子元素必须是块级元素吗?
这个块级元素和行级元素都是可以的。。flex只是一种布局方式,我们可以利用他将块级元素设置为同一行,,也可以将行级元素竖直方向排列。
父元素是flex布局子元素可以再设置flex布局吗?
这个问题看具体的需求:但是要知道flex布局是只对子元素生效的,对于孙子元素并不生效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<div class=contain>
<div>
<div>
孙子元素1
</div>
<div>
孙子元素2
</div>
</div>
<div>
子元素
</div>
</div>
</body>
</html>
<style type="text/css">
.contain{
width: 500px;
height: 100px;
display: flex;
}
</style>
显示效果

如果要让孙子元素也横向排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<div class=contain>
<div class="inner">
<div>
孙子元素1
</div>
<div>
孙子元素2
</div>
</div>
<div>
子元素
</div>
</div>
</body>
</html>
<style type="text/css">
.contain{
width: 500px;
height: 100px;
display: flex;
}
.inner{
display: flex;
}
</style>
显示效果

flex布局默认主轴方向是什么,和子元素设置块级和行级有关吗?
默认主轴就是横向,和块级或者是行级无关,可以看到在下列示范中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<div class=contain>
<div>
1快
</div>
<div>
2快
</div>
<span>
1行
</span>
<h1>我是大标题</h1>
<span>
2行
</span>
</div>
</body>
</html>
<style type="text/css">
.contain{
display: flex;
}
h1{
font-size: 5px;
}
</style>
显示效果

flex和innerflex的区别是什么?

一句话来描述就是 当Flex Box 容器没有设置宽度大小限制时(父亲元素没设置),当display 指定为 flex 时,FlexBox 的宽度会填充父容器(父元素的宽度会占满他的父元素),当display指定为 inline-flex 时,FlexBox的宽度会包裹子Item(也就是父元素的宽度是和子元素一样的),
flex-direction属性的作用
决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;
row:自左向右的方向(默认值)
row-reverse:翻转主轴水平方向的位置,即自右向左
column:主轴为自上而下的方向
column-reverse:主轴为自下而上的方向
flex-wrap属性的作用
定义子元素是否换行显示(换行不是说元素换行啊,是指子元素的内容长度是否换行显示,就算是高度超出父元素还是会换行)
nowrap:即使子元素内容超出父元素,也不会折行显示,会压缩子元素宽度,将它们都容下(默认值)
wrap:超出的部分会从上到下折行显示
wrap-reverse:超出的部分会从下到上折行显示
flex-flow属性是做什么的
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;
justify-content属性的作用
定义了项目在主轴上的对齐方式。(这里要区分它是对齐方式上面 flex-direction是指纵向还是横向)
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start:沿着主轴起点对齐
flex-end:沿着主轴终点对齐
center:在主轴终点对齐显示
space-between:沿着主轴两端对齐,中间的剩余空间将平分
space-around:沿着主轴在元素左右两边自动分配距离
space-evenly(非正式):沿着主轴方向设置元素间空隙相等

align-items属性的作用
align-items中的items指的是flex 中的子项,因此align-items指的就是flex子项们相对于flex容器在垂直方向上的对齐方式。(记住这里是针对的每个子项的对齐方式)
align-items: flex-start | flex-end | center | baseline | stretch(默认值);
baseline: 沿着侧轴基线对齐
stretch(默认值):拉伸至同父元素一样高。默认情况下子元素不写宽高则宽度由内容撑开,而高度与父元素同高。若有两行或者更多则平分。

align-content属性
只适用多行的flex容器(子项不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将子项作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐。(注意此样式只在子项有多行,并且这多行都是一个flex下的布局这个时候才会将所有的子项看做一个整体,然后进行布局)
定义了多根轴线的对齐方式。对于单行子元素,该属性不起作用。(行与行之间垂直对齐方式)
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
align-content在侧轴上执行样式的时候,会把默认的间距给合并。对于单行子元素,该属性不起作用
stretch(默认值):拉伸以适应父元素高度。默认情况下子元素不写宽高则宽度由内容撑开,而高度则平分。

