欢迎留言和指正哦
标签选择器:通过标签的名字进行选择。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
p{
color: #008000;
}
b{
color: #008B8B;
}
u{
color: #8A2BE2;
}
i{
color: #A52A2A;
}
em{
color: #AFEEEE;
}
cite{
color: #FF0000;
}
sub{
color: aqua;
}
sup{
color: bisque;
}
</style>
<body>
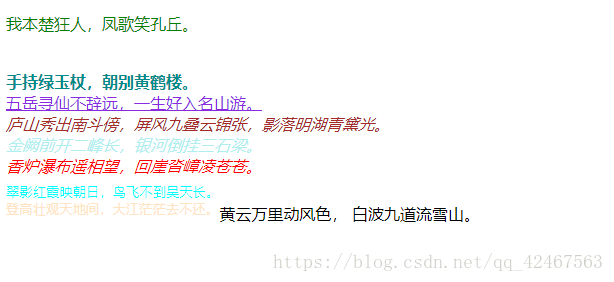
<p>我本楚狂人,凤歌笑孔丘。</p> <br />
<b>手持绿玉杖,朝别黄鹤楼。</b><br />
<u>五岳寻仙不辞远,一生好入名山游。</u><br />
<i>庐山秀出南斗傍,屏风九叠云锦张,影落明湖青黛光。</i><br />
<em>金阙前开二峰长,银河倒挂三石梁。</em><br />
<cite>香炉瀑布遥相望,回崖沓嶂凌苍苍。</cite><br />
<sub>翠影红霞映朝日,鸟飞不到吴天长。</sub><br />
<sup>登高壮观天地间,大江茫茫去不还。</sup>黄云万里动风色,
白波九道流雪山。
</body>
</html>

























 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








