一、前端
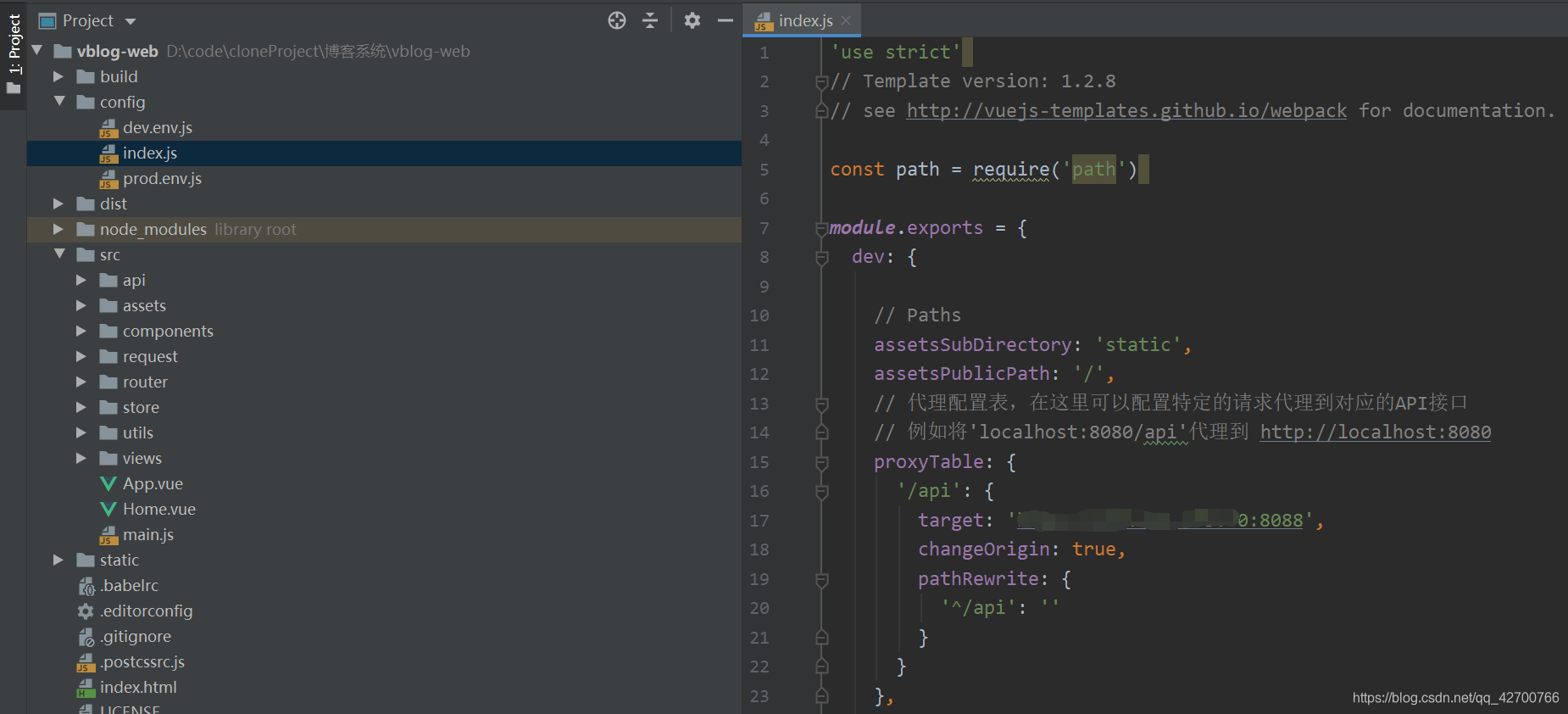
1、代理配置
项目中需要设置前端跨域后端的代理
注:本来项目中我是没有/api这个路径的,导致最后在Nginx的配置文件中不知如何代理,于是在每个接口中都