align-items和align-content的区别是什么
1.align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
2.align-content适应于换行(多行)的情况下(单行情况无效),可以设置上对齐、下对齐、居中、拉伸、以及平均分配剩余空间等属性值。
3.总结就是单行找align-items多行找align-content
flex:1到底是什么,看到好多地方设置这个
其实就是flex-grow、flex-shrink和flex-basis的缩写
flex:1 ==> flex:1 1 auto
flex-grow属性的含义
flex-grow默认是1,如果给某个子节点设置flex-grow那么剩余的空间将会全部被它所占因为此时就是该子节点占父节点剩余空间的1/1也就等同于把父节点剩余空间的全部占了。
flex-grow属性指定了flex容器中剩余空间的多少应该被分配给项目。flex-grow设置的值为扩张因子,默认为0,剩余空间将会按照这个权重分别分配给子元素项目。
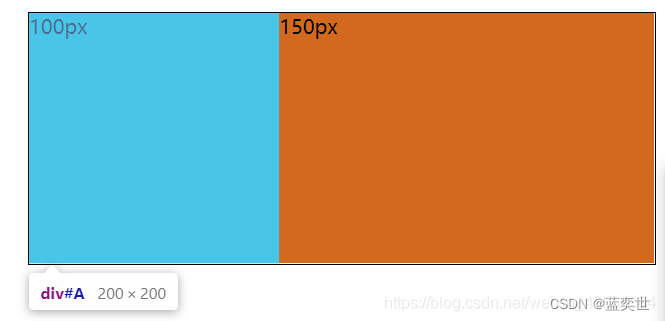
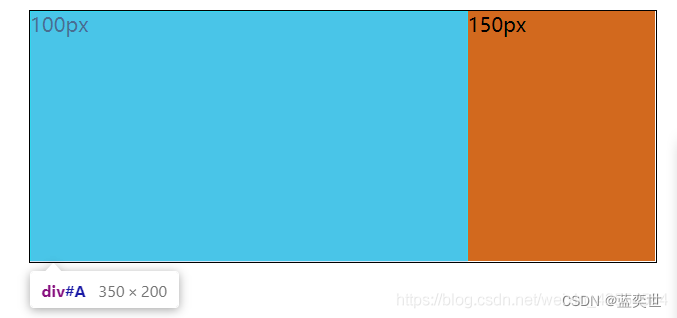
例如:父元素的宽度为500px,其中有两个元素A和B,A的宽度为100px,B的宽度为150px。假如不设置flex-grow属性,那么父元素的剩余宽度为500-(100+150)=250px。
<div id="container">
<div id="A">100px</div>
<div id="B">150px</div>
</div>
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 100px;
height: 200px;
background-color: aqua;
}
#B {
width: 150px;
height: 200px;
background-color: chocolate;
}

假如A、B元素分别设置flex-grow的权重为a、b,那么A、B元素分别得到的剩余空间为250 * a/(a+b)、250 * b/(a+b)。
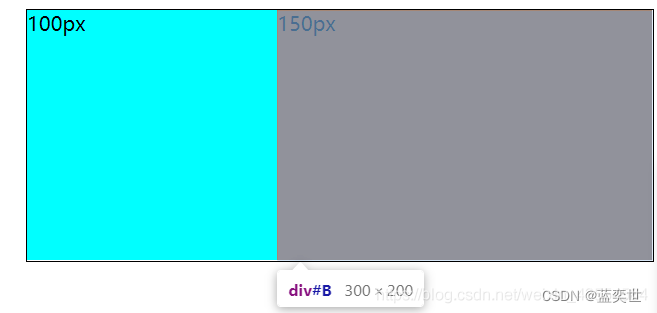
例:设置A的flex-grow为2,B的flex-grow为3,那么A元素的总宽度为100+250 * 2/(2+3)=200px,B元素的总宽度为150+250 * 3/(2+3)=300px。
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 100px;
height: 200px;
background-color: aqua;
flex-grow: 2;
}
#B {
width: 150px;
height: 200px;
background-color: chocolate;
flex-grow: 3;
}


假如只有一个元素设置了flex-grow属性,那么该元素会得到所有剩余空间。
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 100px;
height: 200px;
background-color: aqua;
flex-grow: 2;
}
#B {
width: 150px;
height: 200px;
background-color: chocolate;
}

