在前端写页面的时候,经常会遇到文本内容过多,需要将超出范围的内容用省略号来显示。
方法一:
overflow:hidden; //超出的文本隐藏
text-overflow:ellipsis; //溢出用省略号显示
white-space:nowrap; //溢出不换行
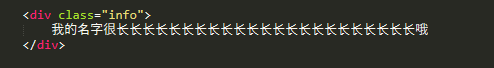
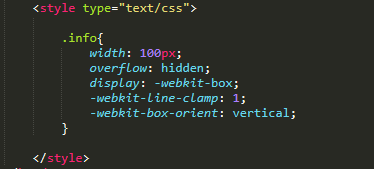
方法二(超过一行)
这里Css样式中,必须规定包裹内容的宽度以及将overflow设为hidden。不然会没有效果。
其中-webkit-line-clamp属性是规定文本显示几行,这里为1,即表示超过一行就显示省略号。
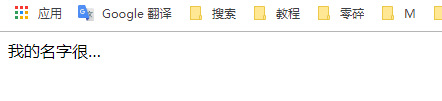
实现效果如下:

























 1991
1991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








