vscode vetur 代码格式化优化设置(亲测有用)
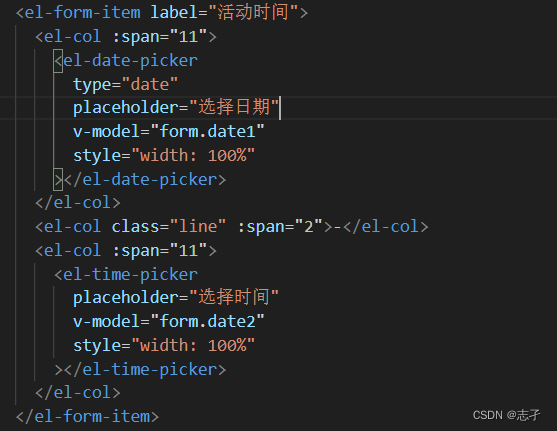
vue 文件在使用 vetur 格式化时,会默认把标签的每一个属性单独占一行,而且标签错位,可读性很差
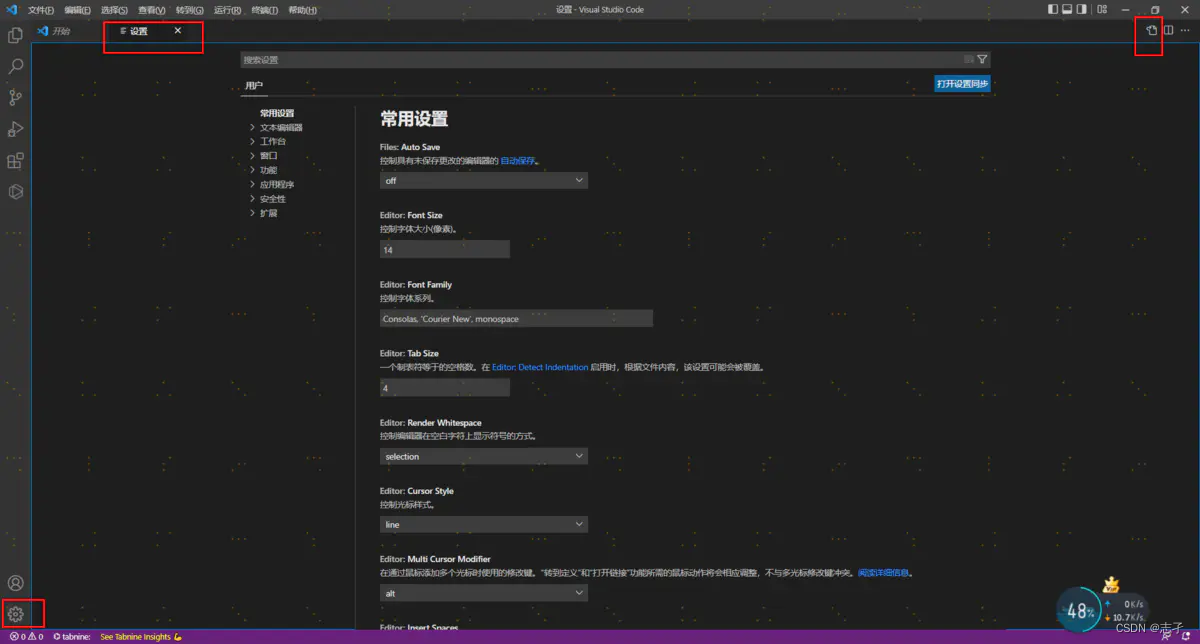
1、点击左下角齿轮图标 --> 设置 -->点击右上角的小图标
 2、在 {} 里面最下方添加如下代码
2、在 {} 里面最下方添加如下代码
"typescript.validate.enable": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 200, // 最多容纳多少个字符,开始换行
"wrap_attributes": "auto",
"end_with_newline": false
}
}
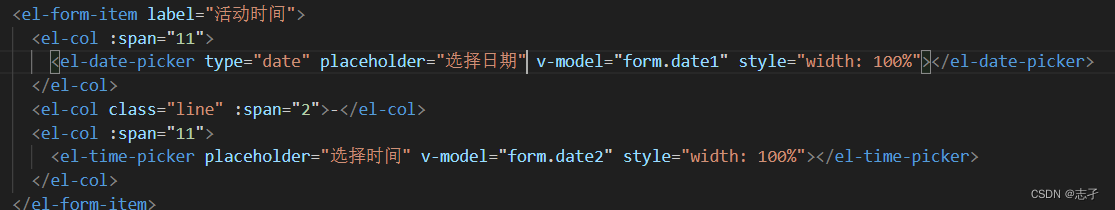
3、测试结果
原代码格式

格式化后代码





















 4595
4595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








