类抽象了对象的公共部分,它泛指了某一个大类 例如: 车
对象 特指某一个,通过类实例化一个具体的对象 例如: 雪佛兰科迈罗 Chevrolet Camaro
一、面向对象的特点:
通过抽取对象共用的属性和行为封装成一个类 对类进行实例化,获取类的对象
二、创建类
class Car {
constructor(){}
super();
};
constructor() 是类的构造函数(默认方法), 用于传递参数,返回实例对象,通过new命令实例化生成对象的时候,自动调用该方法.如果没有显式定义,类内部会自动创建一个constructor()
super() 用于访问父类对象上的属性、调用对象的父类上的函数不论是普通函数还是构造函数
extends 可以让子类继承父类的属性和方法
例如:
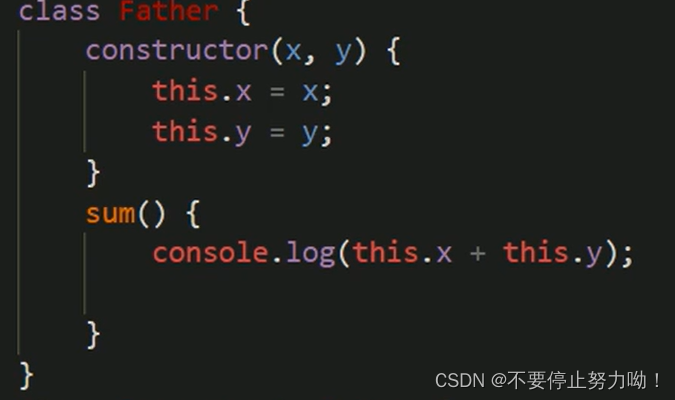
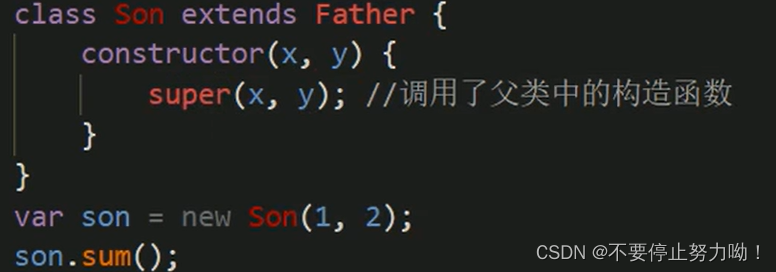
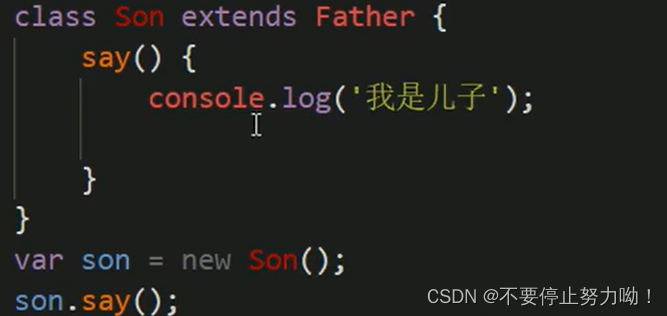
代码片段:


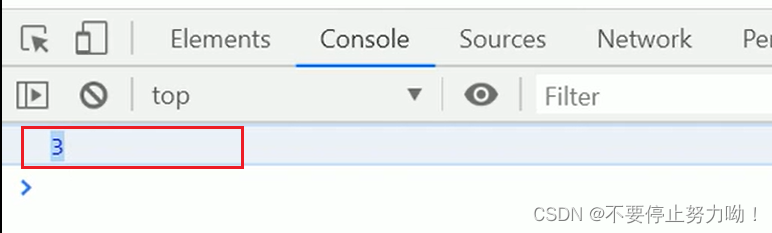
结果输出:

三、面向对象注意点
1、就近原则
实例化子类输出一个方法,优先看子类有没有这个方法,如果子类有,就优先执行子类中的方法,子类没有则去父类查找这个方法。



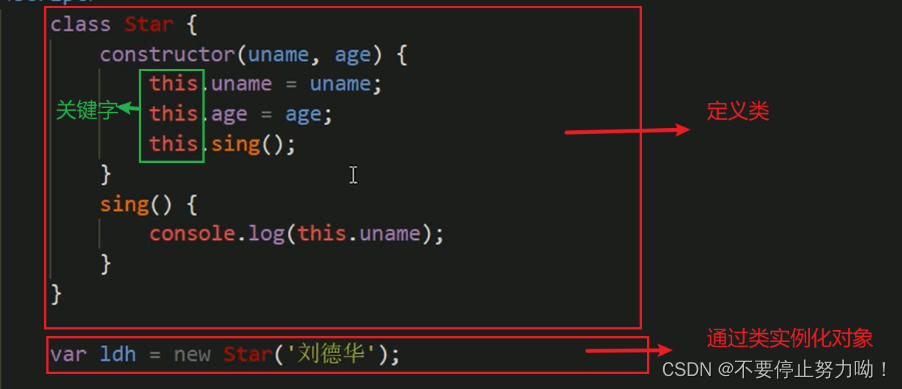
2、变量提升
在ES6中没有变量提升,必须先定义类,才能通过类实例化对象。其次类里面的共有属性和方法,必须通过关键字this去调用。

3、this的指向问题
constructor 里面的this指向的是创建的实例对象。
方法里面的this指向的是方法的调用者。
4、子类通过super调用父类构造函数,并且super必须在子类this之前
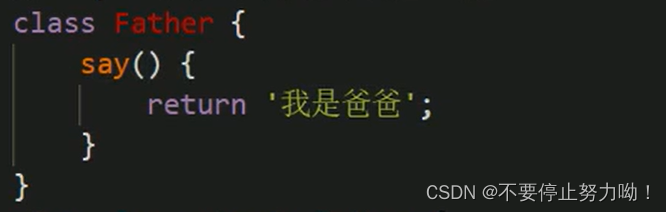
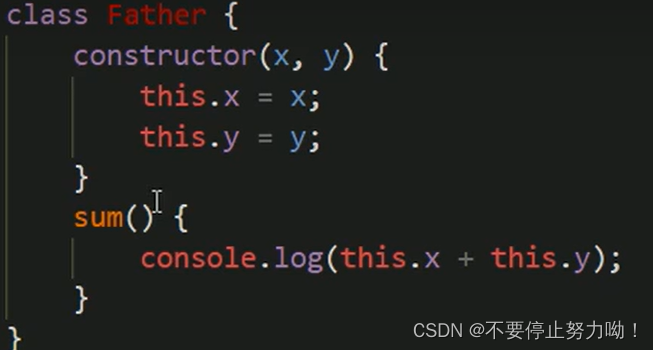
代码片段:


输出结果:






















 1948
1948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








