近几日在写react项目的时候,发现了一些问题,特此记录!
目录
1.控制台警告信息,由target="_blank"引起的问题
1.控制台警告信息,由target="_blank"引起的问题
Using target="_blank" without rel="noreferrer" (which implies rel="noopener") is a security risk in older browsers: see https://mathiasbynens.github.io/rel-noopener/#recommendations react/jsx-no-target-blank
该警告是由下面示例代码引起的
function Test() {
return (
<div>
<a target="_blank" href='https://www.baidu.com/'>百度</a>
</div>
)
}
export default Test我们都知道,当在a标签中使用 target="_blank" 的作用,在新的窗口打开链接,这里顺便做一个有关target的复习:
| _blank | 在新窗口中打开链接 |
| _parent | 在父窗体中打开链接 |
| _top | 在当前窗体打开链接,并替换当前的整个窗体(框架页) |
| _self | 在当前窗体打开链接(默认值) |
解决办法:
在a标签中添加rel="noopener noreferrer"
<a target="_blank" href='https://www.baidu.com/' rel='noopener noreferrer'>百度</a>解释说明:在不使用rel这段代码的时候,使用target='_blank'认为是一个安全漏洞,新的页面可以通过window.opener访问您的窗口对象,从而可以使用window.opener.location = newURL将您的页面导航至不同的网址,也就是说我可以控制你页面的去向,所以不安全,发出警告。。。当我们使用了rel = 'noopener noreferrer'后,我们通过window.opener就会得到一个null,无计可施了吧0.0
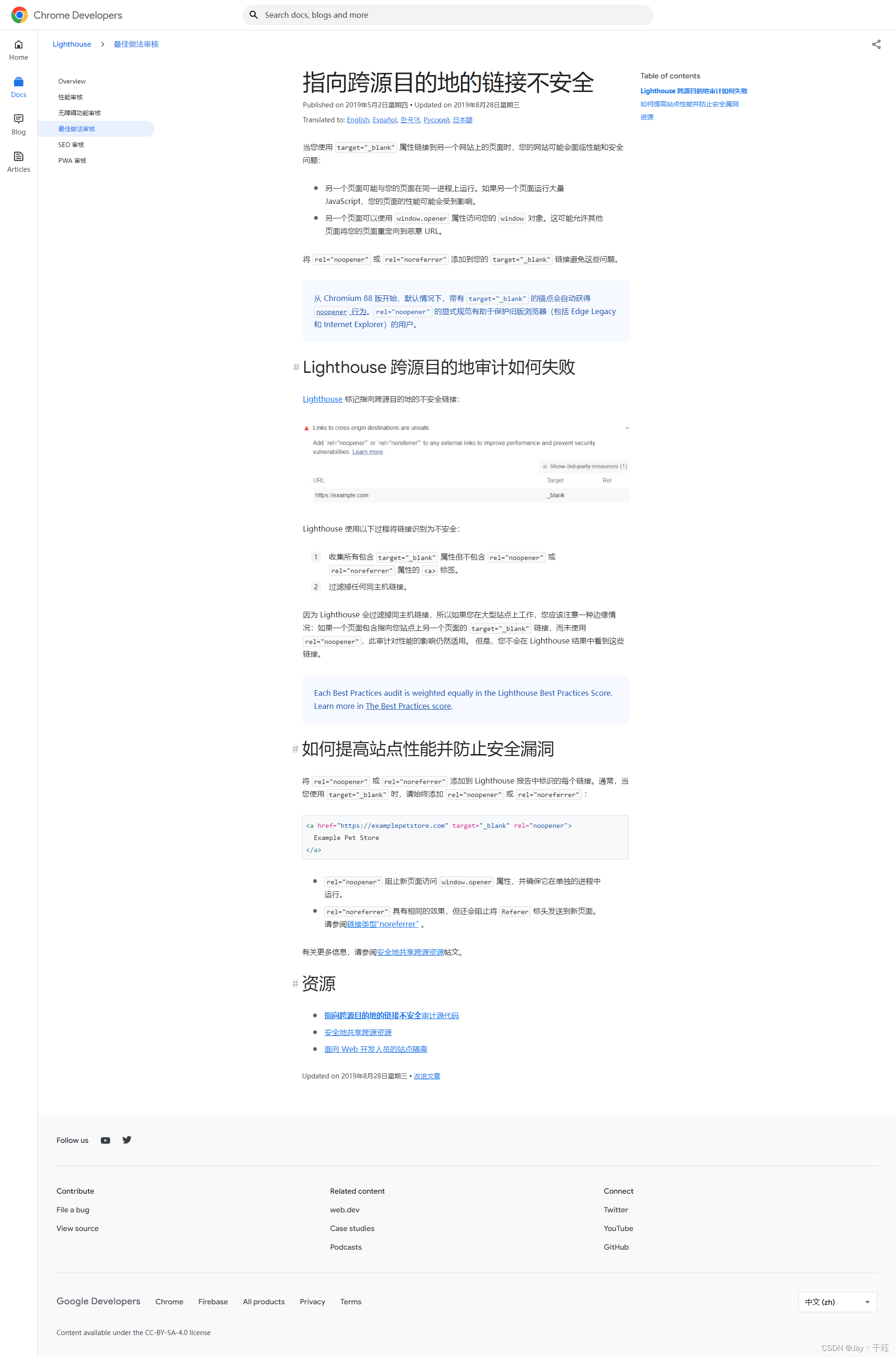
谷歌解释,当然需要用科学上网的方式,当然我也截了个长图,嘿嘿

2.由href=""引起的问题
The href attribute requires a valid value to be accessible. Provide a valid, navigable address as the href value. If you cannot provide a valid href, but still need the element to resemble a link, use a button and change it with appropriate styles. Learn more: https://github.com/jsx-eslint/eslint-plugin-jsx-a11y/blob/HEAD/docs/rules/anchor-is-valid.md jsx-a11y/anchor-is-valid
该警告信息是由下面代码引起的
function Test() {
const click = () => {
console.log(123)
}
return (
<div>
<a onClick={() => click()}>百度</a>
</div>
)
}
export default Test其实,我的本意很简单,就是a标签单纯的一个点击事件,但是吧,控制非得给我报这么一大段警告错误,简单来说就是它要求你必须提供一个有效的href属性。。。
所以,那我们就加上一个href属性,经过一段的测试,貌似发现只有 href = "#!" 可正常使用,浏览器控制台和命令行方才都正常。。。
<a href="#!" onClick={() => click()}>百度</a>当然还有一个解决办法,我们把这个检测的插件给它关闭了,如下写法,找到项目的package.json文件,给它关闭了就好。
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
],
"rules": {
"jsx-a11y/anchor-is-valid": "off"
}
},这样,我们依然采用上方的写法不改即可。。。那么我们来看看官方是怎么解释的吧,为什么采用我们去提供一个有效的href属性
github:官方解释 ,无法进入的话,gitee上也有 gitee:官方解释,当然全部是英文的,我就直接一键翻译,可以依稀看到解释。

嗯,就是这样。。。
























 7317
7317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