添加了一个/api虚拟路径片段解决(不用担心请求地址错误,最后在代理中会被替换掉)

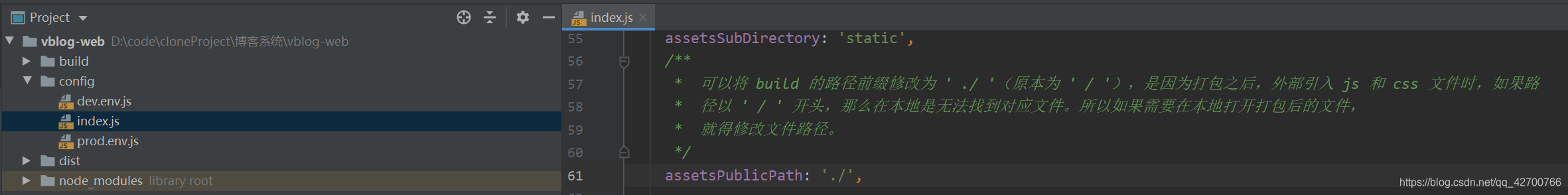
2、防止打包丢失文件

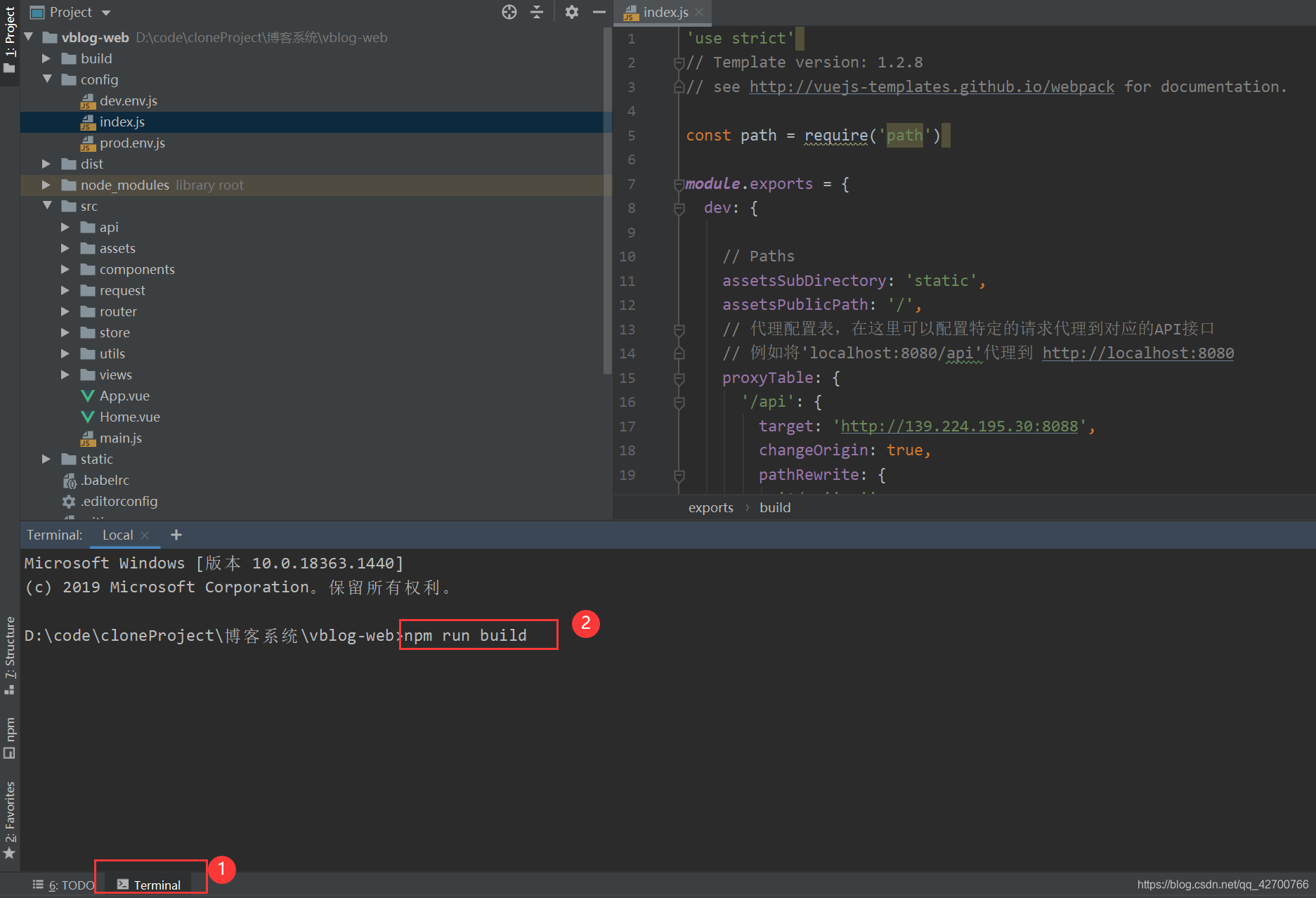
