目录
一:前期准备
打开echars官网 echarts CDN by jsDelivr - A CDN for npm and GitHub ,选择dist/echarts.min.js右键点击并保存为echarts.min.js文件
二:具体实现步骤
2.1.引入echarts.js文件
在刚才保存echarts.min.js的目录新建一个index.html文件,并在<head>中引入<script>标签
<script src="./echarts.min.js"></script>
2.2.准备一个展示图表的 DOM 容器(div)
在div中一定要定义高度和宽度,并且声明一个id作为容器的标识
<div id="main" style="width: 600px; height: 400px"></div>
2.3.初始化echarts实例对象
初始化要放在div容器的下方,参数决定图表最终呈现的位置
var myChart = echarts.init(document.getElementById('main'));2.4.准备配置项
配置项option就是一个对象,里面的内容为Key-Value键值对的形式
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};2.5.使用配置项和数据显示图表
通过setOption函数设置给echarts实例对象
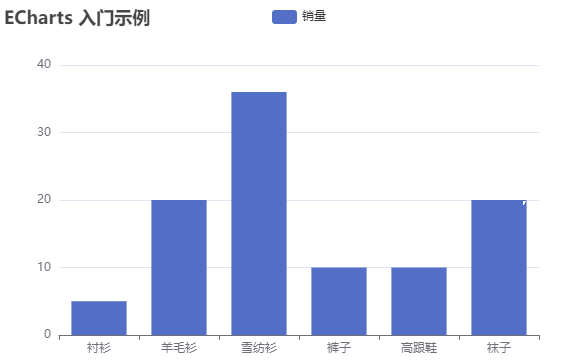
myChart.setOption(option);通过以上步骤就可以生成一个简单的柱状图了!
三:完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echarts快速上手</title>
<script src="./echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>四:效果展示

























 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








