CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
CSS3 线性渐变
语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变 - 从上到下(默认情况):
————background:linear-gradient(red, blue); /* 标准的语法 */
线性渐变 - 从左到右:
————background:linear-gradient(to right, red , blue); /* 标准的语法 */
线性渐变 - 对角:
————background:linear-gradient(to bottom right, red , blue); /* 标准的语法 */
使用角度
如果想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
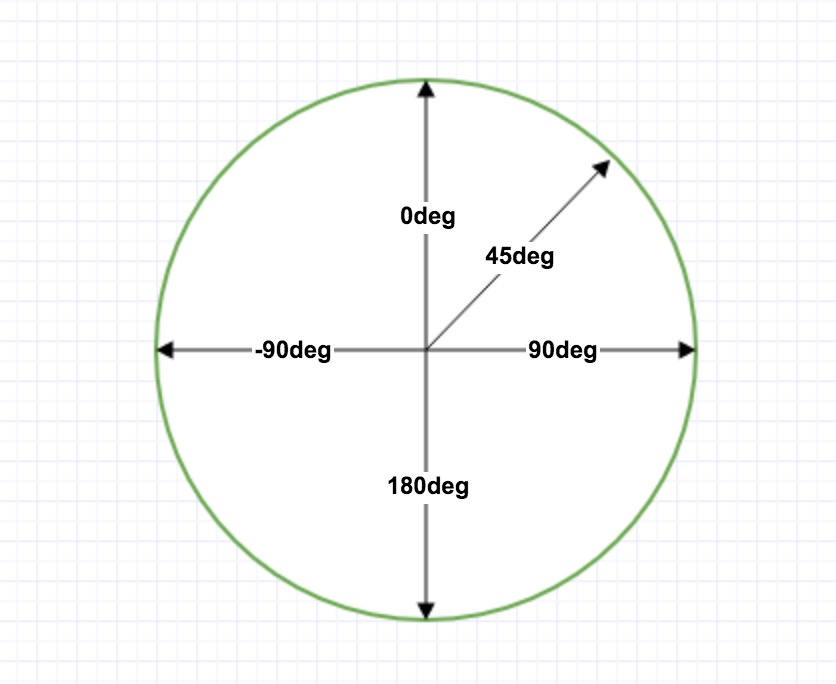
角度是指水平线和渐变线(与渐变方向垂直的直线)之间的角度,逆时针方向计算
换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

语法:
background: linear-gradient(angle, color-stop1, color-stop2);
使用多个颜色结点
默认是均匀分布
注意: 当指定百分比时,颜色是不均匀分布。
使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
例如:background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
CSS3 径向渐变
语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下):background: radial-gradient(red, green, blue); /* 标准的语法 */
径向渐变 - 颜色结点不均匀分布:background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
repeating-radial-gradient() 函数用于重复径向渐变:background: repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */























 2643
2643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










