SpreadJS 是一款基于 HTML5 的纯前端电子表格控件,兼容 450 种以上的 Excel 公式,凭借其 “高性能、跨平台、与 Excel 高度兼容”的产品特性,备受以华为、苏宁易购、天弘基金等为代表的企业用户青睐。
四大理由让SpreadJS成为你的首选
- 纯前端组件、跨平台应用嵌入:使用 SpreadJS 的功能,无需预装任何插件或第三方应用软件,可以原生的方式嵌入各类应用,与各类后端技术框架相结合,支持跨平台开发。
- 极高的处理性能和响应速度:SpreadJS 使用稀疏数组(Sparse Array)作为数据存储结构,用 HTML5 图形(Canvas)绘制界面,可提供流畅的交互体验和出色的性能,并最大化节省存储空间。
- 一流的框架支持及二次扩展能力:基于原生 JavaScript,SpreadJS 全面兼容 Angular、 React、 Vue、TypeScript、Breeze 等前端开发框架,符合 UMD 规范,可按需加载,易于在 VSCode 中使用。
- 业界领先的 Excel 兼容度;强大的公式计算引擎:SpreadJS 支持 53 项单元格格式、18 种条件格式、32 种图表,兼容 450 种以上的 Excel 公式函数,内置高效、可扩展的计算引擎,满足用户自定义公式、跨表格引用等多场景下的计算需求,轻松实现数据聚合,让有效数据不断完善。
新版本特性:
- 新增数据透视表插件,拥有强大的Excel数据分析能力
- 在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制
- 新增迭代计算功能,可实现高精度计算
- 支持渐进加载、HTML 导出
- 支持渐进填充、多列选择
- 增漏斗图,支持图表轴交叉属性,助力可视化
新增数据透视表插件,拥有强大的Excel数据分析能力
新版本的SpreadJS新加入了数据透视表插件,让你的报表即可获得强大的Excel 数据分析能力。如下图所示:

如上图所示,SpreadJS 的数据透视表插件已具备了 Excel 透视表的绝大部分功能,包括透视面板、透视表字段、筛选器、值字段设置、数据排序、分类汇总等。
通过 50 万行数据测试,SpreadJS 的数据透视表仍表现出极高的数据处理性能,所有操作在 527 毫秒内即可执行完毕。

在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制
使用 SpreadJS 的功能,无需预装任何插件或第三方应用软件,可以原生的方式嵌入各类应用,与各类后端技术框架相结合,支持跨平台开发。
在线表格编辑器作为 SpreadJS 的扩展插件,能够在任何的前端实现嵌入,其内置开放的 API 和类 Excel 的 UI 设计元素,可以帮助众多开发者在 Angular、Vue、React 等前端 JS 框架中,实现高性能的模板设计、在线编辑/填报和数据绑定等功能,并为最终用户带来高度类似 Excel 体验。
在线表格编辑器(控件版)以 Dom 作为容器,通过前端组件的形式发布,可以在本地下载试用,无任何功能限制。
在线表格编辑器(控件版)具备的优势如下:
1.更易嵌入、移植
从依赖第三方类库到零依赖

2. 应用方式更灵活
从应用架构到组件化设计的转变

3. 定制更容易,交互更丰富
用声明式语法代替 HTML 源代码)

4.体积更小,秒级加载
体积减少 70%,秒级完成加载

新增迭代计算功能
新版本的spreadjs中新增迭代运算功能,并且加入XMatch & XLookup、LET 等新函数:即可通过一个递推公式反复校正设定的初始近似值,直至达到预定精度要求为止:
1.迭代计算功能

