使用场景
uniapp分包主要是针对打包成微信小程序的时候需要,如若不然可以不用分包。
步骤
1. 创建分包文件夹
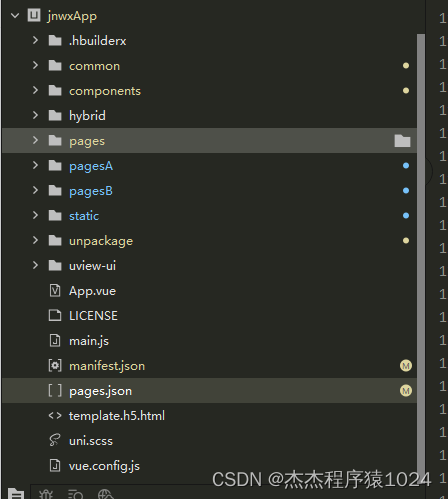
我这里有两个分包文件,pagesA和pagesB,根据你们的业务需求来命名分包名称和个数,只要单个分包不超过2M,主包不超过1.5M(官方),总的不超过8M。目录结构如下图:

其中主包占据比较多资源的是static这个目录,里面存放的是静态文件。该文件大小如果太大,建议把里面较大的静态文件放到服务器中,通过网络链接的方式引用,图片不宜太大,否则加载页面时用户体验感不好。
2. 配置文件
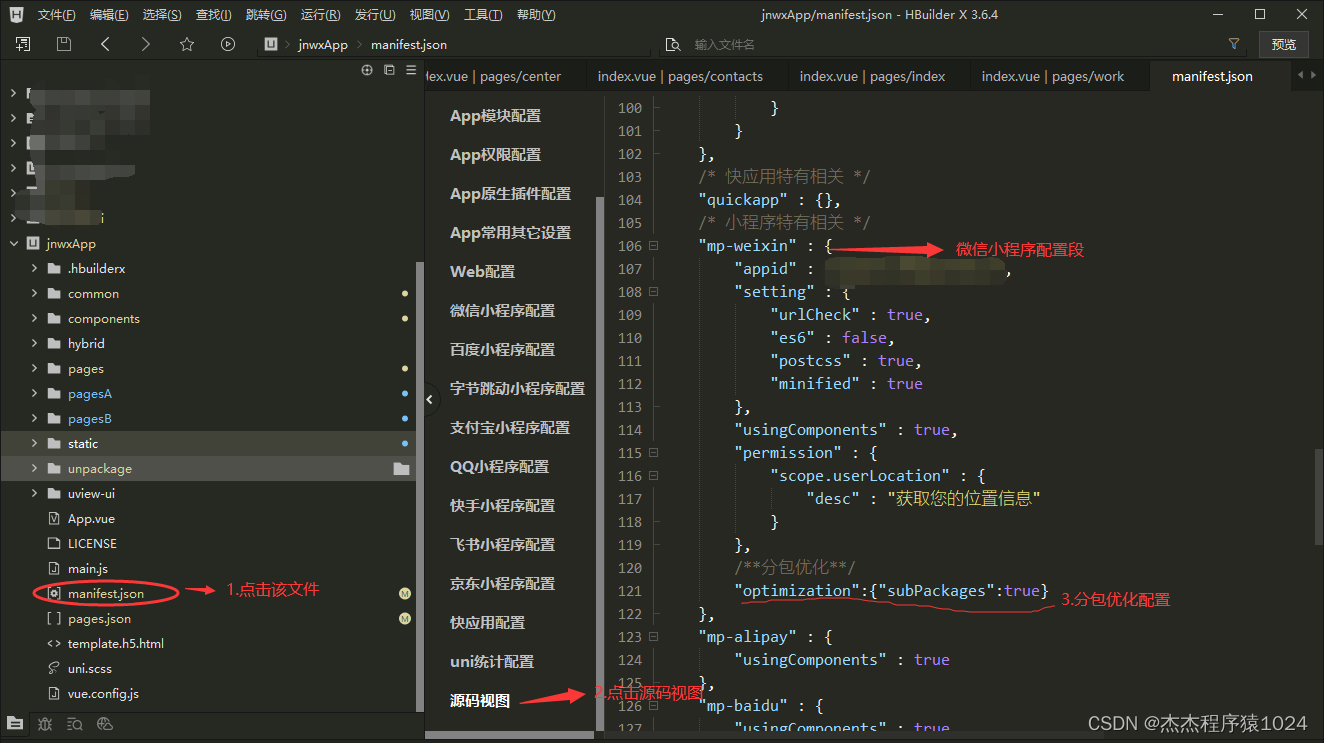
2.1 manifest.json文件配置
/**分包优化**/
"optimization":{"subPackages":true}
2.2 pages.json文件配置
//分包配置
"subPackages": [
{
"root": "pagesA", //分包所在路径
"pages": [ //页面数组
{
"path": "businessManagement/warehouse/warehousing/list", //页面一定在pagesA分包路径下
"style": {
"navigationBarTitleText": "待入库列表", //页面头部标题
"navigationStyle": "custom", // 隐藏系统导航栏 不隐藏此项不用加
"navigationBarTextStyle": "white" // 状态栏字体为白色,只能为 white-白色,black-黑色 二选一
}
}
]
},
{
"root": "pagesB",
"pages": [
{
"path": "operationMaintenance/declarationForm/list/list",
"style": {
"navigationBarTitleText": "服务报单列表",
"enablePullDownRefresh": false, //不允许上拉刷新
"navigationBarBackgroundColor": "#fff"
}
}
]
}
]3. 检查是否达到标准
3.1 小程序运行
开发工具HBuilder X按图片步骤操作=》运行时压缩

