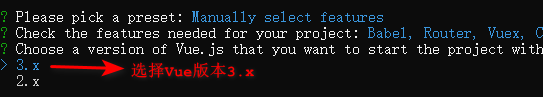
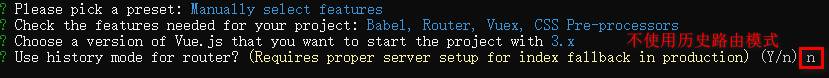
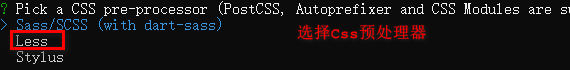
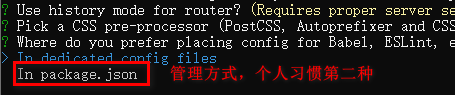
一、创建一个vue3.0项目







vscode打开项目
二、对比vue2的新特性
1、set up、ref和reactive
以前的data、声明周期、自定义函数都可以放置在set up内,setup是相当于beforeCreate和created生命周期钩子, beforeCreate和created钩子中编写的任何代码都可以直接在setup函数中编写。在 setup 函数中必须 return 出去才可以在模板区域使用。
ref 是 vue 3.0 的新特性,其作用为创建响应式的值
reactive 是 vue 3.0 的,其作用为创建响应式的对象或数组
<template>
<p>姓名:{{ name }}</p>
<p>初始年龄:{{ age }}</p>
<p>当前年龄:{{ curAge }}</p>
<div>
学生信息:
<p>姓名:{{student.name}}</p>
<p>性别:{{student.sex}}</p>
<p>地址:{{student.address}}</p>
</div>
<button @click="add">长大</button>
<br>
<button @click="addressChange">修改地址</button>
</template>
<script >
import { ref,reactive } from "vue";//使用前,先引入
export default ({
name: "",
components: {},
setup() {
let name = ref("小明");
let age = 18;
let curAge = ref(age);//ref包裹普通数据
console.log("name", name);
//reactive包裹对象
const student=reactive({
name: '小红',
sex: '女',
address: '上海',
});
const add = () => {
curAge.value++;//ref值获取要用.value
// age++;
console.log("age", age);
console.log("curAge", curAge.value);
};
const addressChange = () => {
student.address += '浦东'
}
return {
name,
age,
curAge,
add,
student,
addressChange,
};
},
});
</script>
2、生命周期
| vue2.0 | vue3.0 | 说明 |
|---|---|---|
| beforeCreate | setup | 组件创建之前 |
| created | setup | 组件创建完成 |
| beforeMount | onBeforeMount | 组件挂载之前 |
| mounted | onMounted | 组件挂载完成 |
| beforeUpdate | onBeforeUpdate | 数据更新,虚拟 DOM 打补丁之前 |
| updated | onUpdated | 数据更新,虚拟 DOM 渲染完成 |
| beforeDestroy | onBeforeUnmount | 组件销毁之前 |
| destroyed | onUnmounted | 组件销毁后 |
vue3.0的生命周期是从vue中到出,我们需要什么就引入什么。常用的生命周期是挂载相关的。这样会使得最终编译项目的体积减小。除set up之外,其他的生命周期函数都是在set up里面直接书写。
life.vue
<template>
<div class="home" >
<lifeCycle v-if="bool"></lifeCycle>
<button @click="isShow">点击隐藏</button>
</div>
</template>
<script>
import {ref} from 'vue'
import lifeCycle from '@/components/lifeCycle.vue';
export default {
components: {lifeCycle },
setup () {
let bool = ref(true);
//点击隐藏组件,实现组件销毁时触发销毁周期函数
const isShow = () => {
bool.value=!bool.value;
}
return {
bool,
isShow,
}
}
}
</script>
lifeCycle.vue
<template>
<div class="home" >
计数器 >>> <span class="red" >{{count}}</span> <br>
<button @click="countAdd">点击加数字</button>
</div>
</template>
<script>
// 你需要使用到什么生命周期,就引出来什么生命周期
import {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,//销毁前
onUnmounted,//,销毁后
ref
} from 'vue'
export default {
// setup 函数,就相当于 vue 2.0 中的 created
setup () {
const count = ref(0);
let bool = ref(true);
// 其他的生命周期都写在这里
onBeforeMount (() => {
count.value++
console.log('onBeforeMount', count.value)
})
onMounted (() => {
count.value++
console.log('onMounted', count.value)
})
onBeforeUpdate (() => {
console.log('onBeforeUpdate', count.value)
})
onUpdated (() => {
console.log('onUpdated', count.value)
})
onBeforeUnmount (() => {
console.log('onBeforeUnmount', count.value)
})
onUnmounted (() => {
console.log('onUnmounted', count.value)
})
// count++
const countAdd = () => {
count.value++
}
return {
count,
countAdd,
}
}
}
</script>
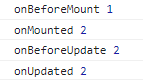
初始:

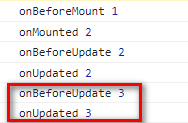
点击加:

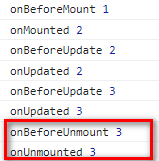
点击隐藏:(隐藏是挂载在组件上的)
























 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