2.迭代计算的实例演示

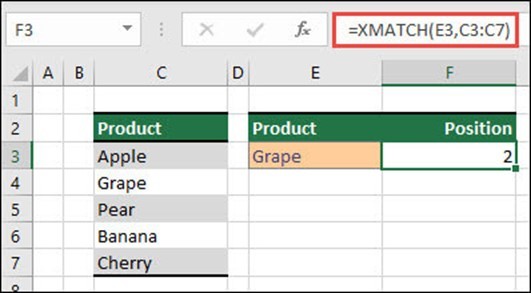
3.SpreadJS 的 XMatch & XLookup函数
除了迭代计算,SpreadJS 还在当前版本中加入了 XMatch & XLookup,以及 LET 函数:

4.SpreadJS 的 LET 函数

更有XLOOKUP 、LET 、XMATCH 函数等。在下一章节中将为大家详细讲解迭代运算以及函数。
导入导出:支持渐进加载、HTML 导出
在当前版本中,SpreadJS 不仅可直接在浏览器中完成 Excel、CSV、JSON 等文件的导入导出、PDF 导出、打印及预览操作,还加入了渐进加载、HTML 导出等更多新功能。
SpreadJS 的 HTML 导出功能如下图所示:

单元格:支持渐进填充、多列选择
SpreadJS 已支持单元格渐进填充效果,可实现多列选择、行列头支持公式函数以及迷你图等功能。
1.SpreadJS 的渐进填充效果如下图所示:

2.SpreadJS 的行列头支持公式及迷你图如下图所示:

数据可视化:新增漏斗图,支持图表轴交叉属性
SpreadJS 在当前版本中新增了漏斗图类型,并支持图表模板填充、GapWidth & Overlap 调整、环形图的 holeSize 属性调整,以及图表轴交叉等新功能。
1.SpreadJS 的漏斗图如下图所示:

2.SpreadJS 的图表模板填充效果如下图所示:

3.图表轴交叉功能如下图所示:

