通过使用setStyleSheet可以完成控件的一些设置,如下:
ui->label->setStyleSheet("QLabel{color:green;"//设置字体颜色
"background-color:rgb(255,255,0);"//设置背景颜色
//"border-image:url(:/new/img/clickBtn.png)"//设置背景图片
"}");
ui->pushButton->setStyleSheet("QPushButton{"
"border-image:url(:/new/img/clickBtn.png)"//设置背景图片
"}"
"QPushButton:hover{"
"border-image:url(:/new/img/Love.ICO)"//鼠标放上时改变图片
"}"
"QPushButton:pressed{"
"border-image:url(:/new/img/rose_4.png)"//鼠标点击时改变图片
"}"
);
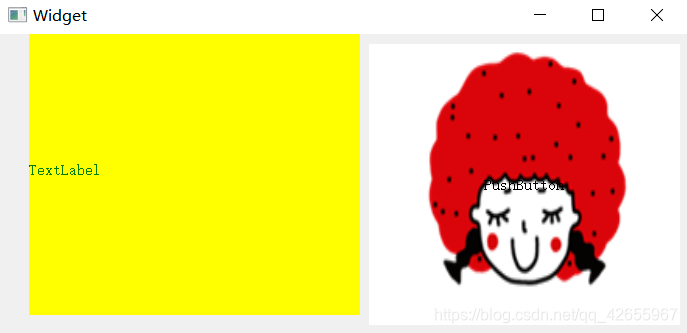
最后效果图






















 4783
4783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








