1、切片
在制图软件或页面制作软件中,将图像存为Web页时,将图像切成几部分,一片一片往上传,这样上传的速度比较快,每个切片作为一个独立的文件存储,文件中包含切片自己的设置、颜色调板、链接、翻转效果及动画效果。
切片工具(主要用photoshop)主要是用来将图片分解成几张小图片,这个功能用在网页中比较多,因为现在的网页中图文并茂,也正因为如此,打开一个网页所需的时间较长,为了不让浏览网页的人等待时间太长,所以他们将图片切为几个小的来组成。
2、为什么要对网页进行切片
切片是网页制作过程中非常重要的一个步骤,往往切片的正确与否会影响着网页的后期制作,一般用ps或fw对网页的效果图或者大幅的图片进行切割,重要的正确的切片会给网站带来一些非常正面的影响。比如:减少网页加载时间、制作动态效果、优化图像、链接等。
1)网页切片的作用
a、减少网页加载时间
有时候网页上可能需要大的banner图片(banner是网络广告中最常见的广告形式。一般翻译为网幅广告、旗帜广告、横幅广告等,尺寸是468*60像素,一般使用GIF格式的图像文件,可以是静态图形,也可用多帧图像拼接为动画图像)或者背景图片,那么浏览器下载这个图片就要花很长时间,这不利于用户体验。而网页切片的出现很好得解决了这个问题,这样浏览器下载图片的时间大大缩短,节约了时间
b、优化图像
一般来说一个完整的图像只能是一种格式,jpg、gif、png、psd、bdf或者其他,只有一种格式的图片只能采取一种优化格式。而网页切片可以把这张分割成很多小图片,并且可以保存成其他格式,可以分别对其优化。这样能保证图片质量高、占用内存少,网页加载速度也在提升。
c、理解网页的流程:现在做网页是有分工的,一般分为2个。美工和编程。
美工先设计好效果图,然后编程人员通过ps的切片工具切成N多个小的区域。这样在dreamweaver设计网页的时候通过切片工具切成的区域导出成图片,插入dreamweaver中。这其中要用到div+CSS布局。
如果是用表格布局的话,直接通过ps的切片导出成网页就可以了,不需要额外操作,但是这种方法现在用的人很少了,因为div+css已经成为了主流的布局方式
2)切片前的准备
a、另存网页PSD文件
b、整合PS的图片
3)切片的具体操作讲解
a、分割切片:点击PS中的切片工具,用Ctrl+R调出PS的标尺,开始对需要的每一部分进行切片
b、切片的类型(用户切片、非用户切片):蓝色标出的切片是用户切片,PS中会自动生成一种灰色标出的切片,是非用户切片
4)切片的基本要点
a、根据颜色范围来切:如果一个域中颜色对比的范围不是很大的,就只有几种颜色,这样的话就应该单独的把他切出来,如果一个区域中就一种颜色,写代码的时候就可以直接用背景色来表示。颜色过多的话也没有关系,很多时候都要用到渐变的效果,应该把切片数量 切的多一些尽量把单个切片控制在一个颜色范围的轮廓内。
b、切片大小:把网页的切片切的越小越好,这是有道理的。切片越小的话可以加快网页下载图片的速虔,让多个图片同时下载而不是只下载一个大图片,所以切片大小要根据需要来切,标志LOGO等主要部分尽量切在一个切片内,防止显示遇到特殊情况时显示一部分,圆角表格部分要根据显示区域的大小来切,控制好边缘和边,有时候切出来的切片并不是直接插入到DW了事,而需要在DW中编辑,比如有的图片应该设成背景图片
c、切片区域完整性:保证完整的一部分在一个切片内,例如某区域的标 题文字,以后修改时方便
d、导出类型:颜色单一过渡少的,应该导出为GIF,颜色过渡比较多,颜色丰富的应该导出为JPG,有动画的部分应该导出为GIF动画。 PNG图片支持背景透明,内存占得少,但IE6不支持背景透明图片。
e、保留源文件:即使页面做好了,也要保留带切片层的原文件,说不上哪天要改某一个部分,例如文字什么的,直接修改单独导出所用的切片就可以了。
5)1、 输出背景
观察背景:如果是单一颜色的,则不需要切片,网页制作的时候设置背景RGB即可.
如果是有规律的图片,那么按最小单位切一条几个像素的切片,单独优化输出,制作时不是插入图片而是作为背景图片可以横向平铺达到设计效果.(为什么不是全部切片完了再输出呢,因为,背景图片上一般还会叠加其他的图片,如LOGO,就要输出透明背景的前景图片;有时切片会有重叠现象,所以采用分别输出的方法能达到比较好的效果.)
2、前景图片(包括 网站标识,特殊字体的标题,导航,中英文切换的文字连接,特殊的小图标,特殊的边角)
观察背景上的网站标识:
如果直接插入切片输出会连带背景图案一起输出,那样以后制作也面的时候可能标识部分的图和背景对接不好产生错位.切片的时候隐藏背景单独优化输出.
如果一张网页里面有重复用到的一张图,只需要切一个一次就可以了.
3、线
如果是直角的单色的边框,可以表格边框设置,就不需要切片
如果是不规则角(圆角,图案),可以单单切下框的角,然后观察剩余的线:按照如切片背景图案的方法进行切片.
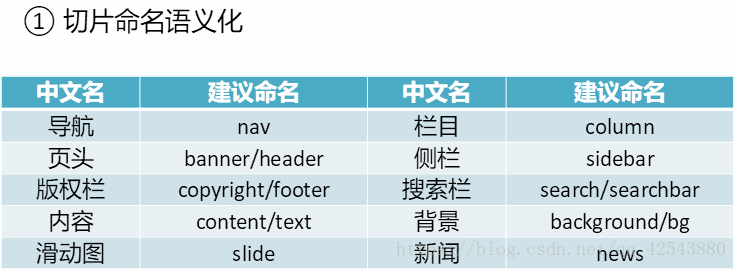
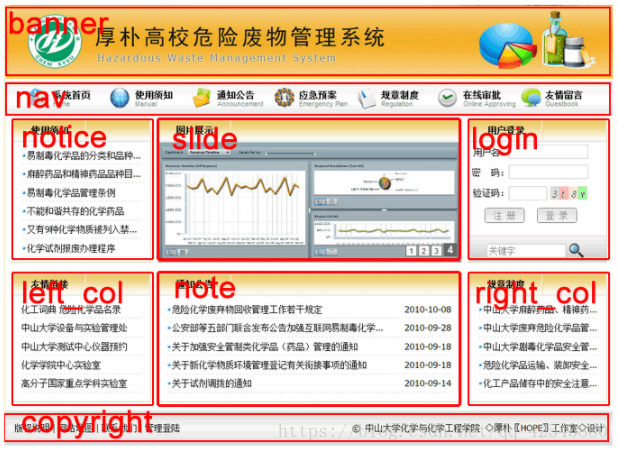
4、切片命名
切片单独输出,可以按照其用途重新命名,如背景可以为MAIN_BG.GIF,网站标识为LOGO.GIF等,切记不要用中文命名,那样在制作的时候插入图片的图片名可能就是一大串乱码.
例子:
5、切片保存
首页和内容页的切片可以放在同一个站点下的IMAGE文件夹下面,但是如果素材图片多时,最好另起一个文件夹单独保存,以便制作和修改的方便.






















 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








