使用 UiPath 将 DataTable 转换为 HTML 字符串
很多时候,在发送邮件时,我们需要在电子邮件正文中包含表格,同时自动化业务流程。
为此,我们需要将整个数据表转换为 html 字符串。
所以这将被插入到邮件正文中。
旧的过程是遍历每一行并附加每一行值并创建一个 HTML 字符串。
但为此 UiPath 对邮件活动包进行了新的更新。
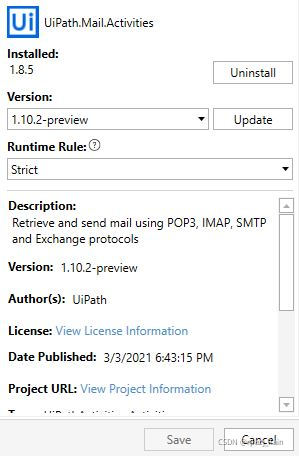
如果您尚未将邮件活动升级到如下所示的版本,请立即执行:

让我们进入使用 UiPath 的实际实现。
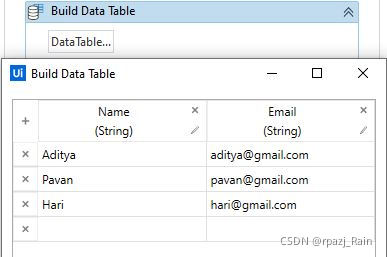
Step1:拖放一个Build DataTable Activity并创建一个如下图所示的数据表:

现在我们有了数据表,让我们看看更新中的新活动。
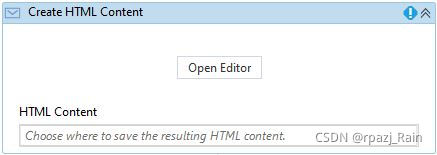
步骤 2:将创建 HTML 内容从活动面板拖放到设计器面板,如下所示:

现在让我们看看如何将数据表插入其中。
步骤 3:点击打开编辑器,然后您将能够看到如下所示的屏幕:








 本文介绍了如何使用UiPath将DataTable转换为HTML字符串,以便在自动化邮件发送过程中嵌入表格。通过更新的邮件活动包,可以更方便地将数据表转换并插入到HTML内容中,无需手动遍历每一行。步骤包括使用Build DataTable Activity创建数据表,使用创建HTML内容活动,映射数据表到编辑器,最后保存为HTML字符串。
本文介绍了如何使用UiPath将DataTable转换为HTML字符串,以便在自动化邮件发送过程中嵌入表格。通过更新的邮件活动包,可以更方便地将数据表转换并插入到HTML内容中,无需手动遍历每一行。步骤包括使用Build DataTable Activity创建数据表,使用创建HTML内容活动,映射数据表到编辑器,最后保存为HTML字符串。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








