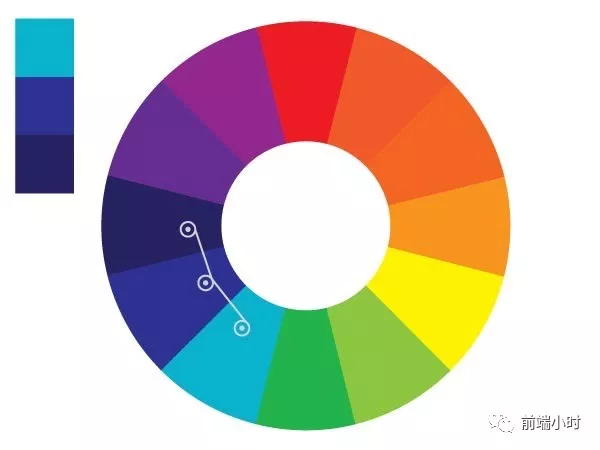
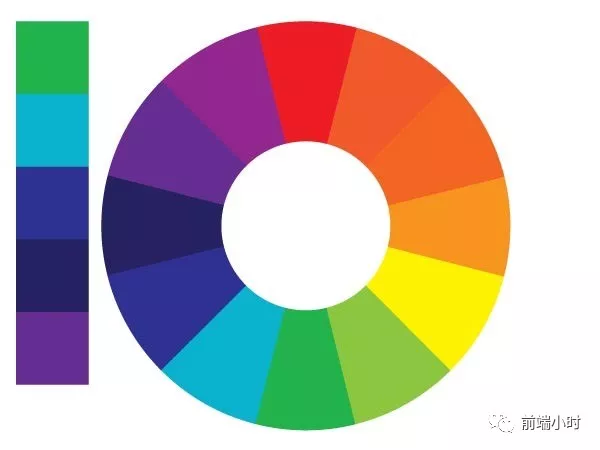
就是色轮上面相似的三种颜色。

