在Vue2中使用 v-md-edit 的笔记
部署插件
1、# 安装 v-md-edit 插件
npm i @kangc/v-md-editor -S
2、# 安装 highligh 插件 (用来高亮显示代码)
npm install highligh
使用
1、在mian.js中导入v-md-edit 插件
//导入v-md-edit 插件
import VMdEditor from '@kangc/v-md-editor';
//导入v-md-edit 插件样式
import '@kangc/v-md-editor/lib/style/base-editor.css';
//导入代码高亮模式,为github模式
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
//导入代码高亮样式
import '@kangc/v-md-editor/lib/theme/style/github.css';
//导入highlightjs
import hljs from 'highlight.js';
2、使用我们的插件
//全局使用 v-md-edit 插件
Vue.use(VMdEditor);
//配置v-md-edit插件的代码高亮为github模式,使用highlight.js
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
3、使用 v-md-edit 插件
<template>
<div id="app">
<!-- 这里直接使用这个标签就可以了 -->
<v-md-editor v-model="text" height="800px"></v-md-editor>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
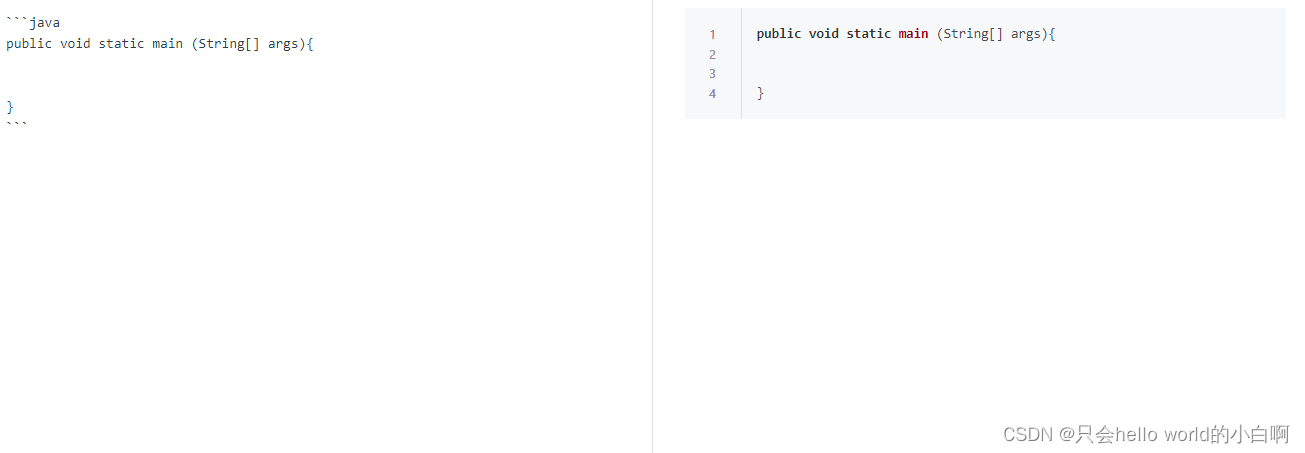
text:"```java \n"+
"public void static main (String[] args){\n\n\n}\n"+
"```",
}
},
}
</script>

对v-md-edit进行扩展
只使用预览模式
注意:所有的基础都不能改动!
注意:所有的基础都不能改动!
注意:所有的基础都不能改动!
重要的话说三遍
1、导入预览组件
import VMdPreview from '@kangc/v-md-editor/lib/preview'
import '@kangc/v-md-editor/lib/style/preview.css';
2、在Vue中安装预览组件
Vue.use(VMdPreview);
3、使用
<template>
<div id="app">
<!-- 下面这个方法可以实现 -->
<v-md-editor :value="md" mode="preview"></v-md-editor>
<!-- 官网说下面这个方式可以用,但是实测无法转换 -->
<v-md-preview :text="md"></v-md-preview>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
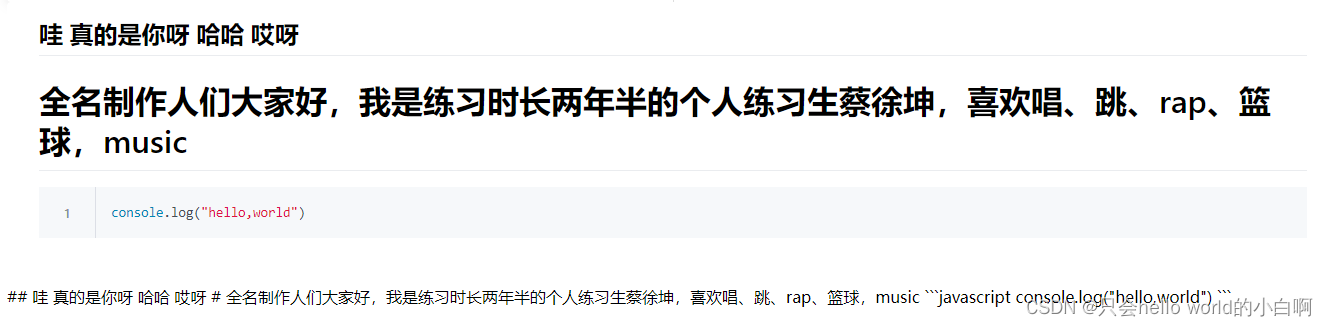
md:'## 哇 真的是你呀 哈哈 哎呀\n # 全名制作人们大家好,我是练习时长两年半的个人练习生蔡徐坤,喜欢唱、跳、rap、篮球,music\n ```javascript \n console.log("hello,world")\n```',
}
},
}
</script>

其他扩展
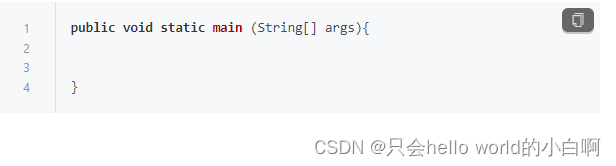
1、开启行号
2、开启快捷复制
import createCopyCodePlugin from '@kangc/v-md-editor/lib/plugins/copy-code/index';
import '@kangc/v-md-editor/lib/plugins/copy-code/copy-code.css';
//代码快捷复制
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';
//代码行号插件
import createHighlightLinesPlugin from '@kangc/v-md-editor/lib/plugins/highlight-lines/index';
import '@kangc/v-md-editor/lib/plugins/highlight-lines/highlight-lines.css';
//高亮代码行
//在v-md-edit组件中注册
VMdEditor.use(createLineNumbertPlugin());
VMdEditor.use(createCopyCodePlugin());
VMdEditor.use(createHighlightLinesPlugin());

注意:这里的使用不需要再加入其他的东西直接用上面的标签就好
注意:这里的使用不需要再加入其他的东西直接用上面的标签就好
注意:这里的使用不需要再加入其他的东西直接用上面的标签就好
其他的方式都差不多是这种了。看了好多博文大家的都一堆代码贴上去没有进行说明然后就各种报错






















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








