安装prettier

第一步设置 vetur
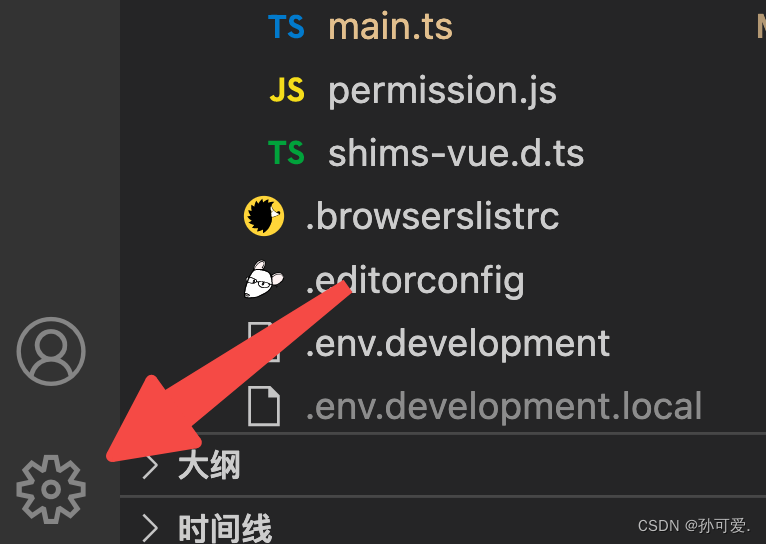
点击设置

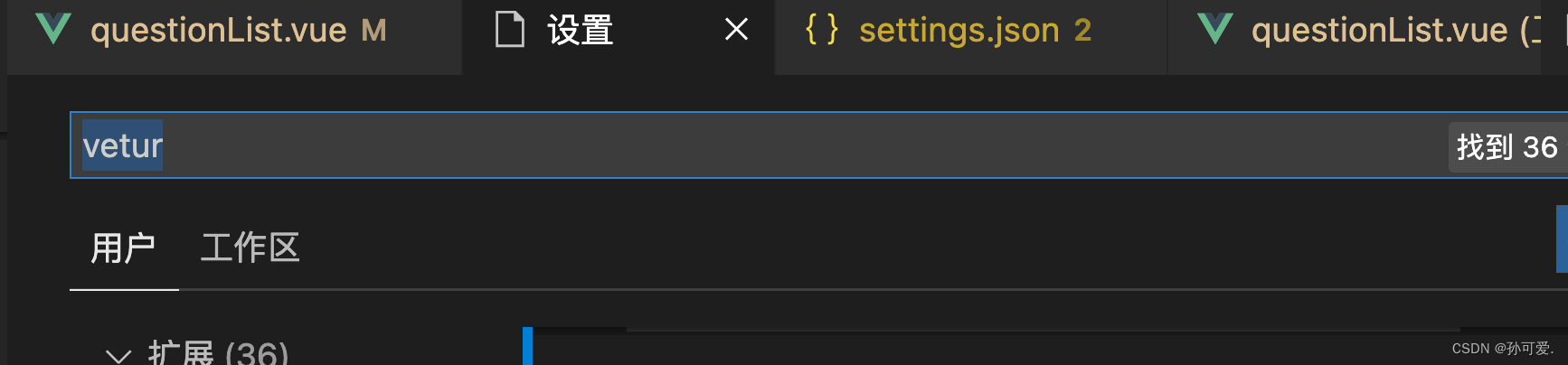
搜索vetur

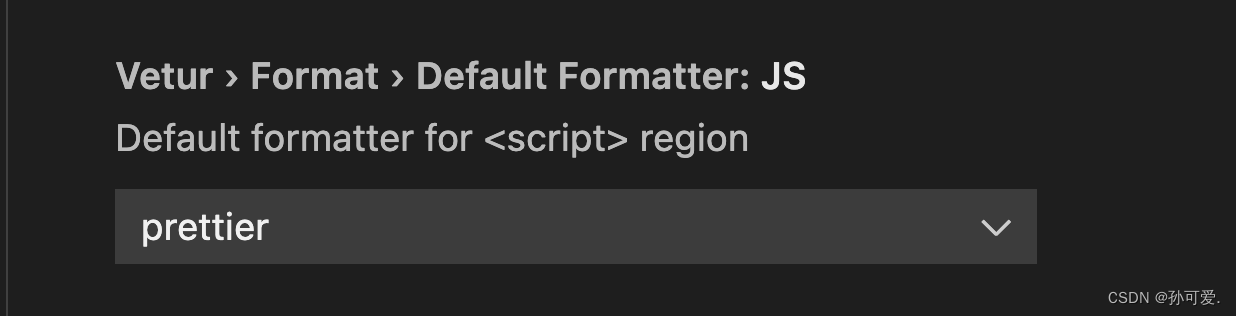
找到formatter js 选择prettier ⚠️这一步很重要 如果不是prettier 下面你设置也会没效果
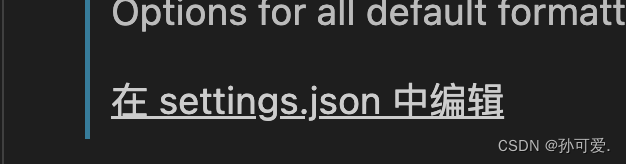
 找到设置settings.json的地方
找到设置settings.json的地方

