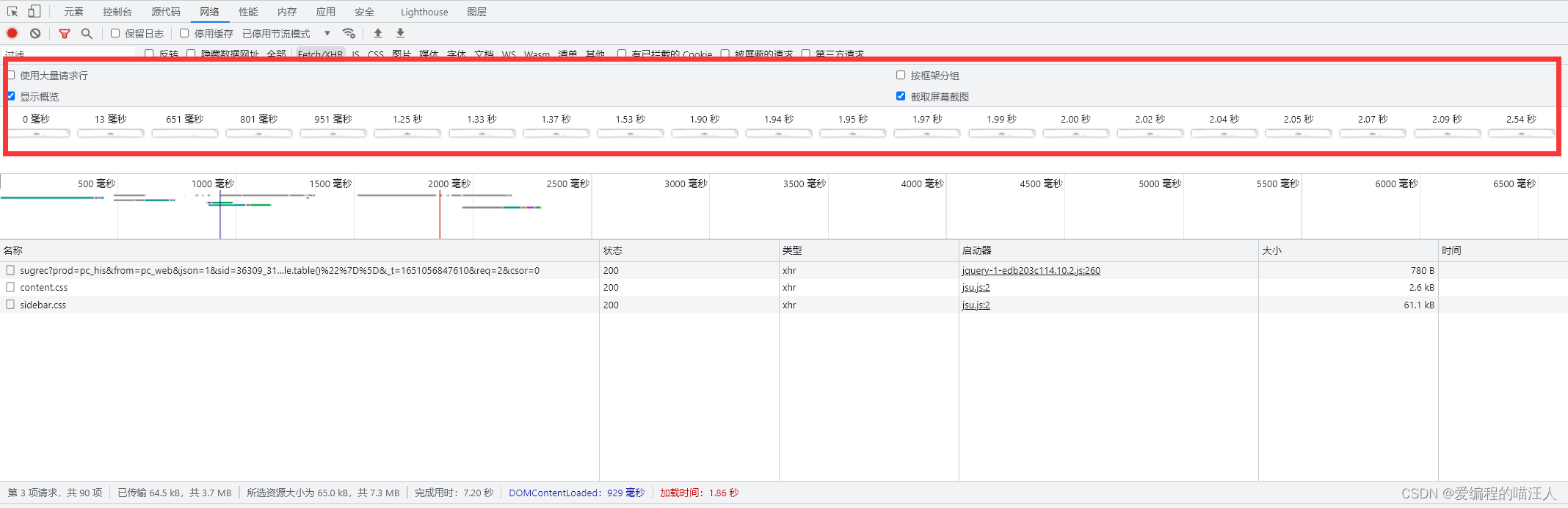
3. 抓图信息
- 用来分析用户等待页面加载时间内所看到的内容,分析用户实际的体验情况
- 勾选面板上的“Capture screenshots”即可启用屏幕截图。

4. 时间线
- 用来展示 HTTP、HTTPS、WebSocket 加载的状态和时间的一个关系
- 用于直观感受页面的加载过程。
- 如果是多条竖线堆叠在一起,那说明这些资源被同时被加载。
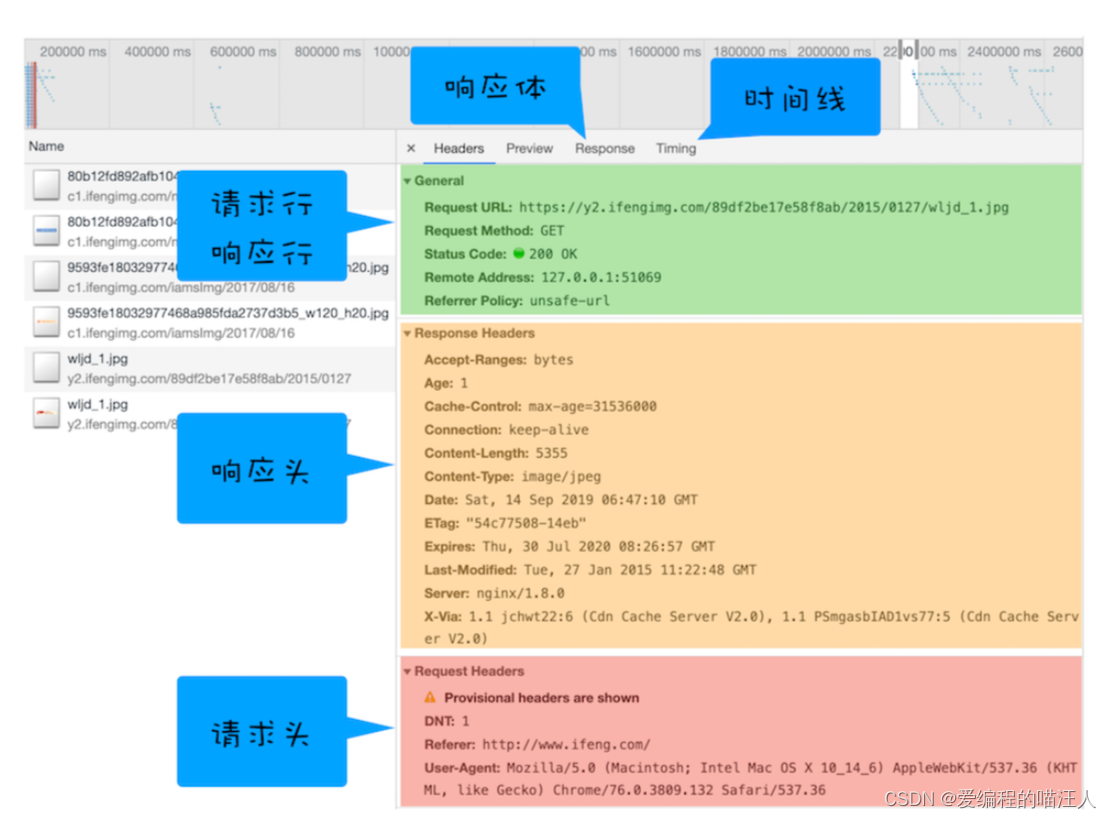
5. 详细列表
