Fragment简介
众所周知Fragment对我们android开发来说并不陌生,在Android3.0新增的概念,中文意思是“碎片”,Fragment 诞生之初就被定义为一个小型 Activity,因此它代理了 Activity 的许多能力,但是他和Activity不同的是你可以把Fragment当成Activity的一个界面的一个组成部分,甚至Activity的界面可以完全有不同的Fragment组成,而且Fragment拥有自己的生命周期和接收、处理用户的事件,这样就不必在Activity写一堆控件的事件处理的代码了。更为重要的是,你可以动态的添加、替换和移除某个Fragment
Fragment如何去实现
1. xml方式
<fragement
android:id="@+id/fragment"
android:name="Fragment包名地址"
android:layout_width="match_parent"
android:layout_height="match_parent"/>2.使用FragmentTransaction的add()方法加入fragment
// 首先创建一个Fragment 如下:
class OneFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_one,container,false)
}
}
//然后再Activity去添加
val fragmentManager = supportFragmentManager
val fragmentTransaction = fragmentManager.beginTransaction()
val one= OneFragment()
// 判断不同的fragment
fragmentTransaction.add(R.id.oneFragment, one)
fragmentTransaction.commit()
3.以上就是简单的创建相信大家都会,那么Fragment还能配合什么来实现Activity不好实现的东西呢 接下来我们再来看看用的最多的组合Fragment+ViewPager 当我们在项目中遇到需要用多个页面去加载或预加载处理和显示不同数据时并且可以左右上下滑动切换等等的效果时我们第一时间会想到什么呢?该怎么做呢?我们来看看Fragment+ViewPager是怎么实现的吧!
1.通过BottomNavigationView+Fragment+ViewPager实现只能通过点击底部导航栏切换页面效果
/**
* @author ht
*/
class MainActivity : BaseActivity<ActivityMainBinding>() {
private lateinit var mPagerAdapter: BaseFragmentPagerAdapter<Fragment>
private val debentureFragment by lazy { DebentureFragment() }
private val foundDebentureFragment by lazy { FoundDebentureFragment() }
private val personalCenterFragment by lazy { PersonalCenterComPoseFragment() }
override fun initView(savedInstanceState: Bundle?) {
mBindingView.title.ivLeft.isInvisible = true
mBindingView.title.ivRight.isInvisible = false
mPagerAdapter = BaseFragmentPagerAdapter(this)
//给viewPage适配器里添加三个已创建好的Fragment(至于BaseFragmentPagerAdapter我前面
文章底部导航栏章节已发全部代码可以去复制)
mPagerAdapter.addFragment(debentureFragment)
mPagerAdapter.addFragment(foundDebentureFragment)
mPagerAdapter.addFragment(personalCenterFragment)
mBindingView.nvPager.adapter = mPagerAdapter
// 限制页面数量
mBindingView.nvPager.offscreenPageLimit = mPagerAdapter.count
//BottomNavigationView导航栏点击监听
mBindingView.bottomNavigationBar.setOnItemSelectedListener {
when (it.itemId) {
R.id.tabDebenture -> {
mBindingView.nvPager.currentItem = 0
mBindingView.title.ivRight.isInvisible = false
mBindingView.title.titleBar.setBackgroundColor(R.color.white)
//根据此方法可以简单的判断当前fragment去做刷新等操作
debentureFragment.onHiddenChanged(false)
}
R.id.tabFoundDebenture -> {
mBindingView.nvPager.currentItem = 1
mBindingView.title.ivRight.isInvisible = true
mBindingView.title.titleBar.setBackgroundColor(R.color.black35)
//根据此方法可以简单的判断当前fragment去做刷新等操作
foundDebentureFragment.onHiddenChanged(false)
}
R.id.tabPersonalCenter -> {
mBindingView.nvPager.currentItem = 2
mBindingView.title.ivRight.isInvisible = true
