
<el-table
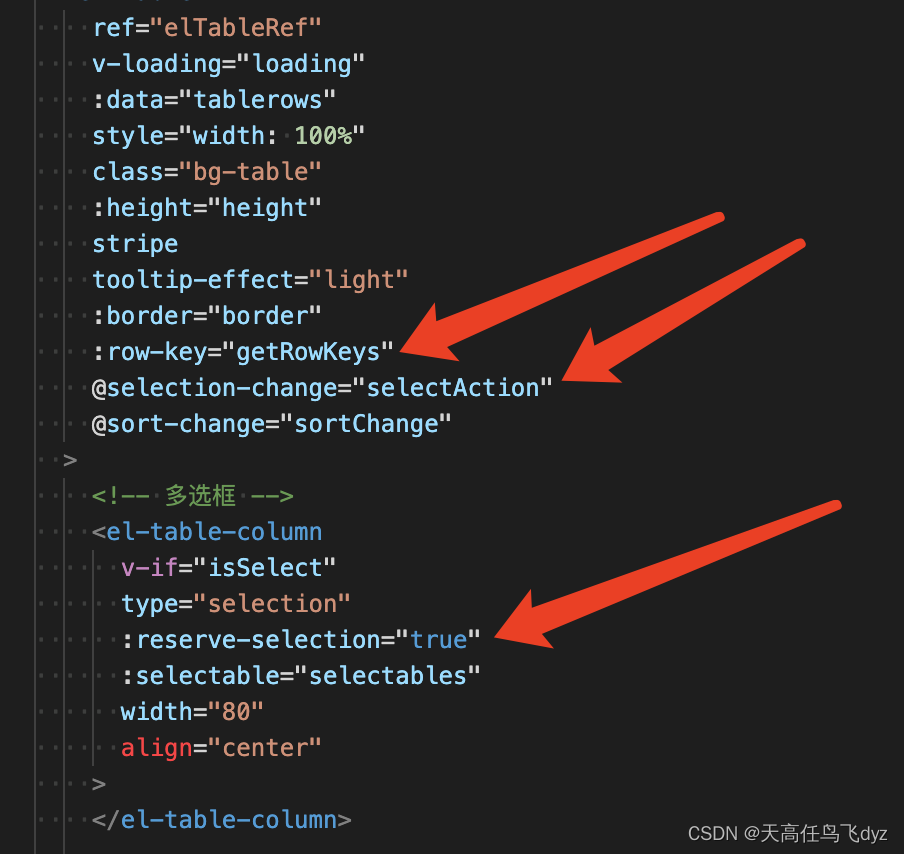
ref="elTableRef"
v-loading="loading"
:data="tablerows"
style="width: 100%"
class="bg-table"
:height="height"
stripe
tooltip-effect="light"
:border="border"
:row-key="getRowKeys"
@selection-change="selectAction"
@sort-change="sortChange"
>
<!-- 多选框 -->
<el-table-column
v-if="isSelect"
type="selection"
:reserve-selection="true"
:selectable="selectables"
width="80"
align="center"
> // ***********多选框功能start
// 选中项
const selectAction = (selection) => {
emits('selection', selection)
}
// 指定主键key
const getRowKeys = (row) => {
return row.id
}
// ***********多选框功能end
row-key
行数据的 Key,用来优化 Table 的渲染; 在使用reserve-selection功能与显示树形数据时,该属性是必填的。 类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。
reserve-selection
数据刷新后是否保留选项,仅对 type=selection 的列有效, 请注意, 需指定 row-key 来让这个功能生效。
selection-change
当选择项发生变化时会触发该事件
清空[ref].clearSelection()






















 6868
6868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










