
自我介绍:大家好,我是吉帅振的网络日志;微信公众号:吉帅振的网络日志;前端开发工程师,工作4年,去过上海、北京,经历创业公司,进过大厂,现在郑州敲代码。
JS继承专栏
一、继承
继承(英语:inheritance)是面向对象软件技术当中的一个概念。这种技术使得复用以前的代码非常容易,能够大大缩短开发周期,降低开发费用。
继承就是子类继承父类的特征和行为,使得子类对象(实例)具有父类的属性和方法,或子类从父类继承方法,使得子类具有父类相同的行为。
二、构造函数
在聊JS继承方式之前,我们需要做一点准备工作,首先来聊一聊构造函数。
在js中,构造函数其实和函数时一样的,写法都是函数的定义方式
function A(){
// 定义其他操作
}
上面这个函数A我们既可以看成是普通函数,也可以看成是一个对象的构造函数。普通函数就直接用A()进行调用,而作为构造函数创建对象的时候,我们则是用new关键字
var obj = new A()
现在我们知道,一个函数可以作为创建对象实例的构造函数,也可以当做普通函数使用,区别就是在于是否使用了new关键字。
构造函数在创建对象的时候,会执行如下的操作:
function A(){}
let instance = new A()
instance.__proto__ === A.prototype
1.在内存中创建一个对象
2.在新对象内部的[[Prototype]]属性指向构造函数的prototype属性
3.构造函数内部的this指向这个创建的新对象
4.执行构造函数内部的代码,比如添加一些属性、方法等
5.如果构造函数有返回值,该返回值为非空对象,则返回该对象,否则返回创建的新对象。
三、JS继承分类

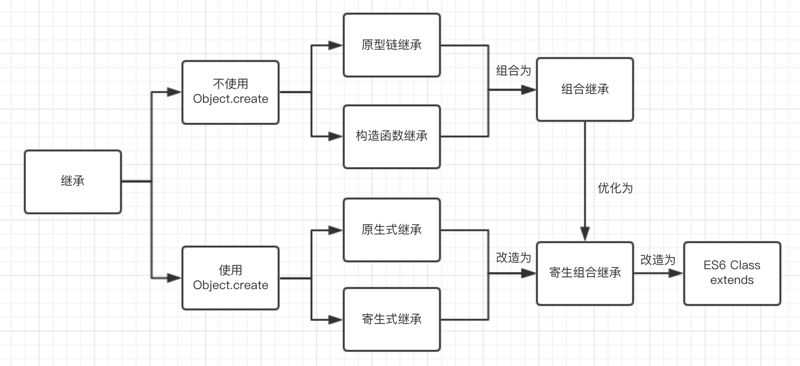
以前我们只需要知道“寄生组合继承”是最好用,有个祖传代码模版用就行。后来继承补充了ES6 Class的相关内容,JS继承分类也有了相应的变化。
如图所示,JS中继承可以按照是否使用object函数,将继承分成两部分(Object.create是ES5新增的方法,用来规范化这个函数)。其中,原型链继承和原型式继承有一样的优缺点,构造函数继承与寄生式继承也相互对应。寄生组合继承基于Object.create, 同时优化了组合继承,成为了完美的继承方式。ES6 Class Extends的结果与寄生组合继承基本一致,但是实现方案又略有不同。
未完待续......






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








