浏览器画图
canvas
1.基于像素
2单个html,类似真实的画画,在画布上描绘·
2.Echarts就是基于canvas画图
Svg
1.基于对象型
2.多个图形元素
3.高保真
echarts简单使用
初始化
引入echarts库后对其进行初始化操作
Echarts.init():初始化Echarts实例,setOption用指定数据画图
option对象
title 标题
legend 图例
xAxis X轴
seires:name,type(设置图形),data 数据
组件
标题title
text 标题文字
subtext 子标题
left top right botom 标题位置
bordercolor 边框颜色
borderwidth 边框宽度
工具栏toolbox
show是否显示
feature 具体显示的功能
saveasiamage 保存图片
restore 还原
dataview 数据视图,显示出数据
datazoom缩放视图
magictype 动态类型切换
tooltip组件
trigger :
'item’数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis’坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
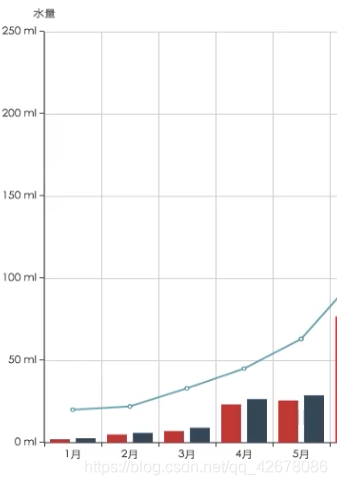
多个坐标系配合
两个图标合并展示
设置多个坐标轴(y)
配置多个yaxis属性

datazoom
x轴可以控制区域(区间显示,缩放显示)在大数据展示时很有用。

图表
饼图
饼图展示数据的特点:展示百分比,type是pie
center圆心坐标 radius半径(以页面的百分比计数) name图例名字 selectedmode是否支持多选
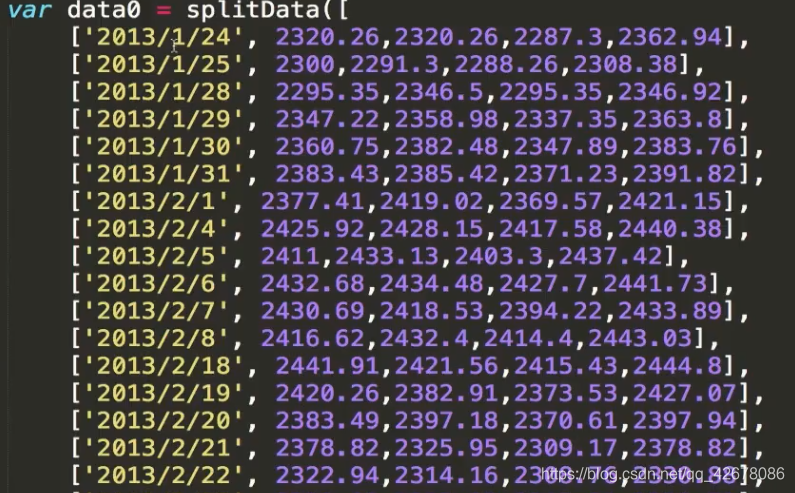
K线图






















 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








