首先,提个问题, CSS 色值:rgb(255, 0, 0),是什么颜色,你可能会说是红色,还真不一定,至少有可能不是想象中的那种红色。
色彩空间
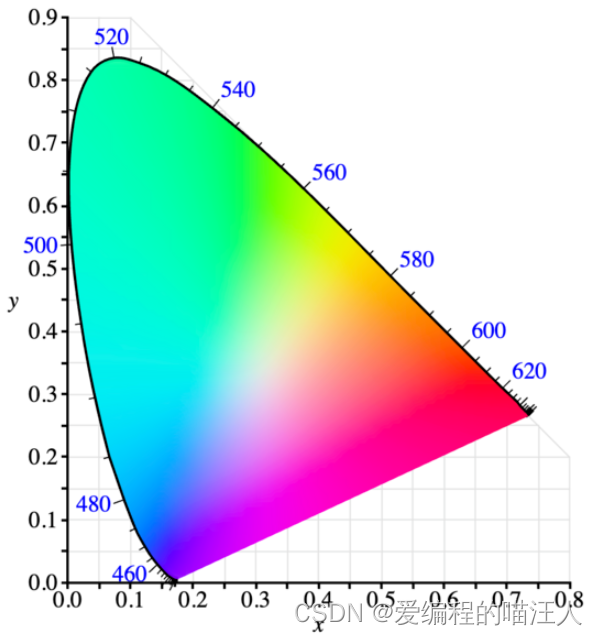
颜色空间,是人眼能看到的某些特定波长的光。色彩空间如何描述?使用最广泛的颜色空间图是国际照明委员会(CIE)在1931年制定的,事实上,真实的色彩空间是三维的,为了利于理解和比较,所以习惯上用的是其通过一定数学转换的二维空间图:

色域
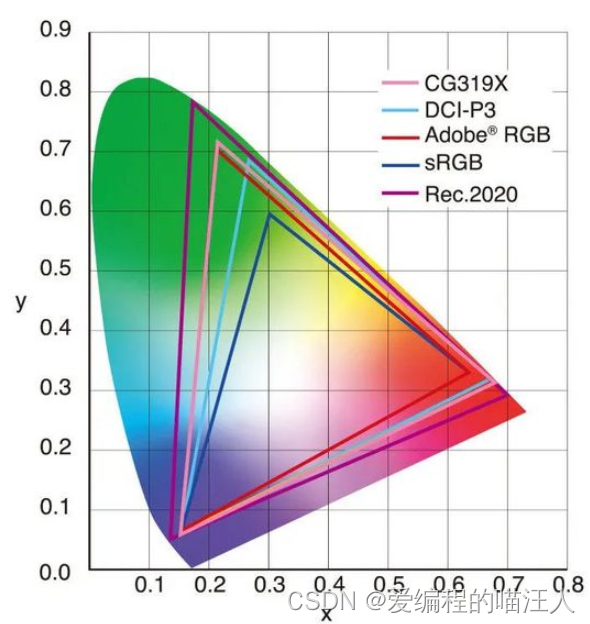
色域,即色彩标准。在近几十年来有不同的机构发展出了不同色彩标准:

对应于色彩空间图:

每种色彩标准是不同行业主导的。比如 sRGB,这是高清电视、PC、专业图像处理的色彩标准,由微软主导。 这个标准也是前端最常接触的色彩标准,也是计算机世界支持最广泛 的色彩标准之一。又比如 Display-P3(类似 DCI-P3 ) 则是苹果主导的色彩标准,已广泛用在其软件产品和硬件产品上。
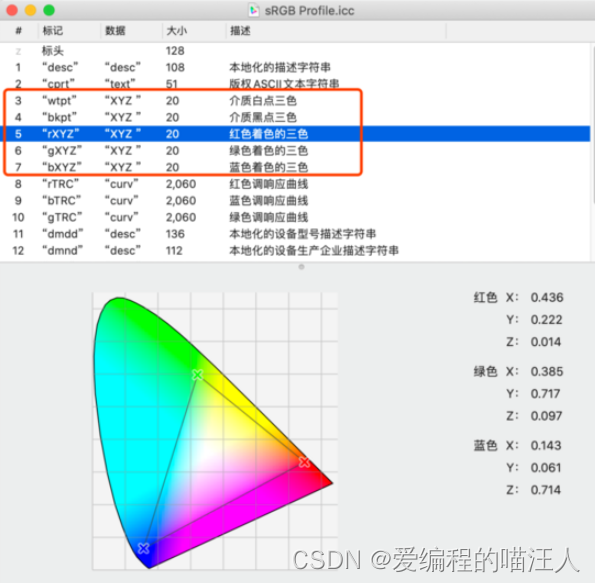
某个色彩标准是色彩空间的某个子集。比如 sRGB,仔细观察它的色彩范围形成的三角形(或多边形)区域,其绿、红、蓝顶点是其所能呈现最绿、最红、最蓝的颜色。
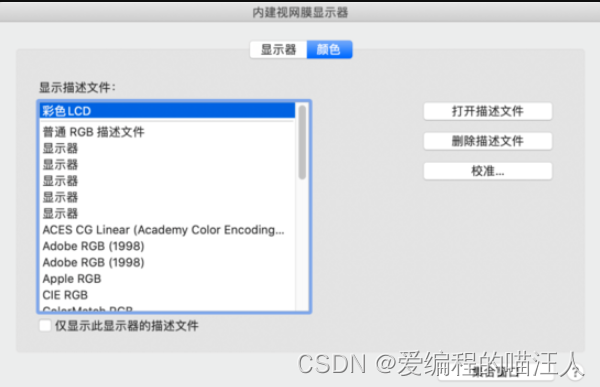
上图的三角形区域(色彩配置)一般在系统里可以找到,比如 MacOS 下,在“设置——显示器——颜色”里面