mBindingView.title.titleBar.setBackgroundColor(R.color.gold)
//根据此方法可以简单的判断当前fragment去做刷新等操作
personalCenterFragment.onHiddenChanged(false)
}
}
true
}
}
}
}2.在Fragment中通过TabLayout+Fragment+ViewPager实现点击+滑动切换页面效果
/**
* @author ht
*/
class DebentureFragment : BaseFragment<FragmentHomeBinding>() {
private val viewModel: DeBenTureViewModel by viewModels()
private lateinit var mPagerAdapter: BaseFragmentPagerAdapter<Fragment>
private val oneFragment by lazy { OneFragment() }
private val towFragment by lazy { TowFragment() }
private val threeFragment by lazy { ThreeFragment() }
private val fourFragment by lazy { FourFragment() }
override fun initView(savedInstanceState: Bundle?) {
initViewPager()
initViewObserver()
}
private fun initViewPager() {
mPagerAdapter = BaseFragmentPagerAdapter(this)
mPagerAdapter.addFragment(oneFragment, getString(R.string.tab_one))
mPagerAdapter.addFragment(towFragment, getString(R.string.tab_tow))
mPagerAdapter.addFragment(threeFragment, getString(R.string.tab_three))
mPagerAdapter.addFragment(fourFragment, getString(R.string.tab_four))
mBindingView.viewPager.adapter = mPagerAdapter
mBindingView.viewPager.offscreenPageLimit = mPagerAdapter.count
mBindingView.tabLayout.setupWithViewPager(mBindingView.viewPager)
if (getSystemLocale() != Locale.CHINA) {
mBindingView.tabLayout.tabMode = TabLayout.MODE_SCROLLABLE
}
}
//视图事件监听
private fun initViewObserver() {
mBindingView.tabLayout.addOnTabSelectedListener(object : OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab) {
changeViewPage(tab.position)
}
override fun onTabUnselected(tab: TabLayout.Tab) {
//未选择是触发
}
override fun onTabReselected(tab: TabLayout.Tab) {
//选中之后再次点击即复选时触发
}
})
//viewPage滑动监听
mBindingView.viewPager.addOnPageChangeListener(object:ViewPager.OnPageChangeListener {
override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}
override fun onPageSelected(position: Int) {
changeViewPage(position)
}
override fun onPageScrollStateChanged(state: Int) {}
})
}
/**
* 这里我们可以看到这个就是我们上面所讲的xxFragment.onHiddenChanged(false)方法的监听在这里
* 可以实时监听调用了onHiddenChanged的方法的回参
*/
override fun onHiddenChanged(hidden: Boolean) {
super.onHiddenChanged(hidden)
if (!hidden) {
//处理事件
}
}
}3.我们知道在Activity之间跳转传值我们可以使用Bundle那么我们在Fragment中怎么实现呢?我们来看看最简单的写发
//我们在第一个fragment中去发送消息如下
setFragmentResult(IntentConfig.REQUEST_KEY, bundleOf(IntentConfig.BUNDLE_KEY1 to it, IntentConfig.BUNDLE_KEY2 to "我是第一个"))
//我们在第二个fragment中去接收并显示在textView中
//REQUEST_KEY就是我们所发送时传入的code获取传来的值的方法没有变化通过bundle .get就行
setFragmentResultListener(REQUEST_KEY) { _, bundle ->
mBindingView.tv.text =
"${bundle.getString(BUNDLE_KEY1)},${bundle.getString(BUNDLE_KEY2)}"
}
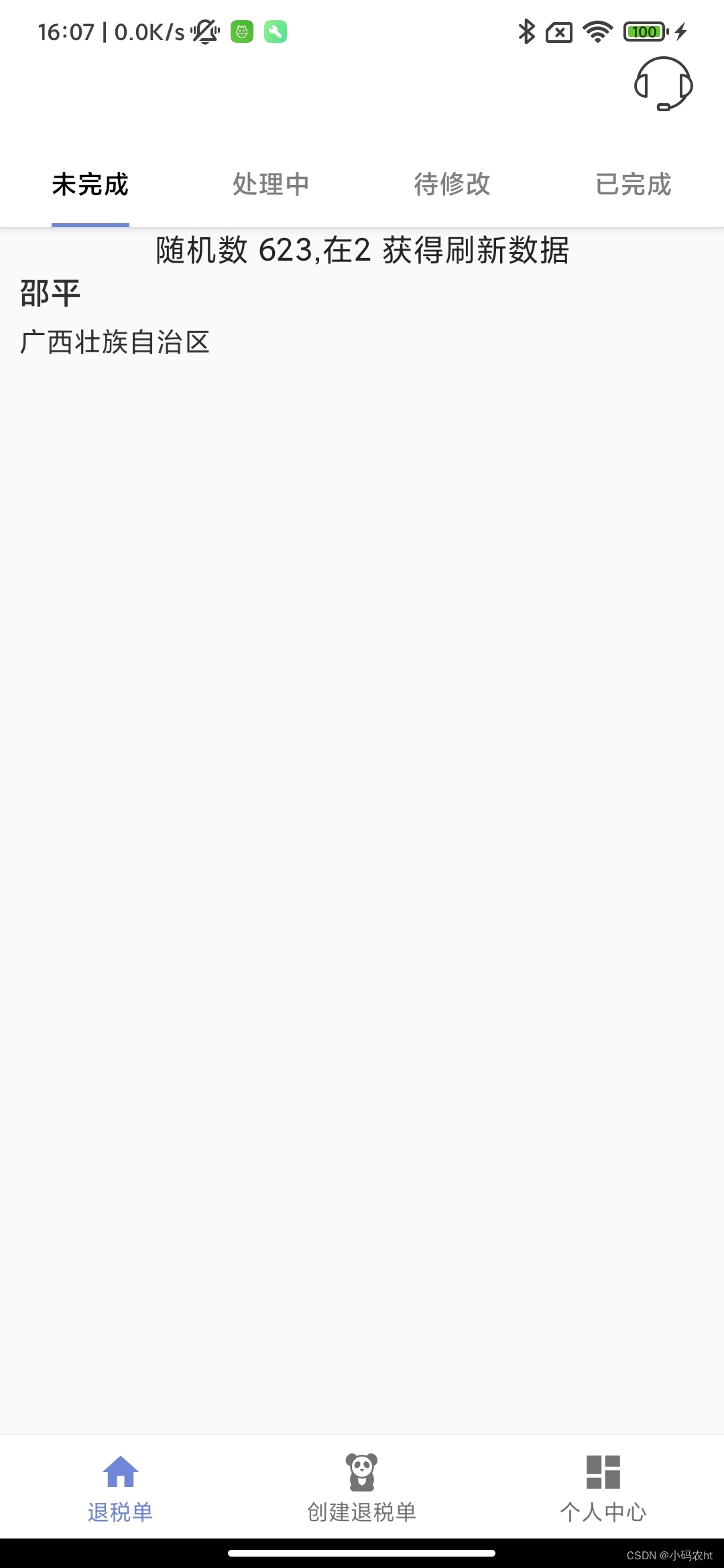
最后我们来看看实现的效果图吧~~~~~~~~~






















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








