参数
注意 : 配合 CheckBoxGroup 使用
参数形式 : Checkbox( options?: { name?: string, group?: string } )
| 参数名 | 参数类型 | 是否必填 | 默认值 | 参数描述 |
| name | string | 否 | - | 多选框名称 |
| group | string | 否 | - | 多选框群组名称 |
属性
| 名称 | 参数类型 | 默认值 | 描述 |
| select | boolean | false | 设置多选框是否被选中 |
| selectColor | ResourceColor | - | 设置多选框选中状态时的颜色 |
事件
| 名称 | 描述 |
| onChange( callback: ( value: boolean ) => void ) | 当选中状态发生变化时,触发回调函数 当 value 的值为 true 时,表示已选中 当 value 的值为 false 时,表示未选中 |
示例 1
@Entry
@Component
struct Index {
build() {
Row() {
Checkbox()
Blank()
Checkbox().select(true)
Blank()
Checkbox().select(true).selectedColor(Color.Orange)
}.width('100%').height(100).padding(20)
}
}
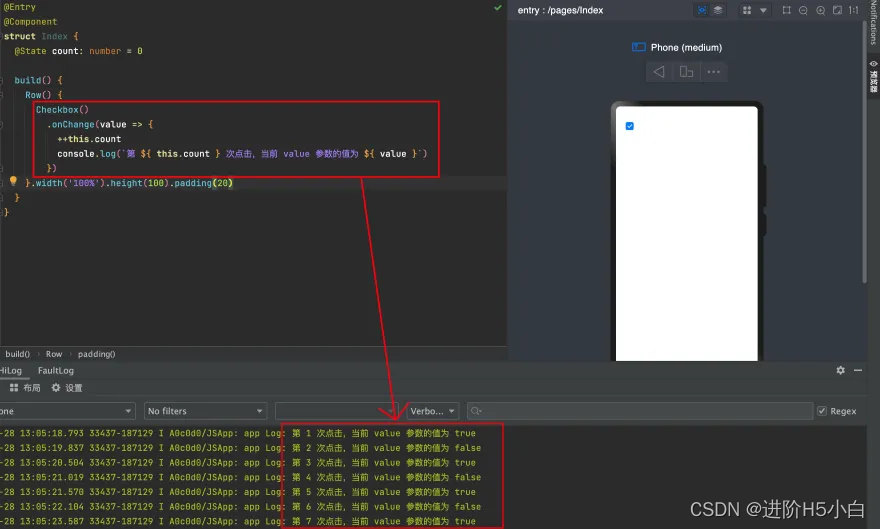
示例 2
可以添加事件,当选中状态改变的时候会触发
@Entry
@Component
struct Index {
@State count: number = 0
build() {
Row() {
Checkbox()
.onChange(value => {
++this.count
console.log(`第 ${ this.count } 次点击,当前 value 参数的值为 ${ value }`)
})
}.width('100%').height(100).padding(20)
}
}






















 1849
1849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