因此,结论就是:在不同的色彩空间下,“最红”的颜色看上去不是一样的 。
色准
那是否就是说,相同的色彩空间,硬件一样的两个设备,红色 rgb(255, 0, 0) 看上去是一样的呢,不然,这里涉及到一个色彩准确度的知识点,即色准。记作 ΔE,一般来讲,设备的 ΔE 越小越好。现在的手机的ΔE号称小于1了,这已经是极好的色准了。
广色域
一般来讲,支持除了 sRGB 外的色域,如 Display-P3、 Adobe RGB,都可以称为广色域。
尤其是苹果系列产品,均支持了 Display-P3 色彩标准。显然,Display-P3 的“红色”、“绿色”会更多。
Display-P3 使用了 DCI-P3 的色域,标准色温是 D65(6500K),标准 Gamma 值被设定为2.2(DCI-P3 为 2.6)。为了最大程度兼容 sRGB,所以其色温和 Gamma 值都和 sRGB 一致,并没有照搬 DCI-P3 标准。所以 DCI-P3 规定的标准白色会比 Display-P3 更偏黄一些,且 Display-P3 由于更低 Gamma 值整体画面风格会更亮一些。
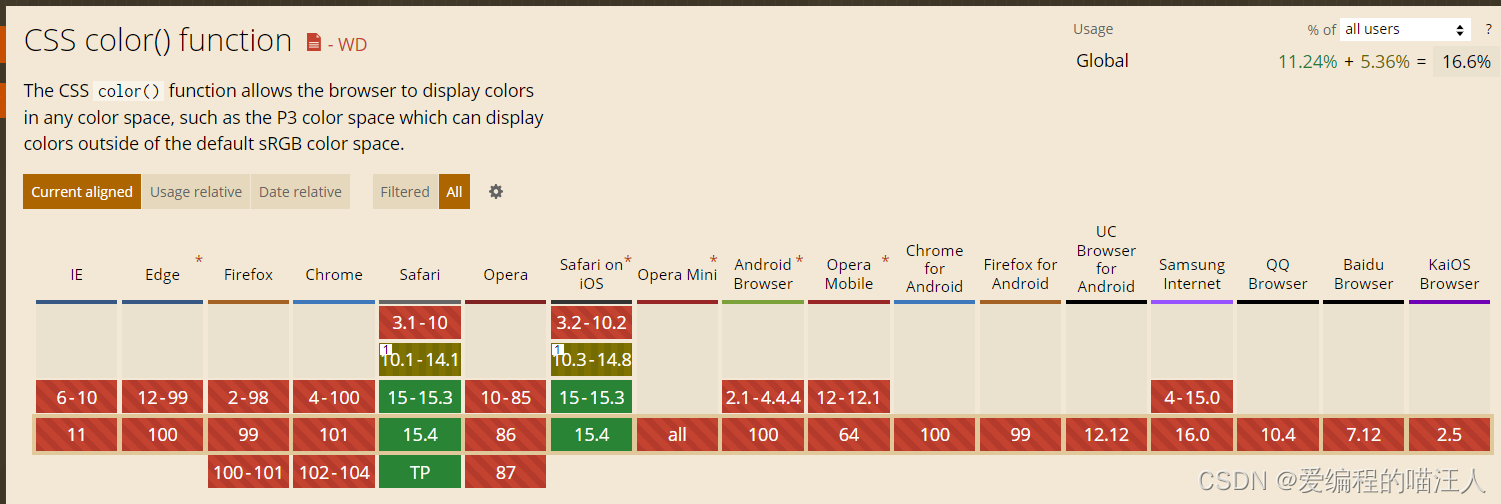
前端如何使用广色域