3、打包
输入npm run build后,回车
npm run build

打包成功后,会在项目中生成一个文件夹,就是打包的文件了

二、后端
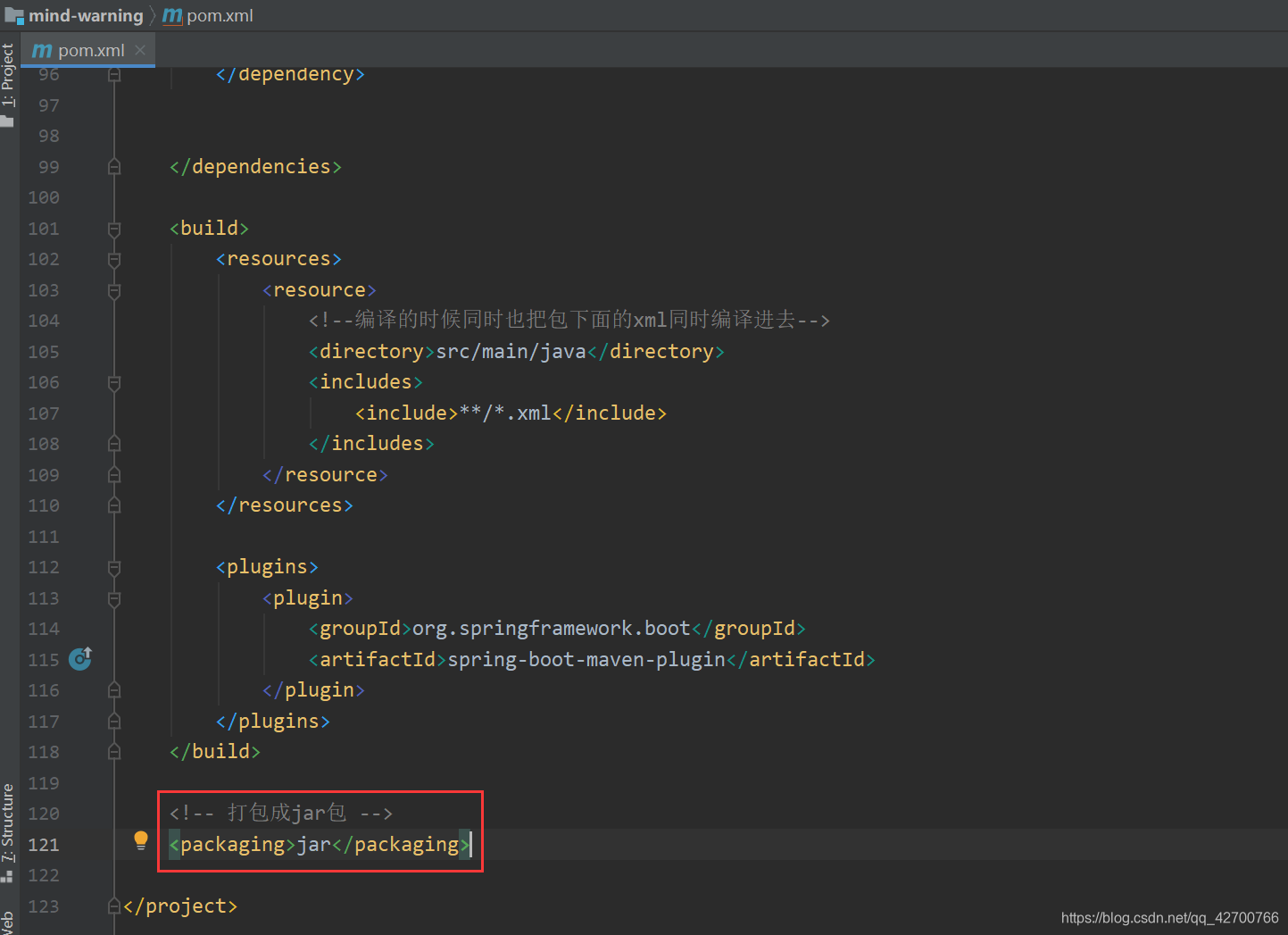