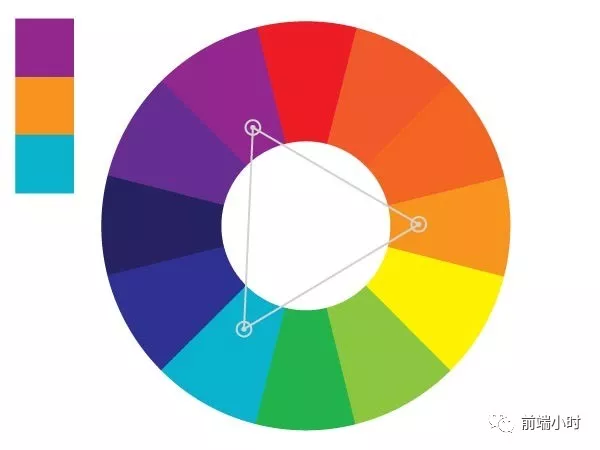
三角色:
通过在色轮上面绘画一个等边三角形,所对应的颜色就是三角色。

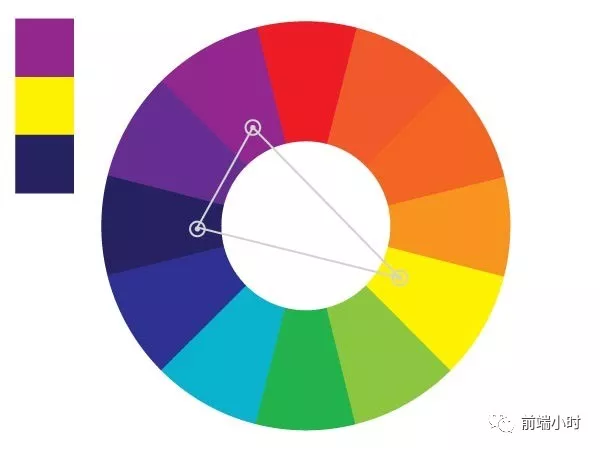
分散互补色:
与互补色比,其实就是去互补色的两边颜色。颜色有对比也更丰富。

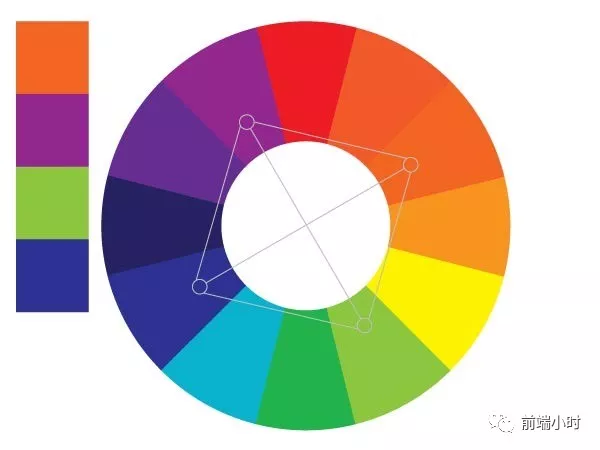
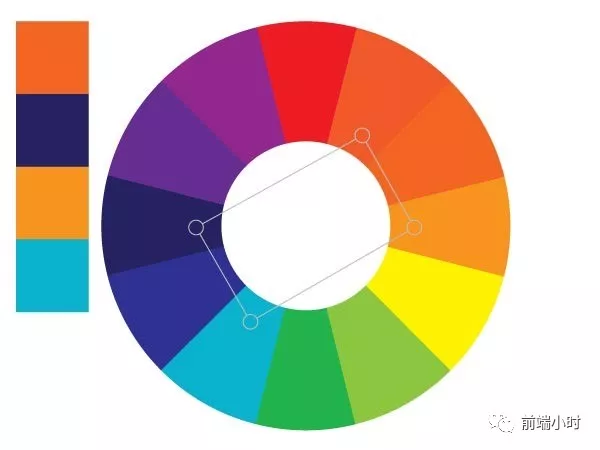
四方色:
在色轮上面画一个正方形,所对应的颜色就是四方色。

四方补色:
四方补色采用一个矩形样子,所对应的就是四方补色。

明暗色:
就是通过对一种颜色进行明暗处理。产生的颜色非常丰富,可用于一些文字或者背景图,但不想太明显的地方。给人一种缓和感。

暖色:
给人一种温暖的感觉。比如如果你在夏天穿一件红色的衣服,就会给人一种更加热的感觉。

冷色:
冷色所具有的意义很多,比如悲观,秋天,夜晚。但又可能是一种宁静,安静的感觉。

颜色搭配我们要秉承的是一种和谐稳定的原则。慎用那种比较震撼的色彩,比如海报如果使用红绿对比会让人头晕。所以我们配色以温和优雅为主。
色彩平衡
-
色彩单一,通过明暗处理
-
主色周围使用若干辅色配合
-
高饱和度搭配低饱和度
过渡色
当你一定要使用互补色等有强对比的颜色时,一定要注意运用间色进行缓冲,平衡过渡,给人一种平衡缓冲的感觉。

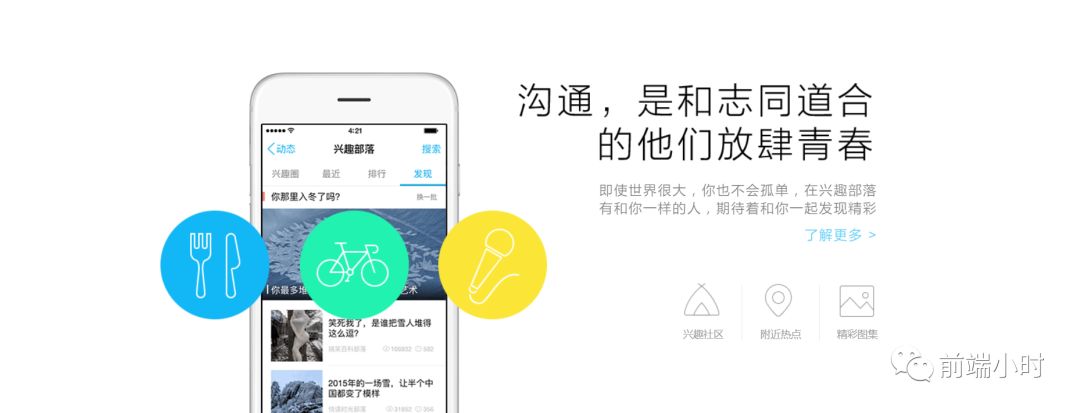
相似色搭配
相似色的运用得当,会使你的页面布局看起来非常和谐,就比如QQ的下载页面,给人一种温和优雅简洁的感觉。

白色的搭配
白色给人一种干净,简约的感觉,相信很多人都会喜欢简约的感觉,没有过多的修饰。但是也必须要使用辅色配合,不然会产生一种单调乏味的感觉。

案例1:香港地铁的每一个站点都是不用的颜色,可以看出都是利用了原色与其他颜色相混合形成的。

案例2:德国柏林消防局的颜色是红色,警察局的颜色是绿色。将红绿两种互补色巧妙地融合在一起。

颜色搭配也是生活中的内容,比如衣服颜色如何搭配,室内的家居设计、墙纸设计等,这些都是颜色的范围。只有当我们能够对配色有一定的了解,我们就可能丰富我们审美上面的灵感。
对于颜色设计和搭配的问题,可以参考国内一些大公司的官网,从中你会取得一些设计灵感的。毕竟写这篇文章只是问了丰富一下自己的知识,前端只需要了解一下即可,并不用细心研究,剩下的你大可以交给UI部门的设计师,很多大公司的分工很明确。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法






















 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








