
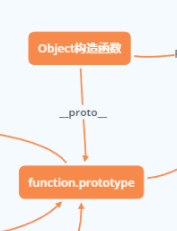
看完大佬的博客根据他的图加上自己这两天学的有关原型的知识得出上图
主要需要注意的几个点
1.构造函数Function的实例对象和构造函数都是自己,因此Function.proto =Function.prototype

 输出的值为true
输出的值为true
 在左边这条线中需要注意的是,构造函数Object实际上是属于Function构造函数的一个实例function(因为构造函数也是一个函数),因此会存在构造函数Object的隐式原型链指向function.prototype。
在左边这条线中需要注意的是,构造函数Object实际上是属于Function构造函数的一个实例function(因为构造函数也是一个函数),因此会存在构造函数Object的隐式原型链指向function.prototype。
 同理,在左图中 Function.prototype实际上是指向的一个空的数组,因此Function.protoye是一个Object构造函数的一个实例(多少有点套娃那味了)。总的来说要理解好这个图主要是要注意到这张图中的function.prototype和Object.prototype这两个原型对象都是存在着函数以及对象两个身份来切换的。
同理,在左图中 Function.prototype实际上是指向的一个空的数组,因此Function.protoye是一个Object构造函数的一个实例(多少有点套娃那味了)。总的来说要理解好这个图主要是要注意到这张图中的function.prototype和Object.prototype这两个原型对象都是存在着函数以及对象两个身份来切换的。






















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








