移动端flex布局小总结
1.介绍
*首先我们需要明白:flex布局又叫伸缩、布局 、弹性布局、伸缩盒布局 、弹性盒布局 *
1.采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),父级简称"容器",容器默认存在两条轴一条水平的主轴,一条垂直的交叉轴(侧轴)。
2.它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称"项目"。
任何一个容器都可以指定为Flex布局!!!!
Flex布局中不分块级元素与行内元素!!!!
容器的属性
以下六个属性都有可以设置在容器里面
flex-direction//决定主轴的方向flex-wrap//默认情况下,项目都排在一条轴线上。给flex-wrap属性定义,如果一条轴线 排不下,如何换行flex-flow//属性是flex-direction属性和flex-wrap属性的简写形式,默认 row不换行 nowrap换行justify-content//属性定义了项目在主轴上的对齐方式align-items//属性定义项目在交叉轴(侧轴)上如何对齐。align-content//属性定义了多根轴线的对齐方式。如果项目只有一根轴线,那么该属性不起作用
项目的属性
-
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 -
flex属性默认值为0 1 auto。后面两个属性可选 ,划分容器剩余空间
属性单独介绍
1.flex-directiond的语法
flex-direction:row | row-reverse | column | column-reverse;
//该属性有4个参数
- row(默认值):主轴水平方向,起点在左边

- row-reverse:主轴为水平方向,起点在右端

- column:主轴为垂直方向,起点在上方

- column-reverse:主轴为垂直方向,起点在下

2.flex-wrap的换行语法
flex-wrap: nowrap | wrap | wrap-reverse;//有三个值
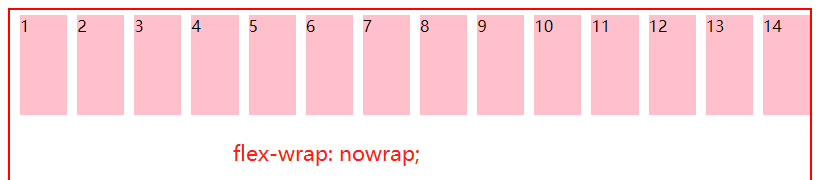
- nowrap(默认):不换行

- wrap换行,第一行在上方

- wrap-reverse:换行,第一行在下方

3.flex-flow语法
flex-flow:<flex-direction> || <flex-wrap>;默认row与nowrap也可以设置其它的值
4.justify-content定义在主轴上对齐方式的语法
justify-content:flex-start | flex-end | center | space-between |space-around;//有五个参数
- flex-start(默认值):向左对齐(默认就不放图啦=-=)
- flex-end:向右对齐

- center:居中

- space-between:两端对齐,容器里面项目之间的间隔(缝隙)都相等

- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与两侧的间隔大一倍。

5.align-items属性定义项目在侧轴上面的对齐方式
align-items:flex-start | flex-end | center |baseline | stretch;//有五个参数
- flex-start:侧轴的起点对齐

- flex-end:侧轴的终点对齐

- center:侧轴的中点对齐

- baseline:项目的第一行文字的基线对齐。

- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度,也就是所谓的拉升。

6.align-content属性设置子项在侧轴上的排列方式 ,并且只能用于子项出现 换行 的情况(多行)
align-content:flex-start | flex-end | center | spance-between | space-around |stretch;//共有六个参数






















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








