要求:
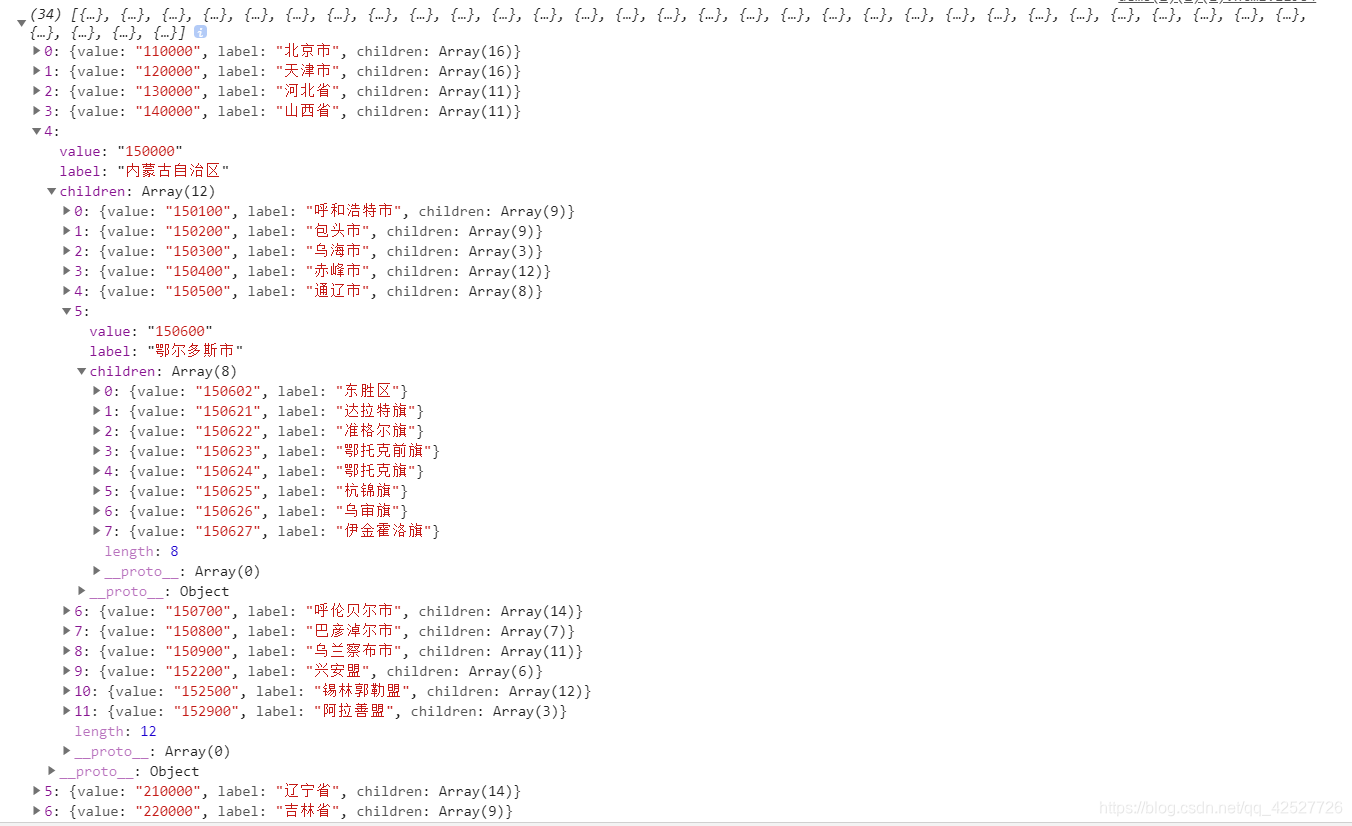
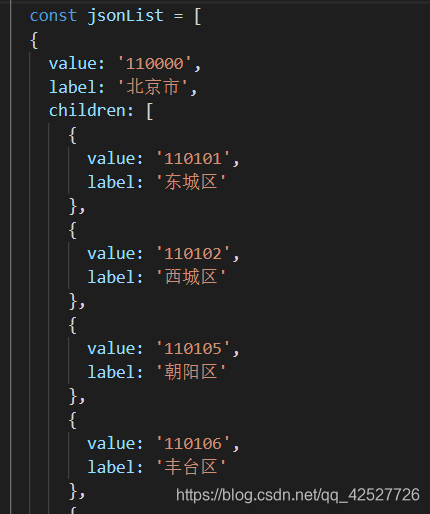
将如下所示的带有父子关系的数组对象中的value值换成label值

部分数据如下所示:

处理方法:
function dealdata(data){
var dealarr = (arr)=>{
//遍历数组
arr.forEach(element => {
//当对象中由children属性时接着往下遍历
if(element.children!=undefined && element.children!=null){
dealarr(element.children)
}
//将value值替换成label的值
element.value=element.label
});
}
//遍历最外层
dealarr(data)
}
dealdata(jsonList)
console.log(jsonList)
结果:























 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










