需求: 后端返回文件流格式,前端进行下载,这边以导出数据为例
如图文件流:

前端处理:
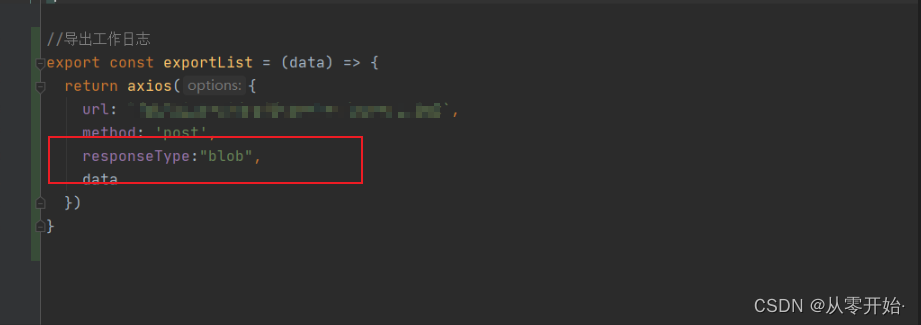
请求路由上加上 responseType:‘blob’

文件流处理
res 为请求后端接口返回文件流 结果
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel'
});
let link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.setAttribute('download', '工作日志.xlsx');
link.click();
link = null;
后端主要逻辑
@Override
public void exportList(ExportQuery query, HttpServletResponse response, HttpServletRequest request) {
//查询数据源
List<WorkLogInfo> exportList = new ArrayList();
//具体从数据库查询,这边删除无关紧要查询代码
。。。。。。
try {
String fileName = "工作日志";
String userAgent = request.getHeader("User-Agent");
if (userAgent.contains(ConstantValue.MSIE) || userAgent.contains(ConstantValue.TRIDENT)) {
// 针对IE或者以IE为内核的浏览器:
fileName = java.net.URLEncoder.encode(fileName, "UTF-8");
} else {
// 非IE浏览器的处理:
fileName = new String(fileName.getBytes(StandardCharsets.UTF_8), StandardCharsets.ISO_8859_1);
}
response.setContentType("application/vnd.ms-excel");
response.setHeader("Content-disposition", String.format("attachment; filename=\"%s\"", fileName + ".xlsx"));
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", -1);
response.setCharacterEncoding("UTF-8");
EasyExcel.write(response.getOutputStream(), WorkLogDto.class)
.autoCloseStream(Boolean.FALSE)
.sheet("导出列表")
.doWrite(exportList);
} catch (Exception e) {
log.info("导出失败");
}
}






















 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








