ESLint是一款js代码检测工具
我们可以通过配置文件设置一些规则,用来统一项目的代码风格。确保代码质量
使用方式:
- 安装eslint
yarn add eslint --dev
- ESLint初始化配置文件
eslint --init
- 配置文件介绍
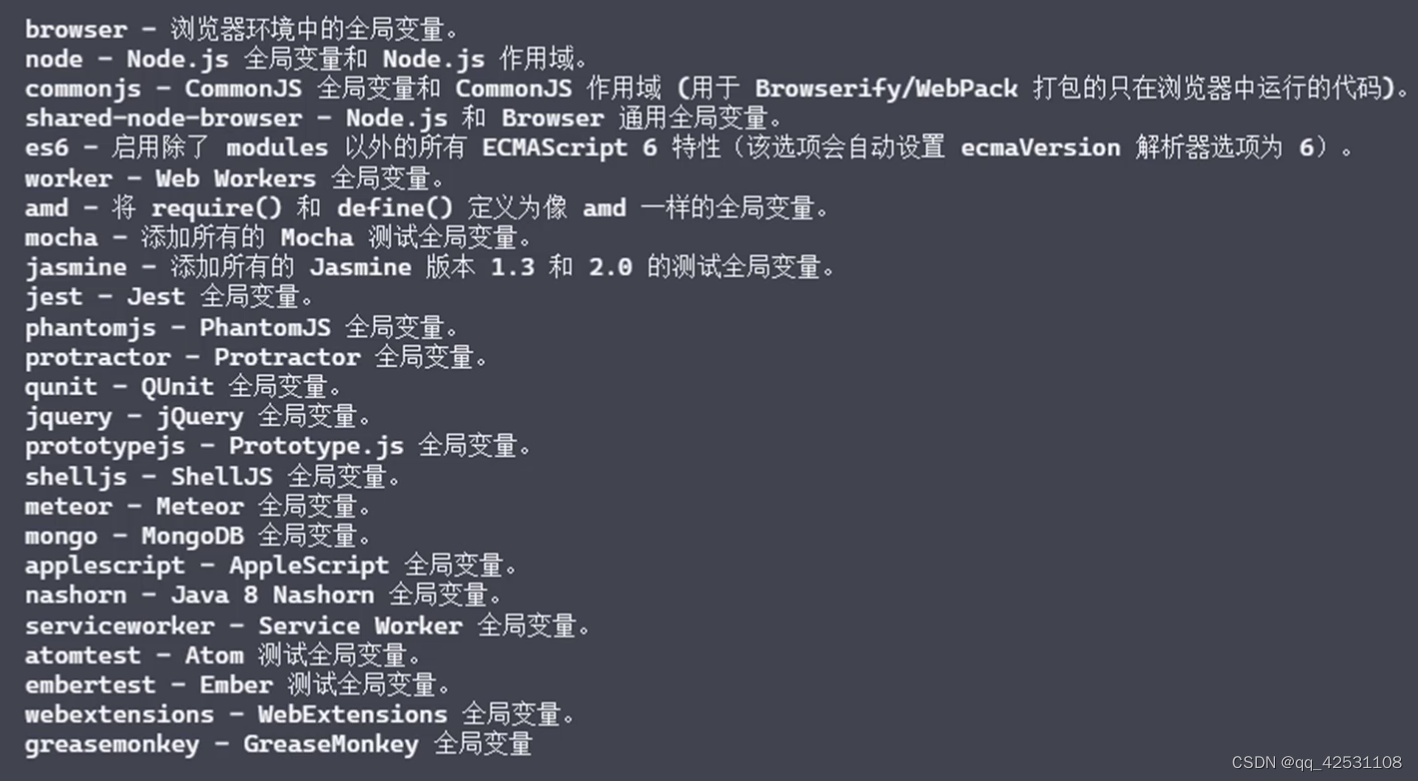
env可配置项:

4.ESLint配置注释
将配置通过注释的方式写在脚本文件中(部分需要违反eslint规则,而又没有必要重写eslint规则的代码可以用这个方法通过eslint校验),配置注释还可以:声明全局变量、修改某个规则配置、临时开启某个环境等等。具体参考:
整行跳过所有校验
// eslint-disable-line
如果只需要跳过某一个校验 可以在后面加上要跳过的校验规则
// eslint-disable-line no-template-curly-in-string
- gulp构建工具集成eslint
第一步: 安装eslint 、gulp-eslint
第二步: yarn eslint --init初始化配置文件
第三步: 在编译script的任务中置入eslint插件
const script = () => {
return src(config.build.paths.scripts, {
base: config.build.src,
cwd: config.build.src,
})
.pipe(plugins.eslint()) // 使用eslint插件
.pipe(plugins.eslint.format()) // 控制台输出eslint检查结果
.pipe(plugins.eslint.failAfterError()) //如果发生错误终止构建流程
.pipe(plugins.babel({ presets: [require("@babel/preset-env")] }))
.pipe(dest(config.build.temp))
.pipe(bs.reload({ stream: true }));
};





















 2249
2249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