找到

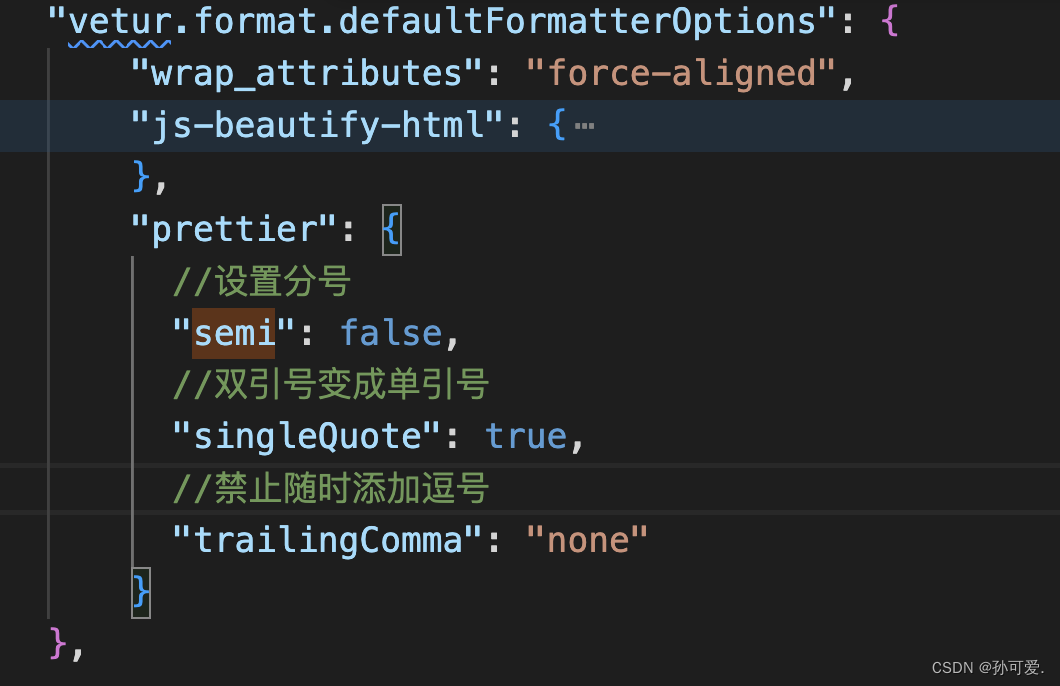
"prettier": {
//间隔修改为2个空格
"tabSize": 2,
//设置分号
"semi": false,
//双引号变成单引号
"singleQuote": true,
//禁止随时添加逗号
"trailingComma": "none"
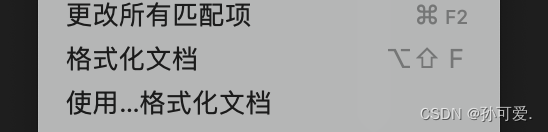
}根据需要设置 再点击使用..格式化文档

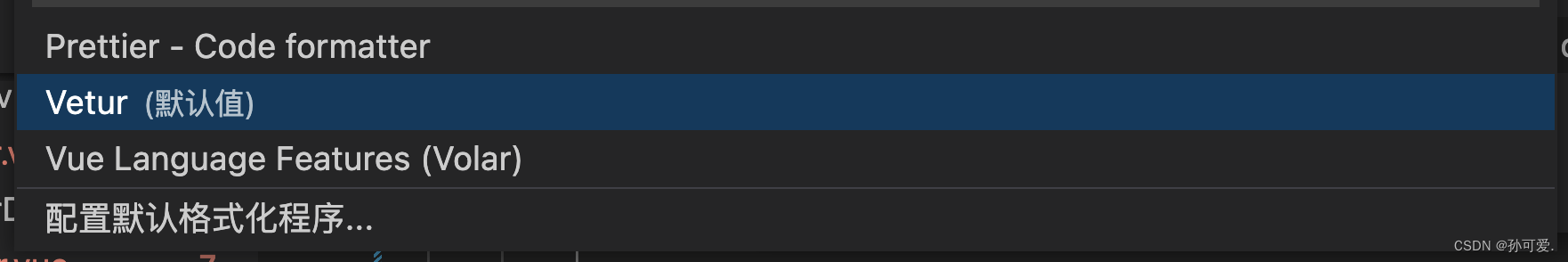
选择 这个时候我们就可以 格式化的时候直接将双引号变成单引号了
这个时候我们就可以 格式化的时候直接将双引号变成单引号了
更多设置请查看官网文档
函数名后面增加空格
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,




















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








