提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
vue—如何改变element中的el-tab文字样式等
修改外部组件如element里组件的样式
使用步骤
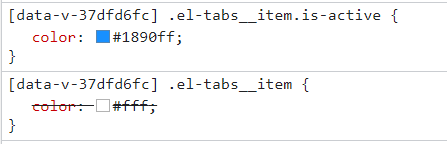
1.调节样式第一步是在浏览器中用编辑器选择需要修改样式的区域块。


2.右边就是需要修改的样式名了,但是在外部组件中,如element需要用/deep/深入一下。
代码如下(我这里修改的是el-tab的文字颜色):
/deep/ .el-tabs__item {
color: #fff;
}
/deep/ .el-tabs__item.is-active {
color: #1890ff;
}






















 2167
2167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








