1.后端crud实现
1.1 restfull风格
Restfull是http协议的扩展,它以资源为核心,通过url定位资源,以http协议不同请求方式表示操作(PUT,POST,GET,DELETE,PATCH,HEAD,OPTION)
添加:
PUT /employee @RequestBody
删除:
DELETE /employee/id RequestMapping(value=”{id}”) @PathVirable(“id”) Long id
修改:
POST /employee/id RequestMapping(value=”{id}”) @PathVirable(“id”) Long id @RequestBody
查询一个:
GET /employee/id RequestMapping(value=”{id}”) @PathVirable(“id”)
批量查询
PATCH/employee
高级查询
GET /employee
1.2后端接口实现
1.2.1 Base继承结构
体现写一个后端crud的步骤
itsource_common: 自己domain继承BaseDomain
itsource_mapper: 自己Mapper.java继承与BaseMapper 自己的Mapper.xml
由于Mapper.java继承了BaseMapper 的基础方法,所以不要忘记了在Mapper.xml
里面忘记了写对应的映射语句
itsource_service:
自己IServie继承与IbaseService的基础接口方法,自己ServiceImpl基于BaseServiceImpl,里面实现基础接口实现.
1.2.2Mapper.java&Mapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.itsource.crm.mapper.DepartmentMapper">
<select id="queryAll" resultType="Department">
select * from t_department
</select>
<select id="queryOne" parameterType="long" resultType="Department">
select * from t_department where id = #{id}
</select>
<insert id="save" parameterType="Department">
insert into t_department(name) value (#{name})
</insert>
<update id="update" parameterType="Department">
update t_department set name=#{name} where id=#{id}
</update>
<delete id="remove" parameterType="long">
delete from t_department where id=#{id}
</delete>
</mapper>
1.2.3IxxxService.java XxxServiceImpl.java
package cn.itsource.crm.service;
import cn.itsource.basic.core.service.IBaseService;
import cn.itsource.crm.common.domain.Department;
public interface IDepartmentService extends IBaseService<Department> {
}
package cn.itsource.crm.service.impl;
import cn.itsource.basic.core.service.impl.BaseServiceImpl;
import cn.itsource.crm.common.domain.Department;
import cn.itsource.crm.service.IDepartmentService;
import org.springframework.stereotype.Service;
@Service
public class DepartmentServiceImpl extends BaseServiceImpl<Department> implements IDepartmentService {
}
1.2.4controller
package cn.itsource.crm.web.controller;
import cn.itsource.crm.common.domain.Department;
import cn.itsource.crm.service.IDepartmentService;
import cn.itsource.util.AjaxResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequestMapping("/department")
@CrossOrigin
public class DepartmentController {
@Autowired
private IDepartmentService departmentService;
@RequestMapping(value="/list",method=RequestMethod.PATCH)
@ResponseBody
public List<Department> list(){
return departmentService.queryAll();
}
// /department {...} 新增
@RequestMapping(method = RequestMethod.PUT)
@ResponseBody
public AjaxResult add(@RequestBody Department department){
System.out.println("新增:"+department);
departmentService.save(department);
return new AjaxResult();
}
//修改
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public AjaxResult update(@RequestBody Department department){
System.out.println("修改:"+department);
departmentService.update(department);
return new AjaxResult();
}
//
@RequestMapping(value="/{id}",method = RequestMethod.DELETE)
@ResponseBody
public AjaxResult delete(@PathVariable Long id){
System.out.println("删除数据的id为:"+id);
departmentService.remove(id);
return new AjaxResult();
}
//查询
@RequestMapping(value="/{id}",method = RequestMethod.GET)
@ResponseBody
public Department queryOne(@PathVariable Long id){
System.out.println("查询数据的id为:"+id);
return departmentService.queryOne(id);
}
}
2. 前端crud
2.1 准备前端项目

改名:

导入

2.2运行前端项目
npm install 安装依赖前端js库
npm run dev 运行前端项目
npm run build 打包–先不管 发布时候使用
2.3写一个vue文件
copy table
2.4 导入vue组件组件
在routes.js
import Department from './views/itsource/department.vue'
2.4 配置路由
{
path: '/',
component: Home,
name: '组织机构管理',
iconCls: 'el-icon-message',//图标样式class
children: [
{ path: '/department', component: Department, name: '部门管理' }
]
}
2.5 实现crud
关闭mock