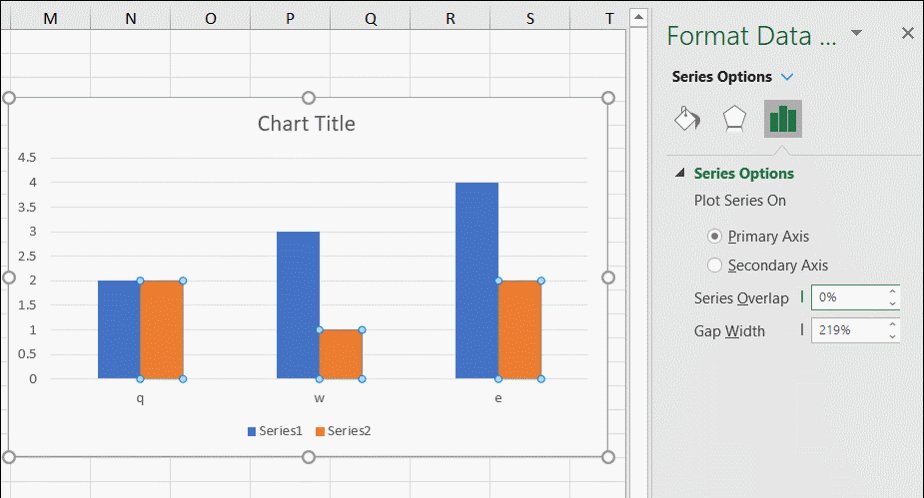
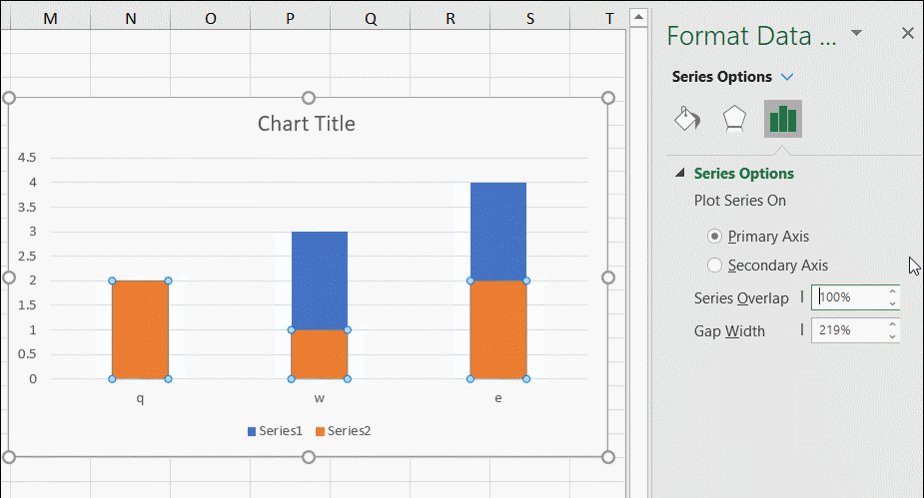
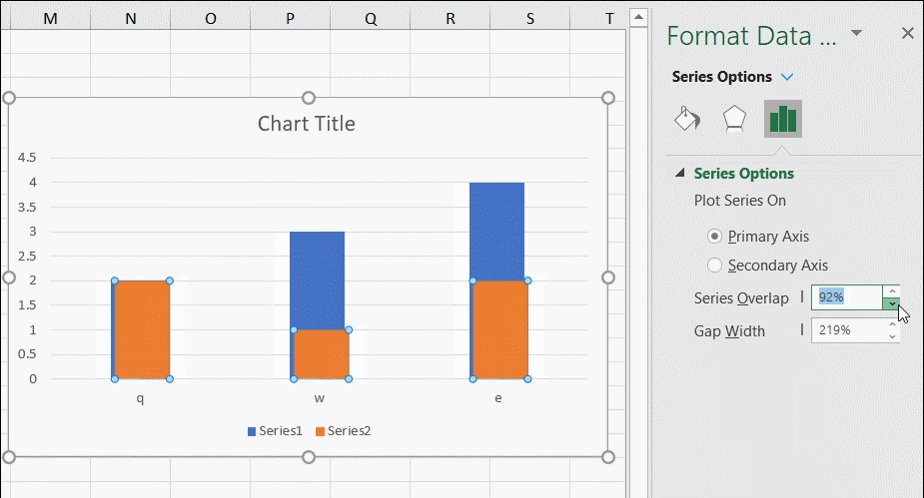
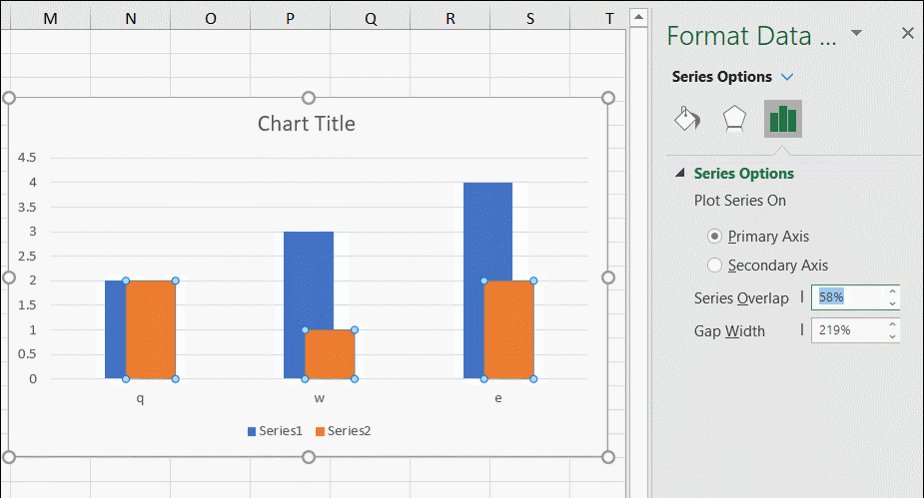
4.GapWidth & Overlap 调整效果如下图所示:

5. holeSize 属性调整效果如下图所示:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








