加载3dtiles文件
一.模型生成缓存
模型——右键生成缓存,缓存类型为三维切片,文件类型选为S3MB。

二.iearth_Qt中,将数据转为3D-Tiles格式
利用S3M工具包(可前往超图资源中心进行下载 http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?tt=ProductAAS&id=137)将数据转换为3D-Tiles格式,数据转换选为S3M→B3DM,源文件选择模型生成缓存后得到的.scp文件。

三.发布服务
通过iserver将3D-Tiles数据发布服务,数据来源选择3DTiles缓存。

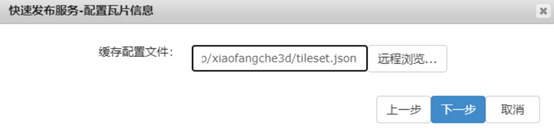
缓存配置文件选为生成的3DTiles文件夹中的.json文件。

服务类型选为REST-三维服务。

发布成功后,可前往realspace/datas/tileset节点,获取发布数据的配置文件,结果如下。

四.前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>3D Tiles</title>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link href="./css/pretty.css" rel="stylesheet">
<script src="./js/jquery.min.js"></script>
<script type="text/javascript" src="../Build/Cesium/Cesium.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<div id='loadingbar' class="spinner">
<div class="spinner-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="spinner-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="spinner-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<script>
function onload(Cesium) {
var obj = [6378137.0, 6378137.0, 6356752.3142451793];
Cesium.Ellipsoid.WGS84 = Object.freeze(new Cesium.Ellipsoid(obj[0], obj[1], obj[2]));
var viewer = new Cesium.Viewer('cesiumContainer');
var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({ url: 'http://localhost:8090/iserver/services/3D-ThreeDTilesCache-tileset/rest/realspace/datas/tileset/config', isSuperMapiServer: true }))
tileset.readyPromise.then(function () {
var boundingSphere = tileset.boundingSphere;
viewer.camera.viewBoundingSphere(boundingSphere, new Cesium.HeadingPitchRange(0.0, -0.5, boundingSphere.radius));
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
}).otherwise(function (error) {
throw(error);
});
$('#loadingbar').remove();
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
</script>
</body>
</html>























 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








