1、操作栏、表格样式的控制

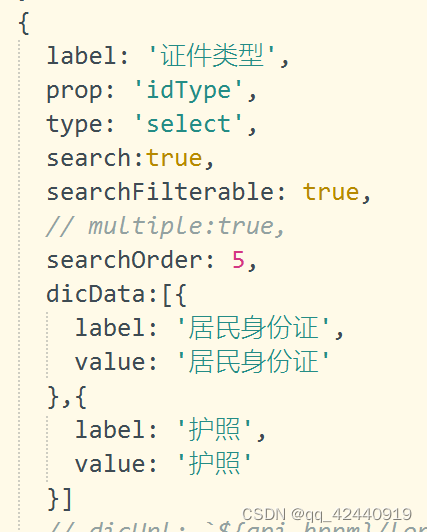
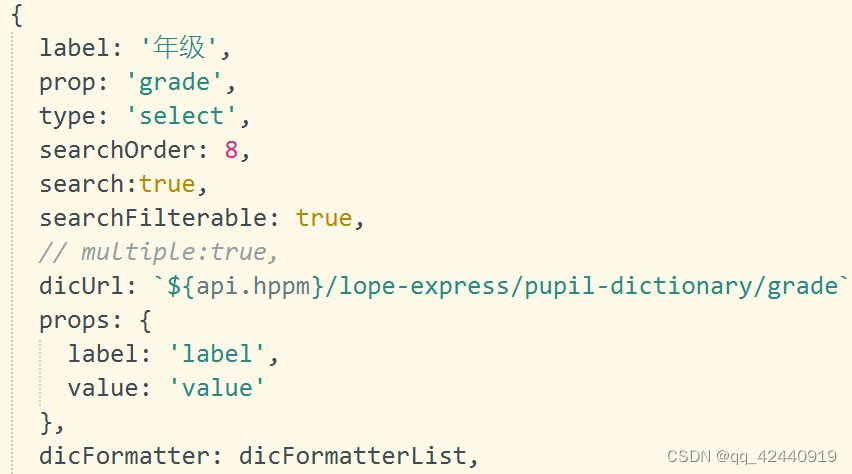
2、下拉框字典的设置


3、日期格式的设置

const dateFormat = function(row, value) {
if (!value) return '';
let format = 'YYYY-mm-dd';
let date = new Date(value);
const dataItem = {
'Y+': date.getFullYear().toString(),
'm+': (date.getMonth() + 1).toString(),
'd+': date.getDate().toString(),
'H+': date.getHours().toString(),
'M+': date.getMinutes().toString(),
'S+': date.getSeconds().toString(),
};
Object.keys(dataItem).forEach((item) => {
const ret = new RegExp(`(${item})`).exec(format);
if (ret) {
format = format.replace(ret[1], ret[1].length === 1 ? dataItem[item] : dataItem[item].padStart(ret[1].length, '0'));
}
});
return format;
}
4、表格的样式调整
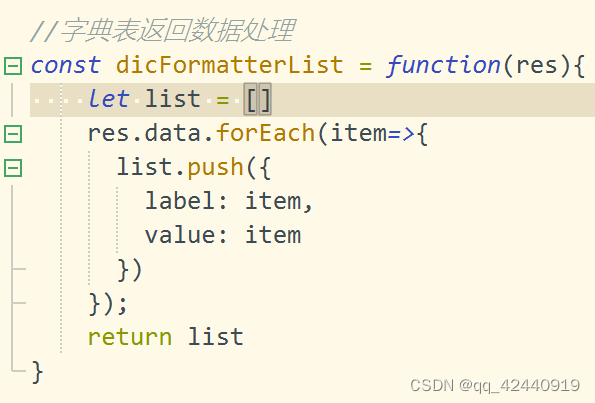
4.1字典dicFormatter控制的是表格显示的样式,如果接口返回的格式不是表格想要的样式,可以在这处理
如:

4.2 label格式的样式调整,用formatter,如下,可以控制表格某字段,不同返回显示不同颜色
,
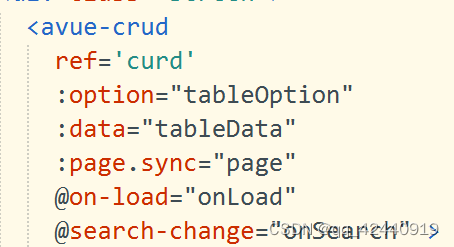
5、总体控制,通过ref可以调用其相关的操作方法
如:
5.1、更新全部字典数据,this.$refs.curd.dicInit() //重新全部加载字典,updateDic(prop,dic)是更新固定字典
5.2、option是需要的js配置,即所有元素;data是所有展示数据;on-load,是初始化的操作

6、如果是从其他页面处理完后,回到列表,但是需要刷新列表,而列表不是页面,是子组件,这时候无法调用beforeRouterEnter,只能通过 监听路由变化

6、清空搜索条件,调用方法searchReset
如果有时候,不知道有什么方法,可以吧整个对象打印出来看一下
//console.log("---curd", this.$refs.curd)
this.getScreenList();
this.$refs.curd.searchReset(); //清空搜索条件
this.$refs.curd.dicInit() //重新全部加载字典,updateDic(prop,dic)是更新固定字典





















 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