1、添加依赖
<packaging>jar</packaging>

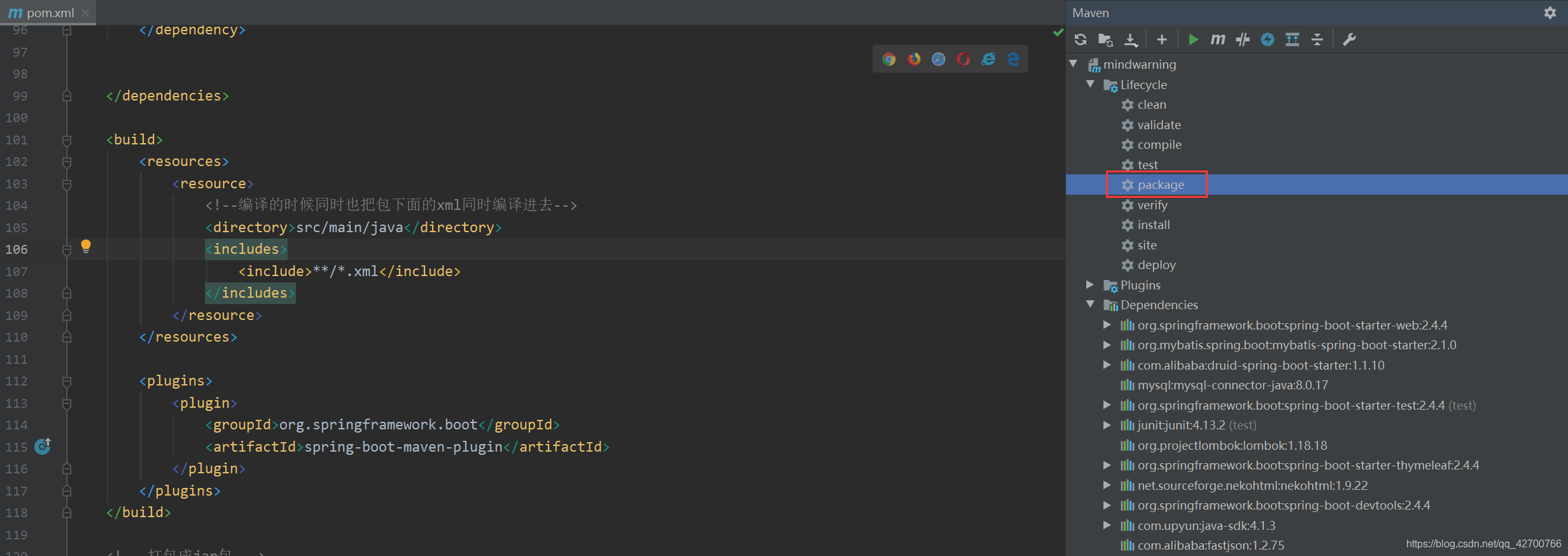
2、打包
鼠标左键双击package

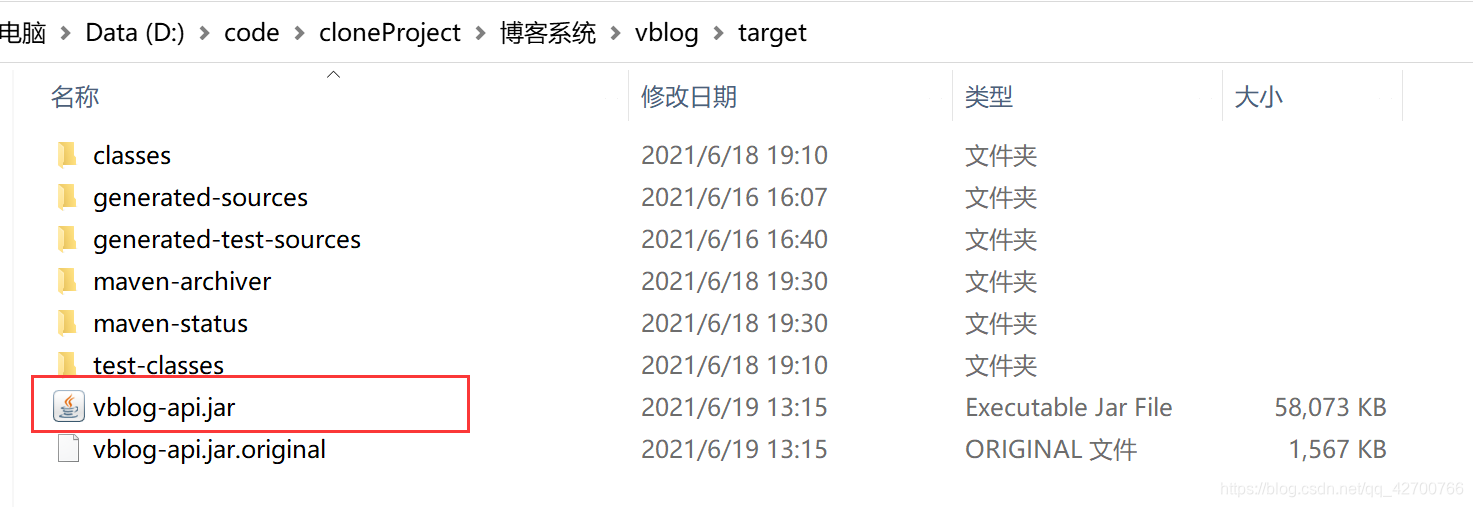
