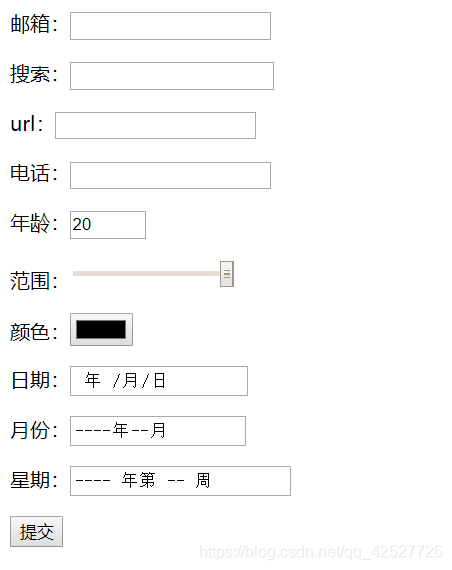
如图:

代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style></style>
</head>
<body>
<form action="">
<p>
邮箱:<input type="email">
</p>
<p>
搜索:<input type="search">
</p>
<p>
url:<input type="url">
</p>
<p>
电话:<input type="tel">
</p>
<p>
年龄:<input type="number" value="20" min="18" max="60">
</p>
<p>
范围:<input type="range" value="50" min="0" max="100">
</p>
<p>
颜色:<input type="color">
</p>
<p>
日期:<input type="date">
</p>
<p>
月份:<input type="month">
</p>
<p>
星期:<input type="week">
</p>
<input type="submit">
</form>
</body>
</html>






















 1600
1600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










