官方回答:
不建议同个页面使用多个video组件,建议不超过3个video,如果要实现video列表功能,请进行优化(image列表,选中时将image替换成video)
如何进行优化
image列表,选中时将image替换成video
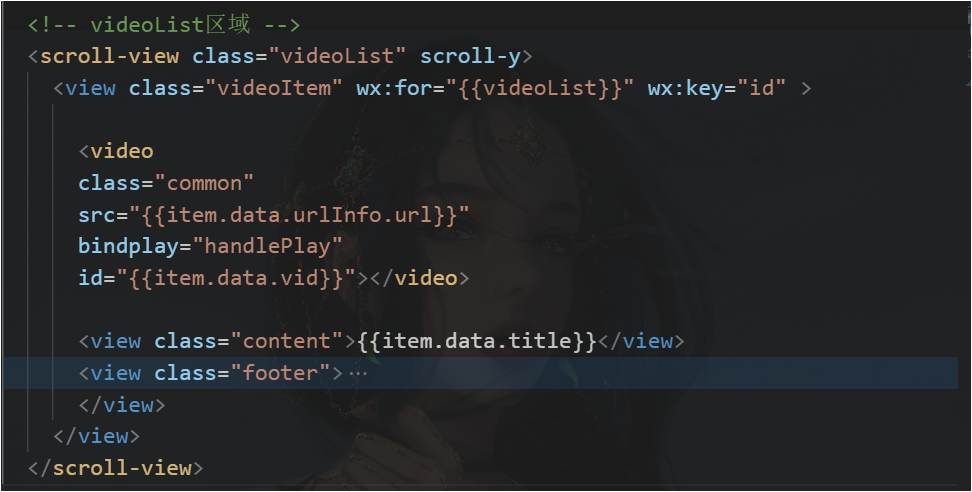
来到我们的vide组件

然后在小程序开发文档里面,找到组件/媒体组件/video
=>

给我们的视频添加一个封面,目的是为了,让我们视频展示的时候,显示的最初的画面是封面,而不是我们视频的第一帧
=》
添加poster属性
<video
class="common"
src="{{item.data.urlInfo.url}}"
bindplay="handlePlay"
id="{{item.data.vid}}"
poster="{{item.data.coverUrl}}"
></video>
=》性能优化,使用image图片代替video标签去显示在我们的页面上
=》在video下面添加一个image标签
这个image图片显示的内容,
一上来要确保和我们之前的video标签之前显示的内容,保持一致
<image src="{{item.data.coverUrl}}" />
=》设置imge的样式和video的样式一样
=>检查页面,此时图片和视频是共存的,所以,我们需要设置,只显示其中一个
分析:
一上来的时候,我们首先是显示我们图片,等到用户去点击我们的这个图片,代表用户想播放这个视频,我们才切换到视频这个标签
=》
#1.首先,我们需要知道用户什么时候,点击图片,点击之后,我们才将图片切换到视频
#2.等到我们切换到下一个视频的时候,上一个视频就不播放了,所以又会从视频切换到图片






















 2047
2047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








