前言
项目中遇到问题:前端控制台报错#Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘0‘)提示:以下是本篇文章正文内容,下面案例可供参考
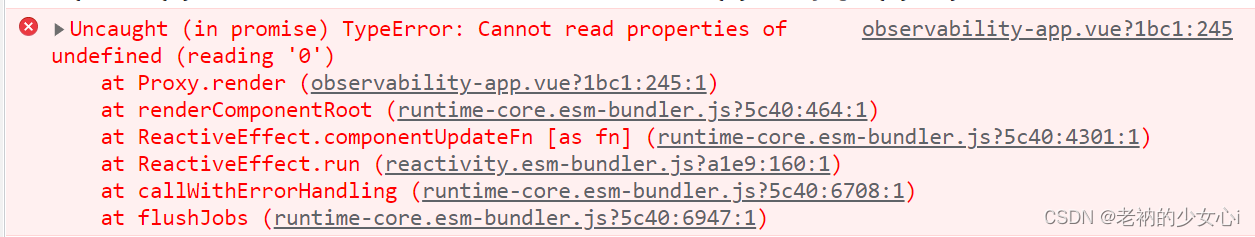
一、报错截图?
这里是我在项目中产生报错的截图:

报错的原因:
这个是使用了undefined或者null的值进行了.attrname或者解构造成的
二、解决步骤
- 首先,重新运行项目,复现刚才的报错,控制台提示:问题出错在第三方组件上面,然后定位问题的原因是因为第三方组件,还是自己的原因。(如果你不是,请忽略此处)。
- 其次,将报错的组件,注释掉,看看项目是不是还会报错,结果是同样报错,报错的位置,跑到了其他的第三方组件处,重复操作,继续排查,并注释。直到不显示为止。
- 进过上面的操作,基本可以判定,不是第三方组件的问题。是我自己处理数据的问题。
- 好的,接下来,就排查后端返回的数据,和我在前端的显示逻辑。经过排查,后端返回的数据没有统一规范,我并没有进一步详细处理,就在前端进行数据判断进行显示,导致使用了undefined或者null的值进行了.attrname或者解构。
- 重新在js里面更完善的处理数据,避免上述的问题。全部进行校验之后,项目,不再报错。
总结
在后端返回的数据中,要考虑到多种情况,或者提前做规范,因为前端显示,如果为了图方便,直接使用后端返回的数据,在后端没有返回数据,或者返回null或者undefined的时候,直接在前端解构会导致不必要的错误。(当然,这个只是我自己的个人想法和总结,经供参考!!!)






















 6321
6321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








