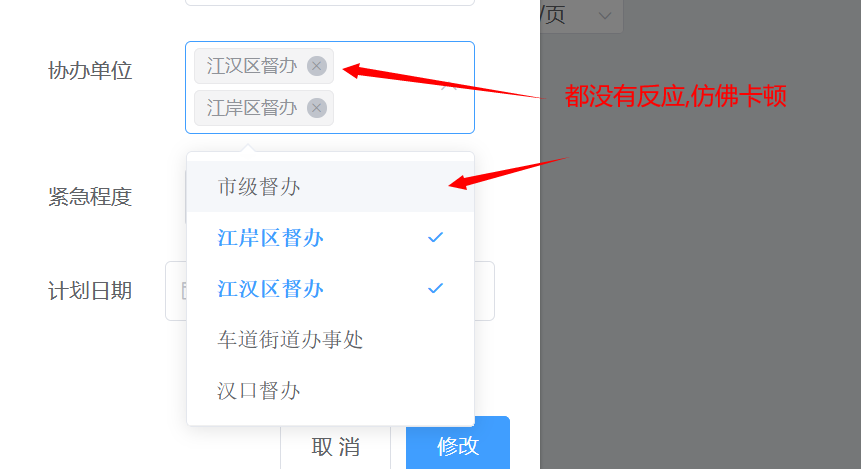
在点击的过程中监听了的绑定值的变化,也改变了,但是下拉框是没有反应的
感觉自己设定的值和element ui触发的绑定值有点不一样
在添加的框中选中的值返回的不单单是一个数组还有些其他值,但是自己回显的数据只是一个普通值
解决办法:
方法一 vm.$set
当视图自动更新失败时,vue提供了set方法vm.$set(target,propertyName/index,value),用此方法更新视图达到操作同步的效果
vm.$set(target,propertyName/index,value)在添加数据的最后一行加上
this.$set(this.form, 'values', arr)方法二 vm.$forceUpdate()
vm.$forceUpdate():迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
在select 元素上绑定change方法
方法中写上
refreshCheck(){
this.$forceUpdate();
},两种方法均可
参考链接:https://blog.csdn.net/zhuzicc/article/details/108242963






















 6263
6263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