直接访问
http://localhost:8080/#/department
2.6代码
<template>
<section>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true" :model="filters">
<el-form-item>
<el-input v-model="filters.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="getDepartments">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleAdd">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<!--列表-->
<el-table :data="departments" highlight-current-row v-loading="listLoading" @selection-change="selsChange" style="width: 100%;">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column prop="name" label="部门名称" sortable>
</el-table-column>
<el-table-column label="操作" width="150">
<template scope="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button type="danger" size="small" @click="handleDel(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--编辑界面-->
<el-dialog title="编辑" v-model="editFormVisible" :close-on-click-modal="false">
<el-form :model="editForm" label-width="80px" :rules="editFormRules" ref="editForm">
<el-form-item label="部门名称" prop="name">
<el-input v-model="editForm.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="editFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="editLoading">提交</el-button>
</div>
</el-dialog>
<!--新增界面-->
<el-dialog title="新增" v-model="addFormVisible" :close-on-click-modal="false">
<el-form :model="addForm" label-width="80px" :rules="addFormRules" ref="addForm">
<el-form-item label="部门名称" prop="name">
<el-input v-model="addForm.name" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="addFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="addSubmit" :loading="addLoading">提交</el-button>
</div>
</el-dialog>
</section>
</template>
<script>
//import util from '../../common/js/util'
//import NProgress from 'nprogress'
//import { getUserListPage, removeUser, batchRemoveUser, editUser, addUser } from '../../api/api';
export default {
data() {
return {
filters: {
name: ''
},
departments: [],
total: 0,
page: 1,
listLoading: false,
editFormVisible: false,//编辑界面是否显示
editLoading: false,
editFormRules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' }
]
},
//编辑界面数据
editForm: {
id: 0,
name: ''
},
addFormVisible: false,//新增界面是否显示
addLoading: false,
addFormRules: {
name: [
{ required: true, message: '请输入姓名', trigger: 'blur' }
]
},
//新增界面数据
addForm: {
name: ''
}
}
},
methods: {
//显示编辑界面 index:修改那行索引 row 修改那行的数据
handleEdit: function (index, row) {
//打开修改对话框
this.editFormVisible = true;
//把表格那行数据 赋值给 this.editForm
this.editForm = Object.assign({}, row);
},
//显示新增界面
handleAdd: function () {
//显示对话框
this.addFormVisible = true;
//清空表单的值
this.addForm = {
name: ''
};
},//新增
addSubmit: function () {
//新增之前的验证功能
this.$refs.addForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
//加载
this.addLoading = true;
//拷贝 this.addForm这个对象 para = {name:'xxx'}
let para = Object.assign({}, this.addForm);
// addUser(para).then((res) => {
this.$http.put('/department',para).then(res=>{
this.addLoading = false;
this.$message({
message: '提交成功',
type: 'success'
});
//验证的重置
//this.$refs['addForm'].resetFields();
//关闭新增对话框
this.addFormVisible = false;
this.getDepartments();
});
});
}
});
},
//编辑保存
editSubmit: function () {
this.$refs.editForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.editLoading = true;
//para 这个参数 就有id 和name这个值
let para = Object.assign({}, this.editForm);
//editUser(para).then((res) => {
this.$http.post('/department',para).then(res=>{
this.editLoading = false;
this.$message({
message: '提交成功',
type: 'success'
});
//关闭对话框
this.editFormVisible = false;
this.getDepartments();
});
});
}
});
},
//处理分页
handleCurrentChange(val) {
this.page = val;
this.getDepartments();
},
//获取部门列表
getDepartments() {
this.listLoading = true;
this.$http.patch('/department/list').then(res=>{
console.log(res)
//this.total = res.data.total;
this.departments = res.data;
this.listLoading = false;
});
},
//删除
handleDel: function (index, row) {
this.$confirm('确认删除该记录吗?', '提示', {
type: 'warning'
}).then(() => {
this.listLoading = true;
//department/123
this.$http.delete('/department/'+row.id).then((res) => {
this.listLoading = false;
this.$message({
message: '删除成功',
type: 'success'
});
this.getDepartments();
});
}).catch(() => {
});
}
},
mounted() {
this.getDepartments();
}
}
</script>
<style scoped>
</style>
3.解决跨域问题
3.1跨域分析
什么是跨域
跨域是值跨域名.域名:记忆网络电脑ip很难记,就给它取了一个名字来记忆,这个名字就要域名,域名最终要被转换为ip.
www.baidu.com 185.15.15.14
www.jd.com 185.15.15.14
跨域是指跨域名的访问,以下情况都属于跨域:
 一个系统访问另一个系统才会存在跨域,同系统访问不存在跨.
一个系统访问另一个系统才会存在跨域,同系统访问不存在跨.
跨域原因说明 示例
域名不同 www.jd.com 与 www.taobao.com
域名相同,端口不同 www.jd.com:8080 与 www.jd.com:8081
二级域名不同 item.jd.com 与 miaosha.jd.com
www.baidu.wenku.com www.baid.tieba.com
如果域名和端口都相同,但是请求路径不同,不属于跨域,如:
www.jd.com/item
www.jd.com/goods
只要域名(ip)和端口号有一样不同,那么都是跨域
http://localhost:8080 前端系统 发送Ajax取后端系统获取数据
http://localhost:80 后端系统
跨域问题
跨域不一定会有跨域问题。
因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
因此:跨域问题 是针对ajax的一种限制。
但是这却给我们的开发带来了不变,而且在实际生成环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
跨域解决方案
目前比较常用的跨域解决方案有3种:
- Jsonp-- json变种
最早的解决方案,利用动态去填充script标签可以跨域的原理实现。
--处理
限制:- 需要服务的支持
- 只能发起GET请求
- nginx反向代理(部署)
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰 –
 CORS(都可以使用-采纳)
CORS(都可以使用-采纳)
规范化的跨域请求解决方案,安全可靠。
优势:- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点: - 会产生额外的请求,要做询问
我们这里会采用cors的跨域方案。注意spring版本 修改 4.2.5
<spring.version>4.2.5.RELEASE</spring.version>
3.2CORS跨域解决方案分析
什么是CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。 - 服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否运行其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
原理
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。如果服务器允许跨域,需要在返回的响应头中携带下面信息:
 Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
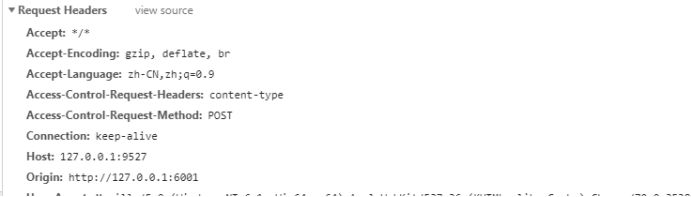
一个“预检”请求的样板:
 与简单请求相比,除了Origin以外,多了两个头:
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
 除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了询问-支持源地址跨域真实请求

3.3跨域解决方案实现
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
package cn.itsource.crud.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8080/");
config.addAllowedOrigin("http://localhost:8080/");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








