使用Fiddler初入门应用
前言
现在的前后端进行联调的时候非常难受。公司开发内外网隔离,服务在内网开发,前端在外网开发。内网进行了端口映射,前端调用公网地址和端口,映射到内网地址,服务端配置Nginx,监听固定端口,进行代理,访问到固定的服务。修改对应的nginx配置,就能将前端请求映射到本地,就可以很快的发现问题,修复问题。前端只有一个,这样别的开发就只能干等着,或者通过前端页面去点击自己的功能,然后修复,让别人更新代码,然后重启,反复如此,很烦躁。就想寻找解决之道,在之前的工作中,前端开发过程中用过 Fildder 做代理。于是 我的想法是 nodejs+Fildder组合起来,是不是就能解决。
一、安装nodejs http-server
- 安装nodejs,教程很多就不说了;
- 安装 http-server;
npm install http-server -g
如果安装出现问题,可以参考npm install http-server 超时
- 启动 http-server;
http-server -p 8080
如下,启动成功
一些常用指令
-p 指定端口号 (默认 8080)
-a IP 地址 (默认 0.0.0.0)
-h or --help 帮助中心
- 测试,访问
在浏览器里输入 http://127.0.0.1:8080/pic.jpg ,展示如下,
代理成功。
二、安装Fiddler
1.下载地址
2.运行,安装 FiddlerSetup.exe ,直接点,可以选择性的是否修改安装路径
3. 启动软件
三、代理
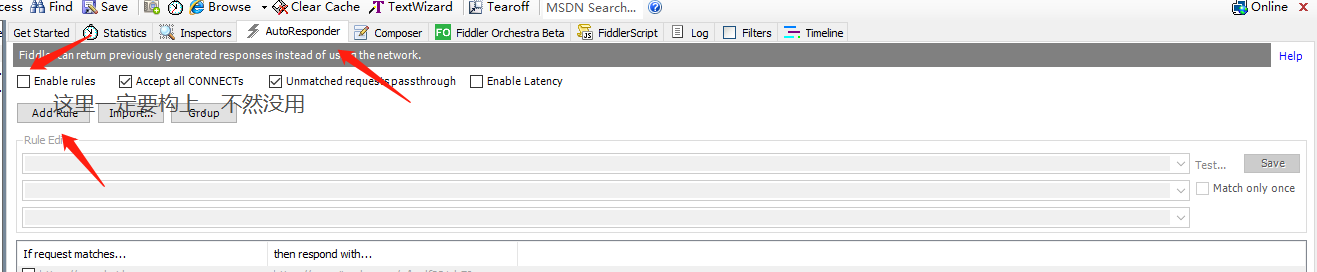
- 第一种 ,类似于重定向,使用AutoResponder,类似于重定向的操作,达不到预期的要求,这里简单的说一下方法。
- 选择 AutoResponder,添加rules

- 添加url替换正则
匹配正则>> regex:(?inx)^http://127.0.0.1:8080(?.+)$
重定向地址>> *redir: http://{host}:{port}${name} - 选择 AutoResponder,添加rules
总结:这种方式类似重定向,不支持方法参数,如何修改,也没有花时间,而是直接用了第二种方法
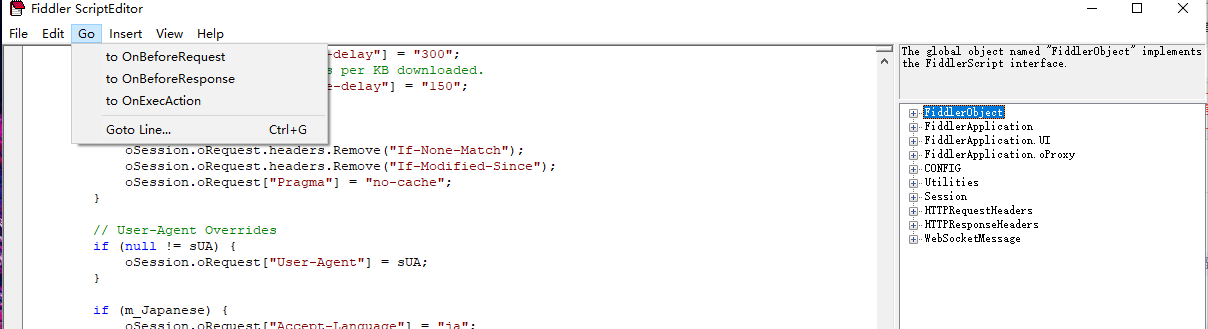
- 第二种属于自定义规则,对规则文件添加自定义

-
找到 OnBeforeRequest 可以搜索,也可以用下面的方式直接跳转

- 添加自己的规则,保存就行。
if (oSession.url.indexOf('127.0.0.1:8080')>-1){ oSession.url = oSession.url.Replace('127.0.0.1:8080', 'rep'); }
-
总结
使用 fiddler 进行代理的方式,虽然成功的实现了目的,但是存在两个问题,第一个是“误杀”,首次打开也会被代理,只能通过再添加rule的方式来解决还有个问题是不能使用F5进行刷新,不然就崩了,第二个问题是,总是出现““The system proxy was changed,click to reenable fiddler capture”,网上也给了解决方式,可以参考下,我这也没去处理它,回头可以尝试























 3327
3327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