假如所有元素的flex-grow属性值加起来小于1,那么权重计算的分母将会按照1来计算。
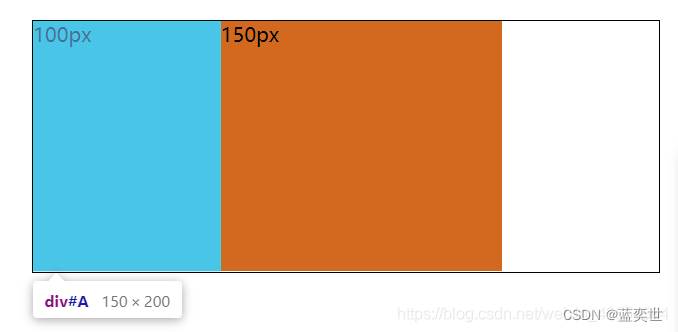
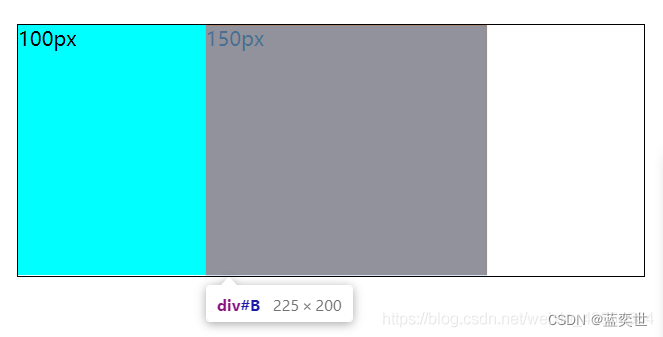
例如:设置A的flex-grow为0.2,B的flex-grow为0.3,那么A的总宽度为100+(250 * 0.2)/1=150px,B的总宽度为100+(250 * 0.3)/1=225px。父元素剩余宽度为250 * (1-0.2-0.3)=125px。即父元素的剩余空间不会全部分配给子元素。
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 100px;
height: 200px;
background-color: aqua;
flex-grow: 0.2;
}
#B {
width: 150px;
height: 200px;
background-color: chocolate;
flex-grow: 0.3;
}


flex-shrink属性的含义
flex-shrink属性指定了flex元素的收缩规则。flex元素仅在默认宽度之和大于容器的时候才会发生收缩。默认属性值为1,所以在空间不够的时候,子项目将会自动缩小。
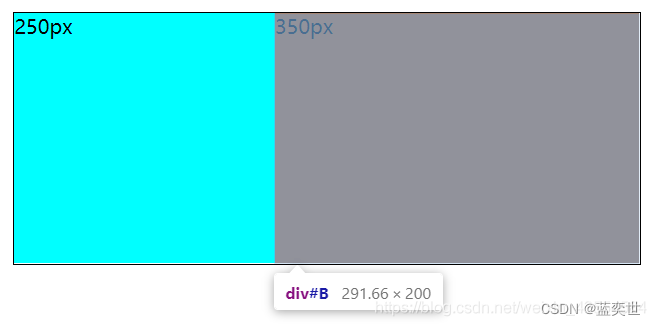
假如父元素的宽度为500px,子元素A、B的宽度分别为250px,350px,超出容器宽度为(350+250)-500=100px。flex-shrink的计算公式为:超出宽度 * (当前元素宽度 * 其flex-shrink属性值/(每个元素的flex-shrink值 * 其宽度))。
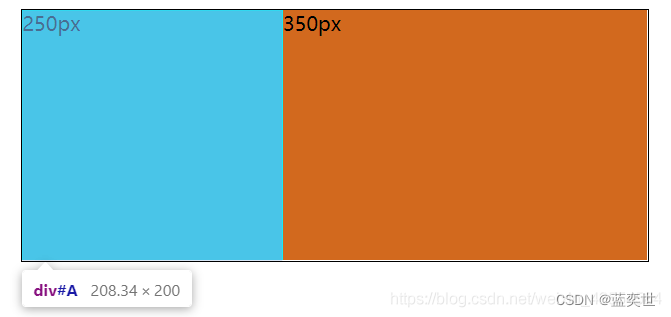
在下面例子中,由于默认flex-shrink为1,那么A的缩小宽度为100 * (250 * 1/(250 * 1+350 * 1)≈41.66px,B的缩小宽度为100 * (350 * 1/(250 * 1+350 * 1)≈58.33px。A的最终宽度为250-41.66=208.34px,B的最终宽度为350-58.33=291.66px。
<div id="container">
<div id="A">250px</div>
<div id="B">350px</div>
</div>
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 250px;
height: 200px;
background-color: aqua;
}
#B {
width: 350px;
height: 200px;
background-color: chocolate;
}


