打造自己的音乐播放器(二)
前言
上一篇讲到了标签的一些属性和事件,下面我们就看看如何利用这些属性来实现我们自己的播放器,这里需要对前端知识有一定了解。
一、播放器界面的实现
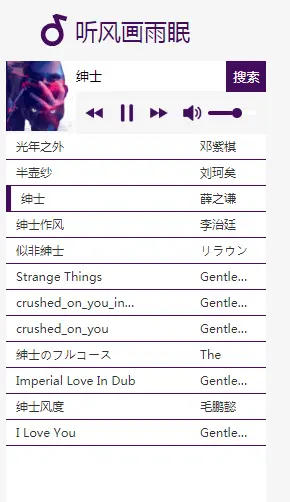
这里就利用html、css写一个前端的音乐播放界面就好了,这个没什么好说的,每个人都可以写自己喜欢的风格,根据自己的喜好来,写自己风格的播放器,这里我把自己的代码和效果放上来。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="referrer" content="never">
<script src="http://o7m41tvmg.bkt.clouddn.com/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/music.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/music.css">
<title></title>
</head>
<body>
<div class="music_player">
<div class="header">
<a href="javascript:;"><img src="img/music.png"></a>
<span>听风画雨眠</span>
</div>
// 播放器面板
<div class="icon">
<a href="javascript:;"><img src="img/after.png"></a> 
<a href="javascript:;"><img src="img/player.png"></a> 
<a href="javascript:;"><img src="img/betton.png"></a> 
<a href="javascript:;"><img src="img/sound.png"></a>
<div class="strip"></div>
<div class="circle">
<span></span>
</div>
<div class="bar"></div>
</div>
<img id="img" style="width:70px;"
src="http://qukufile2.qianqian.com/data2/pic/0ce88c8cd9127e20ff576a6ad66fe870/576822355/576822355.jpg@s_1,w_90,h_90">
<input type="text" value="" id="info" placeholder="请输入歌曲、歌手" />
<button id="btn">搜索</button>
<div>
<audio id="audio" preload="auto" style="width:274px;" src="http://music.163.com/song/media/outer/url?id=449818741.mp3">浏览器太垃圾不支持h5音乐标签</audio>
</div>
// 播放列表
<ul class="list" style="width:260px; heigth:30px;">
<li><span></span><a class="li" href="javascript:;">光年之外</a><div>邓紫棋</div></li>
<li><span></span><a class="li" href="javascript:;">半壶纱</a><div>刘珂矣</div></li>
</ul>
</div>
</body>
</html>
css部分我就不发出来了,代码太长了,需要整套源码的可以去群里面下载(Q群:812307816)
我们直接到最关键的部分,js部分
二、js功能实现
Javascript
js部分是里面最重要的部分,做了上面的html、css后只是一个音乐播放器的壳子,js才是整个播放器的核心内容,我们先来屡屡思路
1、如何做到搜索取别的播放器数据的效果。
2、得到数据后我们如何把歌曲信息显示到播放列表上面。
3、如何点击列表上面不同的歌曲自动获取该播放地址和图片。
4、如何实现本地的点击功能(控制、暂停、静音、上一曲、下一曲)。
要实现索取别的播放器的音乐,我们需要用到AJAX发送跨域请求,首先需要找到一个音乐API,很多音乐播放器都是不可行的。而且我用的是jquery的ajax,只支持get请求方式的跨域。最后我也找到了一个,各种尝试最后请求成功。
$('#btn').click(function() {
var value = $('#info').val();
$.ajax({
type: 'get',
url: 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=' + value,
async: true,
dataType: 'jsonp',
success: function(data1) {
var songids = data1.song;
console.log(songids.length);
这部分代码就是实现发送搜索歌曲的请求,并返回搜索信息。
for (var i = 0; i < songids.length; i++) {
var songid = songids[i].songid;
var artistname = songids[i].artistname;
var li = document.createElement('li');
var span = document.createElement('span');
var a = document.createElement('a');
var div = document.createElement('div');
div.innerText = artistname;
a.href = 'javascript:;';
a.src = songid;
var songname = songids[i].songname;
a.textContent = songname;
li.appendChild(span);
li.appendChild(a);
li.appendChild(div);
$('.music_player .list').append(li);
利用js将得到的歌曲信息显示到歌曲列表中
$.ajax({
type: 'get',
url:'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.song.play&songid=' +this.src,
async: true,
dataType: 'jsonp',
success: function(data2) {
var audio = document.getElementById('audio');
var img = document.getElementById('img');
audio.src = data2.bitrate.file_link;
img.src = data2.songinfo.pic_small;
这部分代码是对单个歌曲发送请求,得到本歌曲的相关信息。
// 点击图片控制播放和暂停
$('.icon a img').eq(1).click(function() {
if (audio.paused) {
audio.play();
$(this).attr({ src: 'img/pause.png' });
} else {
audio.pause();
$(this).attr({ src: 'img/player.png' });
}
});
// 点击音量变成静音并且改变图标
$('.icon a img').eq(3).click(function() {
if (audio.muted) {
audio.muted = false;
$(this).attr({ src: 'img/sound.png' });
} else {
audio.muted = true;
$(this).attr({ src: 'img/sound-off.png' });
}
});
// 点击上一歌曲
$('.icon a img').eq(0).click(function() {
$('.list .present').parent().prev('li').children('span').addClass('present');
$('.list .present').parent().prev('li').children('a').click();
});
// 点击下一歌曲
$('.icon a img').eq(2).click(function() {
$('.list .present').parent().next('li:first').children('span').addClass('present');
$('.list .present').parent().next('li:first').children('a').click();
});
// 控制音量
$('.icon .circle span').draggable({
axis: 'X',
containment: 'parent',
drag: function(ev, ui) {
// console.log(ui.position.left)
var noeleft = ui.position.left;
$('.icon .bar').css({ width: noeleft + 2 });
audio.volume = noeleft / 40; // 利用left转化为音量。
if (noeleft == 0) {
$('.icon a img').eq(3).attr({ src: 'img/sound-off.png' });
} else {
$('.icon a img').eq(3).attr({ src: 'img/sound.png' });
}
}
});
// 自动播放下一首
if (audio) {
audio.loop = false;
audio.addEventListener(
'ended',
function() {
$('.icon a img').eq(2).click();
//在这个方法里写相应的逻辑就可以了
},
false
);
}
这部分就是控制歌曲的播放、暂停、上一曲、下一曲等功能了。
最后我自己做的效果如下demo(demo要用电脑端查看才会有):

我这里没做进度条和歌词效果,感兴趣的可以自己加进去,进度条的做法应该跟音量控制大同小异,需要用到jquery-ui。对了,给大家推荐一个图标下载的地方,是你马云爸爸家的http://www.iconfont.cn/,我上面用到的图标也是在上面下载的。
好了,播放器打造完成了,今天除了皮,又啥也没干。
























 1136
1136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








