chrome://inspect/#devices
先简单了解一下webview调试,例如手机版浏览器远程调试
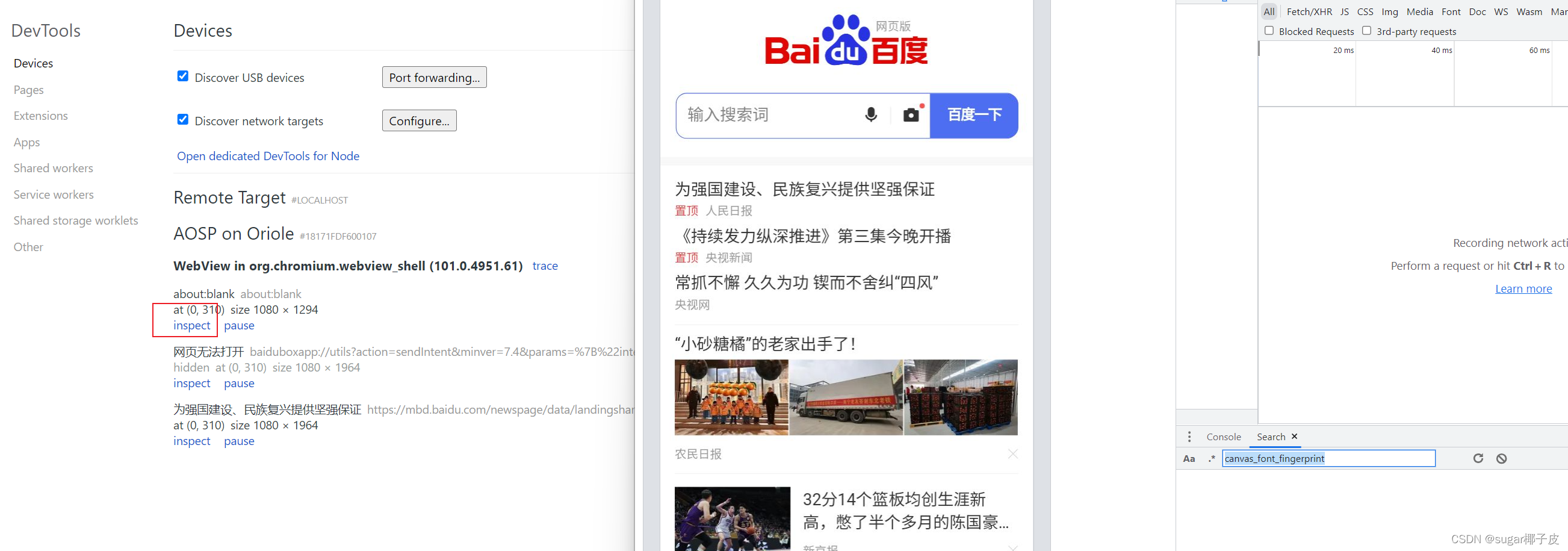
先在chrome中打开这个网址: chrome://inspect/#devices

到这里就可以调试了
** 如何检测app是否是嵌入web页面的**
android / sdk/tools/bin/ uiautomatorviewer.bat
最外层的比如 andorid.webkit.webview 有这个标志 或者整个页面是一个整体 ,没有按钮等方框
webview强制可调试
app内嵌的可调式权限会被禁掉
WebView.setWebContentsDebuggingEnabled(true)
如果是false 就看不到上图的页面
下面是安卓源中可以改动的地方,
其中WebView 的类有多个初始化的构造方法 ,每个后面都手动set一下
把setWebContentsDebuggingEnabled 的传入参数也改一下
pos:/home/jing/bin/aosp/frameworks/base/core/java/android/webkit/WebView.java
make update-api
public WebView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr,
int defStyleRes) {
this(context, attrs, defStyleAttr, defStyl










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