- 详细记录了每个资源从发起请求到完成请求这中间所有过程的状态,
- 以及最终请求完成的数据信息。
- 通过该列表,你就能很容易地去诊断一些网络问题。

6. 下载信息概要
重点关注下 DOMContentLoaded 和 Load 两个事件,以及这两个事件的完成时间。
- DOMContentLoaded,这个事件发生后,说明页面已经构建好 DOM 了,这意味着构建 DOM 所需要的 HTML 文件、JavaScript 文件、CSS 文件都已经下载完成了。
- Load,说明浏览器已经加载了所有的资源(图像、样式表等)。
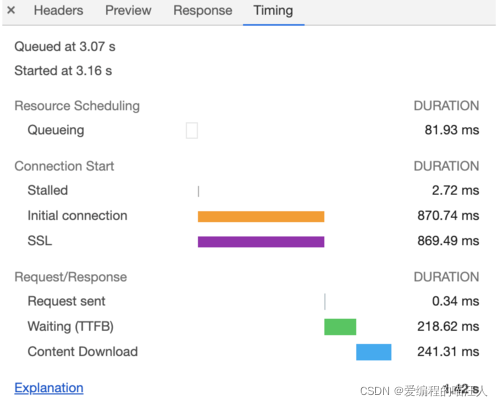
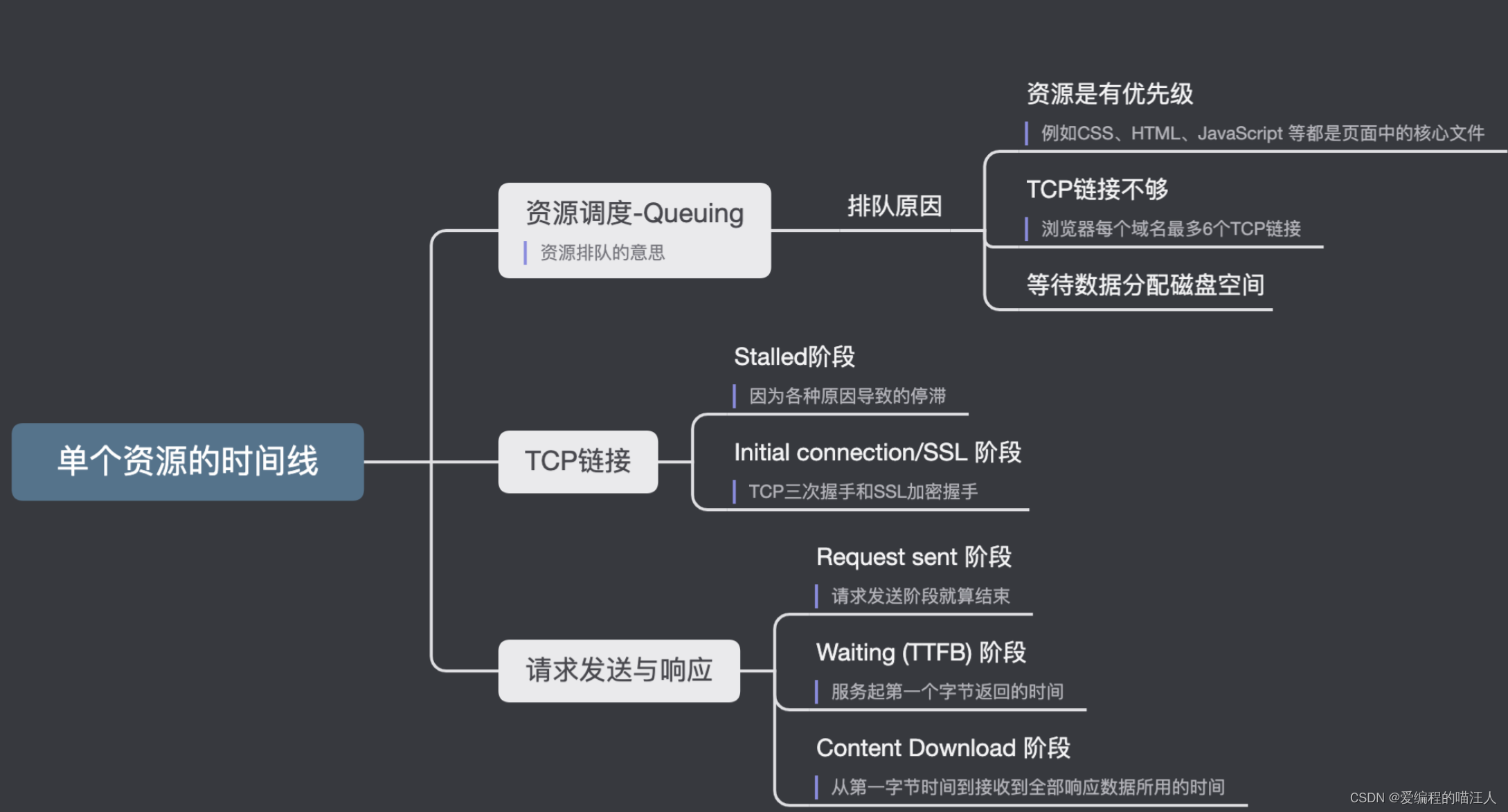
7. 单个资源的时间线


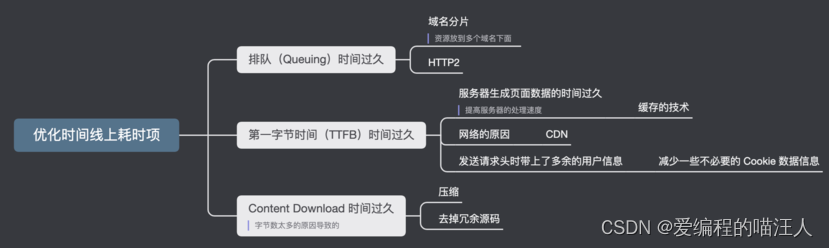
 因此,可以根据这些来优化时间线上耗时项目:
因此,可以根据这些来优化时间线上耗时项目:

























 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










