javascript的dom操作可以改变网页内容,结构和样式,可以利用dom操作元素来改变元素里面的内容,属性等。
改变元素内容
element.innerText
从起始位置到终止位置的内容,但他去除html标签,同时空格和换号也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留换行和空格。
element.innerText例子:
<button>点击获取时间</button>
<div>显示时间</div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function(){
div.innerText = getDate();
}
function getDate(){
var date = new Date;
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];
}
</script>
显示效果:


区别
innerText 与 innerHTML 的区别:
1.innerText不识别html标签,innerHTML识别html标签
<div></div>
<script>
var div = document.querySelector('div');
div.innerText = '<strong>今年是:</strong>2020';
</script>
显示结果:

<div></div>
<script>
var div = document.querySelector('div');
div.innerHTML = '<strong>今年是:</strong>2020';
</script>
显示结果:

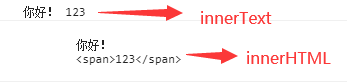
2.innerText去除空格和换行,innerHTML不去除空格和换行。
<p>
你好!
<span>123</span>
</p>
<script>
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
显示结果:

修改元素属性
常用元素的修改属性:
1.innerText,innerHTML改变元素内容;
2.src,href
3.id,alt,title
例子:
<button id="xyy">喜羊羊</button>
<button id="htl">灰太狼</button>
<img src="./image/xiyangyang.jpg">
<script>
var xyy = document.getElementById('xyy');
var htl = document.getElementById('htl');
var img = document.querySelector('img');
htl.onclick = function(){
img.src = "./image/huitailang.jpg";
}
xyy.onclick = function(){
img.src = "./image/xiyangyang.jpg";
}
</script>
显示结果:

























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