遗憾的是,目前只有 Safari(UIWebView)支持的比较好。
.rect {
background: rgb(255, 0, 0); /* 此行代码可兼容不支持color()语法的浏览器 */
/* 背景色:红色 */
background: color(display-p3 1 0 0);
}也可以用媒体查询来判断是否支持广色域:
@media (color-gamut: p3) {
/* Do colorful stuff. */
}
当然 @supports 特性查询也是可以的:
(color: color(display-p3 1 1 1)) {
/* Do colorful stuff. */
}
在 js 部分,可以用以下代码判断浏览器是否支持 Display-P3 色域:
if (window.matchMedia("(color-gamut: p3)").matches) {
// Add your code.
}
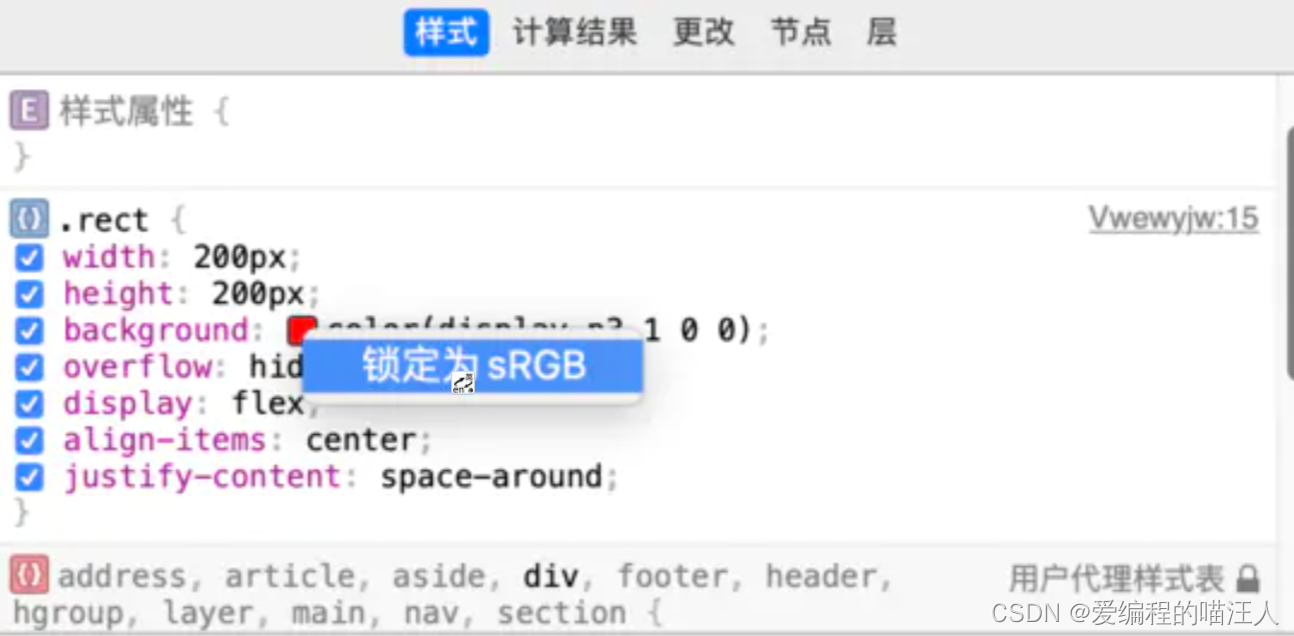
Display-P3 颜色和 sRGB 颜色如何互相转换?最直接的方式是在Safari开发者工具里右键颜色即可:

MacOS 也自带了一个转换颜色计算器:ColorSync Utility(色彩同步实用工具):

web 图片用上广色域
如果想在 web 里使用 Display-P3 的图片,要接受大量安卓手机的色彩管理是 sRGB 的事实,呈现的时候会丢失一部分色彩信息。看上去会没那么鲜艳。另外,还要注意前端开发过程中,图片压缩工具可能会自动去掉文件的“颜色描述”信息,而且图片 CDN 一般也会去掉这类元数据,然后图片又会被设备以 sRGB 去展示……

总结
-
如果设计师想在 web 尝试 Display-P3,可在 CSS 渐进式增强使用,要注意补全 fallback 颜色
-
web 图片可用 Display-P3,注意图片“颜色描述”元数据不要被干掉
-
电影院放映的电影色彩更像苹果设备的色彩























 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










