搜索框的制作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>搜索框</title>
<style type="text/css">
.one{
margin: 0px auto;
padding: 0px 0px;
width: 225px;
}
.one1{
margin: 2px auto;
padding: 0px 0px;
width: 225px;
height: auto;
border: 1px solid gainsboro;
display: none;
}
p{
margin: 0 0;
padding: 0 0;
}
</style>
</head>
<body>
<div class="one">
<div id="">
<input type="text" id="val" placeholder="请输入内容"/>
<input type="submit" value="搜索" id="sub"/>
</div>
<div class="one1" id="show"></div>
</div>
<script>
let arr = ['数据库 299元','计算机网络 199元','计算机组成原理 300元',
'java实践课程 500元','大学英语 150元','软件工程 230元','web前端 150元',
'ps实践与理论 139元','java ee企业级框架 459元','框架技术 249元'];
//逻辑:1.展示区域的显示与隐藏
let inpu = document.getElementById('val');
let show = document.getElementById('show');
inpu.onkeyup = function(){
show.style.display = 'block';//隐藏
//input.value 和数据进行比较,并将得到的结果放到str中
let str ='';
arr.forEach((item)=>{
let res = item.indexOf(inpu.value);
if (res !=-1) {
//拼接在p标签里面
str += '<p>'+item+'<p>'
}
})
//判断,匹配结果为空或者不存在,给出提示,没有判断,当输入框为空时显示全部数据
if(!inpu.value || !str){
show.innerHTML='<p>您输入的内容不存在<p>'
}else{
show.innerHTML = str;
}
}
inpu.onblur = function(){
show.style.display = 'none';
inpu.value = '';
}
</script>
</body>
</html>
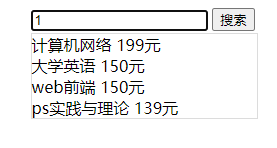
运行结果:

喜欢的朋友请点赞+关注,谢谢!!!
























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