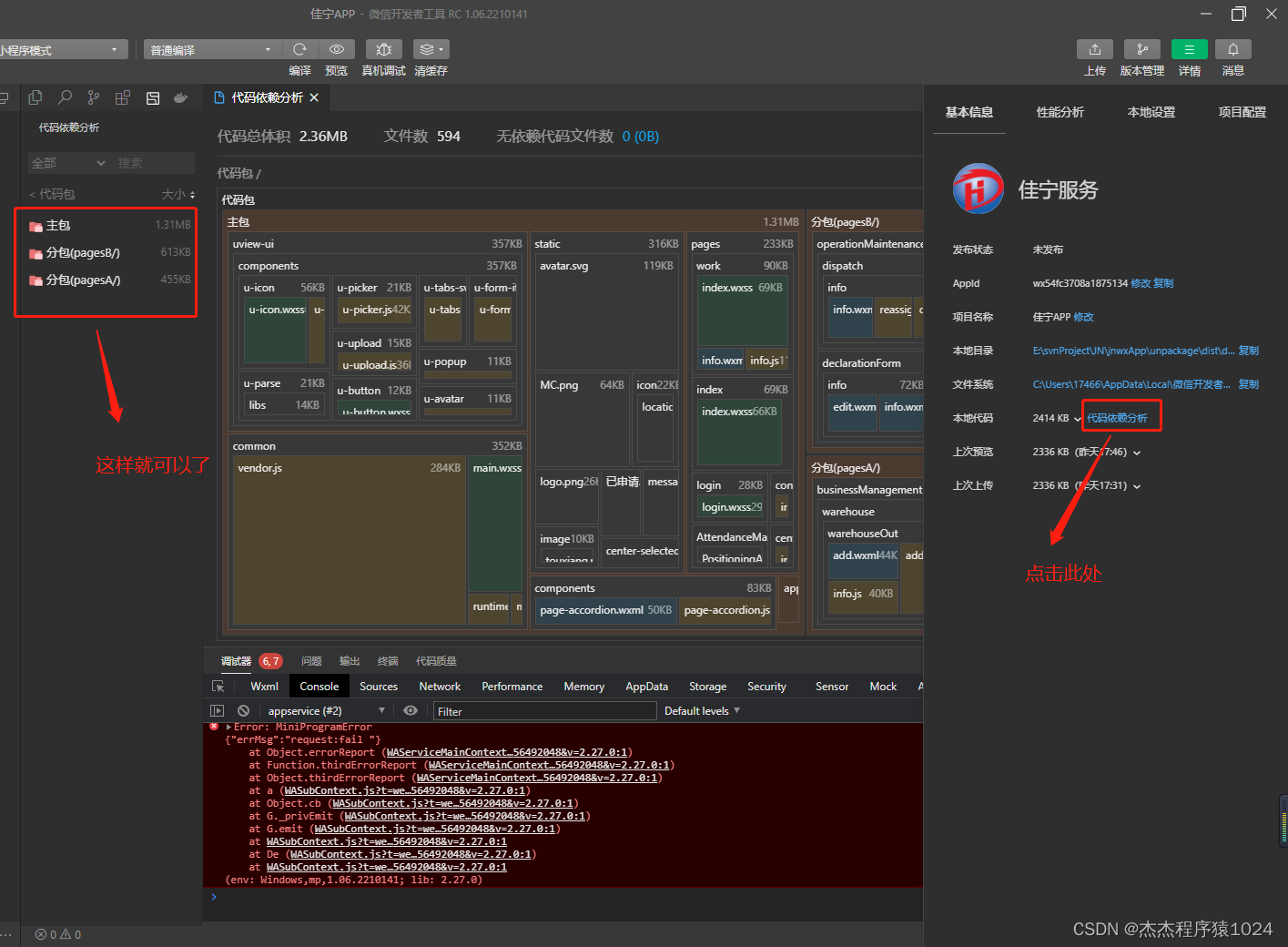
3.2 微信开发者工具检查























 4140
4140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








