方法1 :
将input和label放在同一个标签p中同时lable的for属性的值等于input的id属性值就可以实现点击label同时控制input 。
<input type="checkbox" id="c2">
<label for="c2">内容2</label>
方法2:
abel联动checkbox时,若label包含在checkbox外层时label不需for属性,设置label的display属性为block时可以使整个div联动。
<label>
<input type="checkbox">
<span>内容1</span>
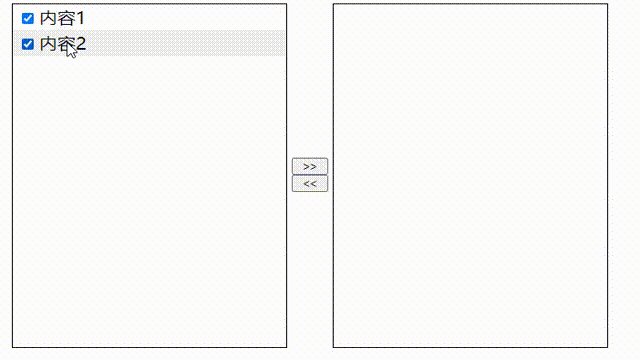
</label>效果展示:
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










