样式
<el-upload
action="file_upload" //上传地址
:http-request="uploadFile" //上传接口函数
list-type="picture-card" //方块卡片形式
:limit="1" //最大限制上传数量
:class="{ hide: hideUploadBtn }" //超过上传数量,上传按钮隐藏
:file-list="baseForm.attach_list" //文件数组
:before-upload="beforeAvatarUpload" //上传前函数:比如上传类型、大小判断
:on-preview="handlePictureCardPreview" //点击放大图片
:on-change="handleEditChange" //图片变化时:可控制上传按钮不显示
:on-remove="handleRemove" //删除图片时:可控制上传按钮不显示
accept="."> //可接受的上传样式
<img v-if="imageUrl" :src="imageUrl" class="avatar"> 上传按钮显示的图片
<i v-else class="el-icon-plus avatar-uploader-icon"></i> 上传按钮显示+形状
</el-upload>
对应js:
/*-----------------------------上传相关-----------------------------*/
//点击图片放大图片
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 移除图片操作,控制上传按钮不显示
handleRemove(file, fileList) {
// // fileList为移除后剩余的图片数组 赋值给this.fileList 则展示正确
// this.baseForm.attach_list = fileList;
// 上传图片 > n 则隐藏上传组件
this.hideUploadBtn = fileList.length >= 1;
},
// 最多上传n张图,超过时隐藏上传按钮
handleEditChange(file, fileList) {
this.hideUploadBtn = fileList.length >= 1;
},
css样式
//超过上传限制时,上传按钮不显示。
.hide {
/deep/.el-upload--picture-card {
display: none !important;
}
}
//去掉过渡动画,不然删除操作的时候,布局会闪一下。
/deep/ .el-upload-list__item {
transition: none !important
}
多个upload并排显示
el-upload提取出公共组件,然后想多个upload并排显示,
- 如果多个upload外面没有div包裹,需要每个upload都设置display:inline
- 多个upload外有div包裹,外层div设置dispaly:flex
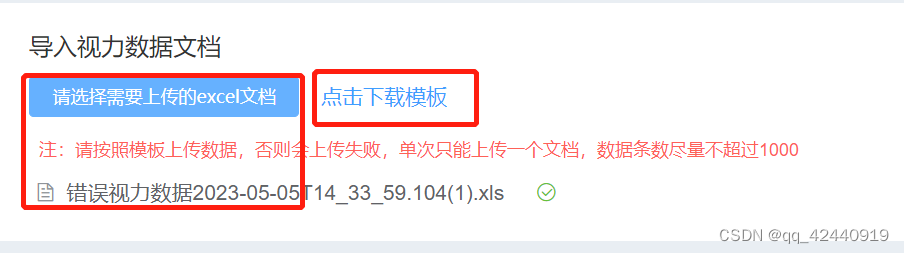
控制按钮点击,出现选择文件框的范围。
如下样式:

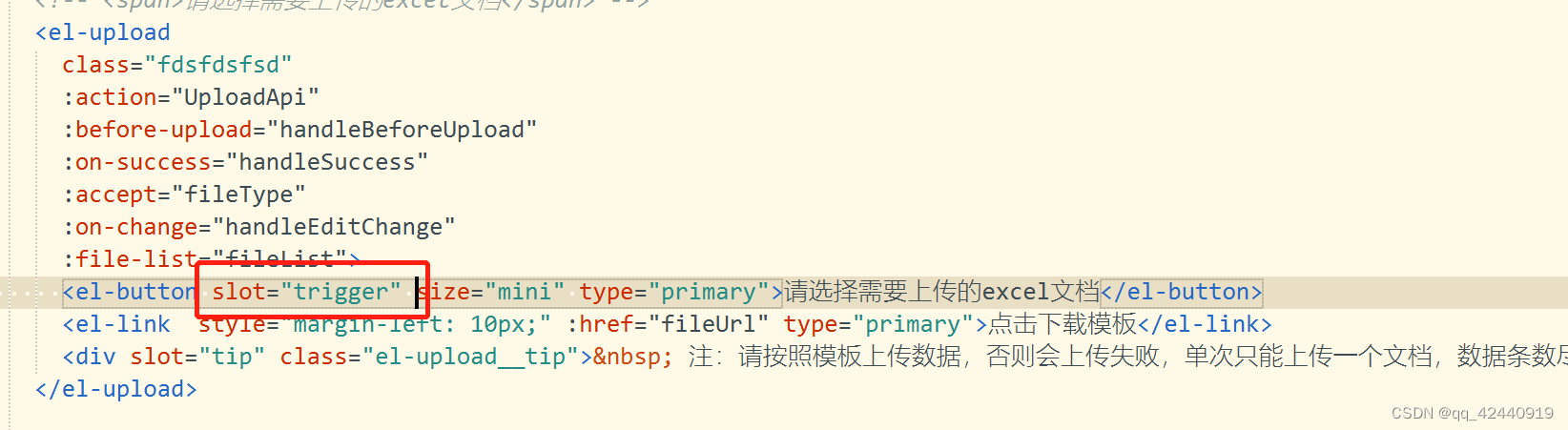
右边红框是单独的功能,但是糅合在上传的样式中,点击“点击下载模板",也会打开选择文件框,此时需要选择文件框的按钮设置slot="trigger",如下:






















 1736
1736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