假如都设置flex-shrink为0,那么元素将不会缩小,宽度会超出父元素的宽度。

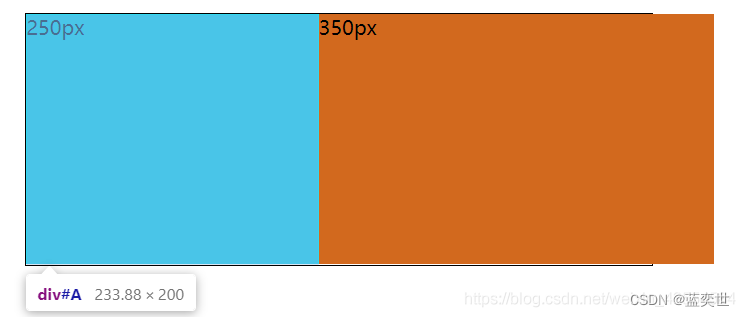
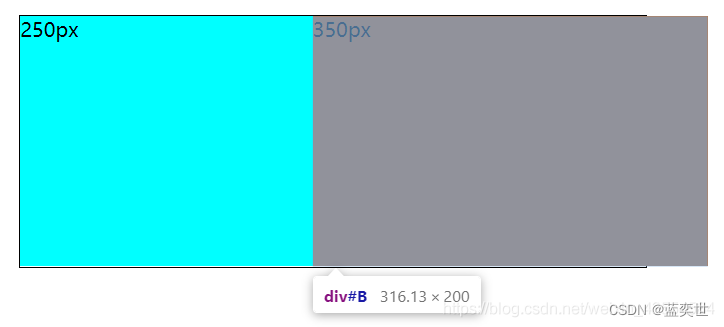
和flex-grow一样,当各元素的flex-shrink之和不足1时,将不会收缩所有空间,而只收缩剩余空间中(flex-shrink总和/1)的比例的空间。
例:设A的flex-shrink为0.2,B的flex-shrink为0.3:
#container {
display: flex;
width: 500px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 250px;
height: 200px;
background-color: aqua;
flex-shrink: 0.2;
}
#B {
width: 350px;
height: 200px;
background-color: chocolate;
flex-shrink: 0.3;
}
此时,溢出的宽度为100px,但是能收缩的宽度只有100 * (0.2+0.3)=50px。A的缩小宽度为50 * (250*0.2/(250 * 0.2+350 * 0.3)≈16.12px,B的缩小宽度为50 * (350 * 0.3/(250 * 0.2+350 * 0.3)≈33.87px。


flex-basis
flex-basis属性指定了flex元素在主轴方向上的初始大小。如果不使用box-sizing改变盒模型的话,那么这个属性就决定了flex元素的内容的尺寸。如果设置了flex-basis值,那么元素占用的空间为flex-basis值;如果没有设置或者设置为auto,那么元素占据的空间为元素的width/height值。
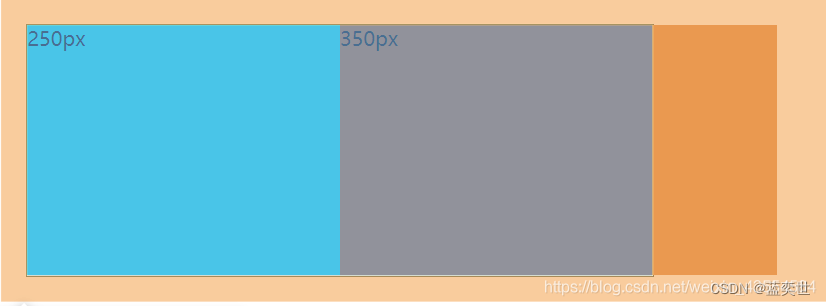
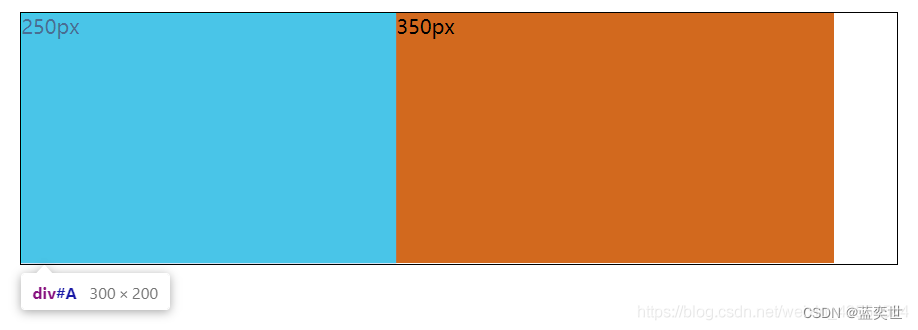
例:A元素设置了width为250px,同时设置了flex-basis为300px,那么A元素占据的空间为300px。B元素没有设置flex-basis,占据的空间为350px。
<div id="container">
<div id="A">250px</div>
<div id="B">350px</div>
</div>
#container {
display: flex;
width: 700px;
margin: 20px;
border: 1px solid#000;
}
#A {
width: 250px;
height: 200px;
background-color: aqua;
flex-basis: 300px;
}
#B {
width: 350px;
height: 200px;
background-color: chocolate;
flex-shrink: 0.3;
}

align-self对某个元素进行特殊的flex布局排列
设定单个元素的布局方式
align-self:flex-end
最后一部分是参考一位作者的文章https://blog.csdn.net/weixin_43554584/article/details/113839778























 6836
6836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