打包完成后,最终在项目中生成jar包

三、部署
1、连接服务器
我用的是MobaXterm,经老哥们介绍使用的,有能像window操作,关键是文件传输贼快。

2、后端
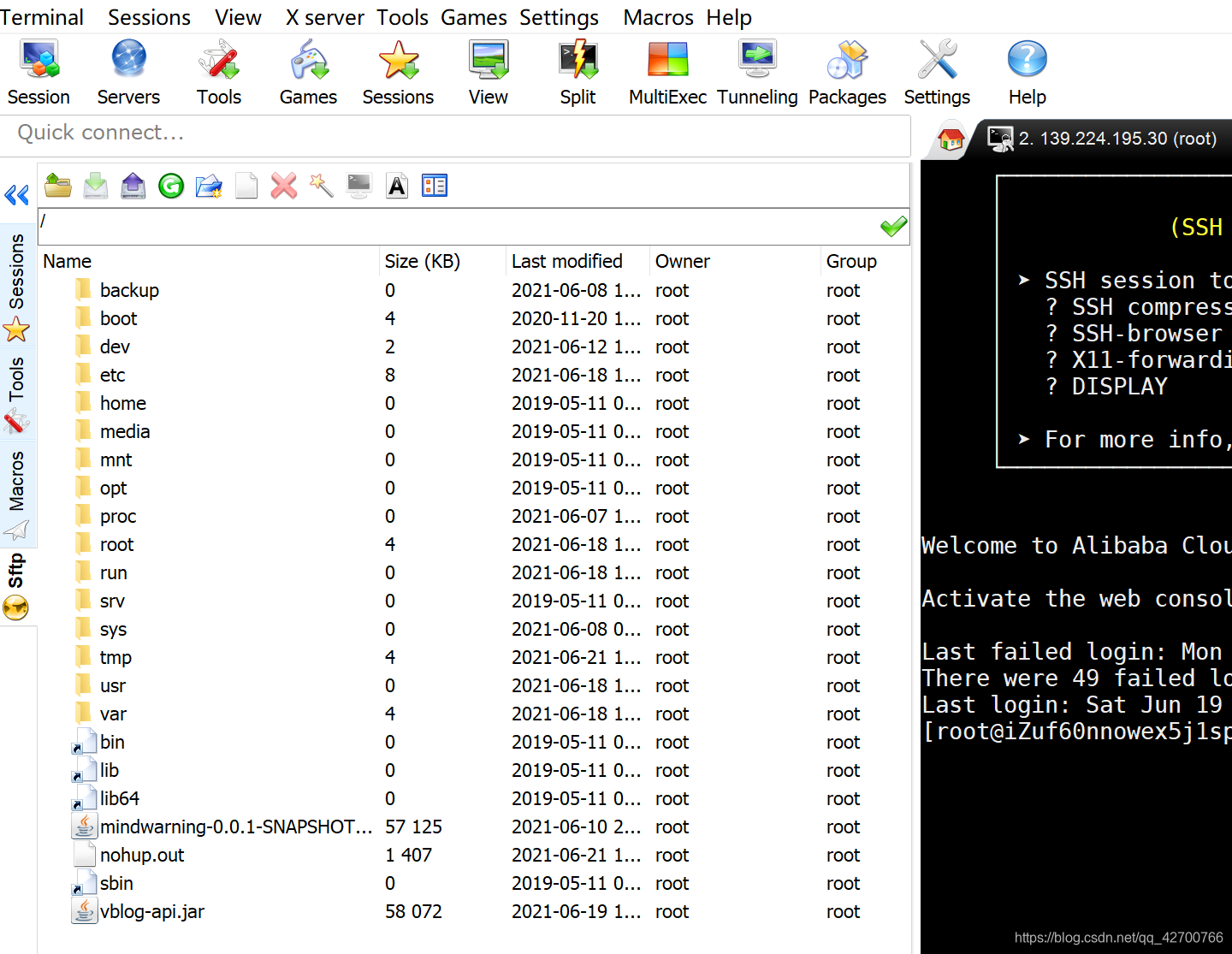
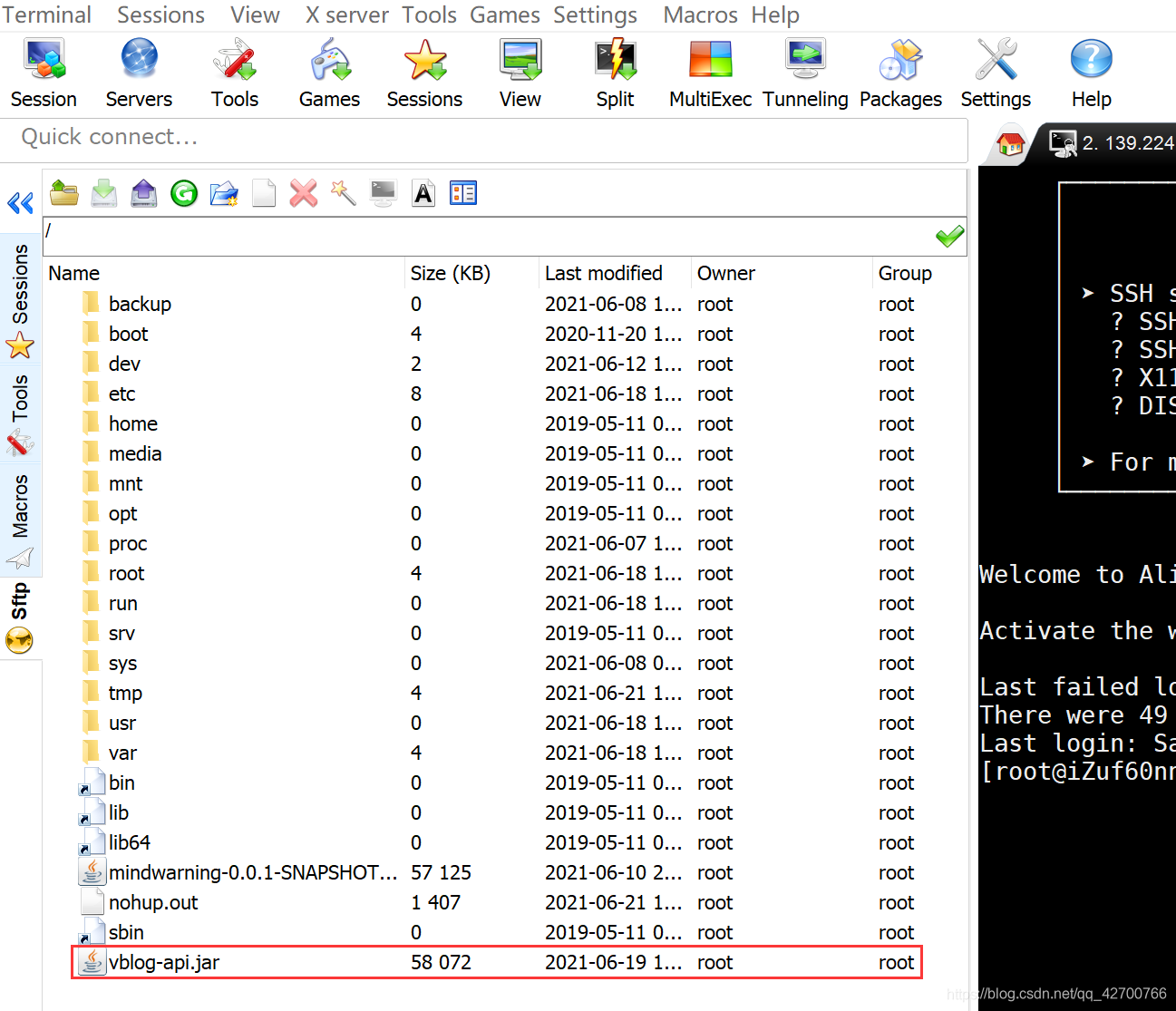
2.1、上传jar包
直接将jar包拖入其中就行(我直接放在主目录下的)

2.2、运行
3、前端
3.1、上传包
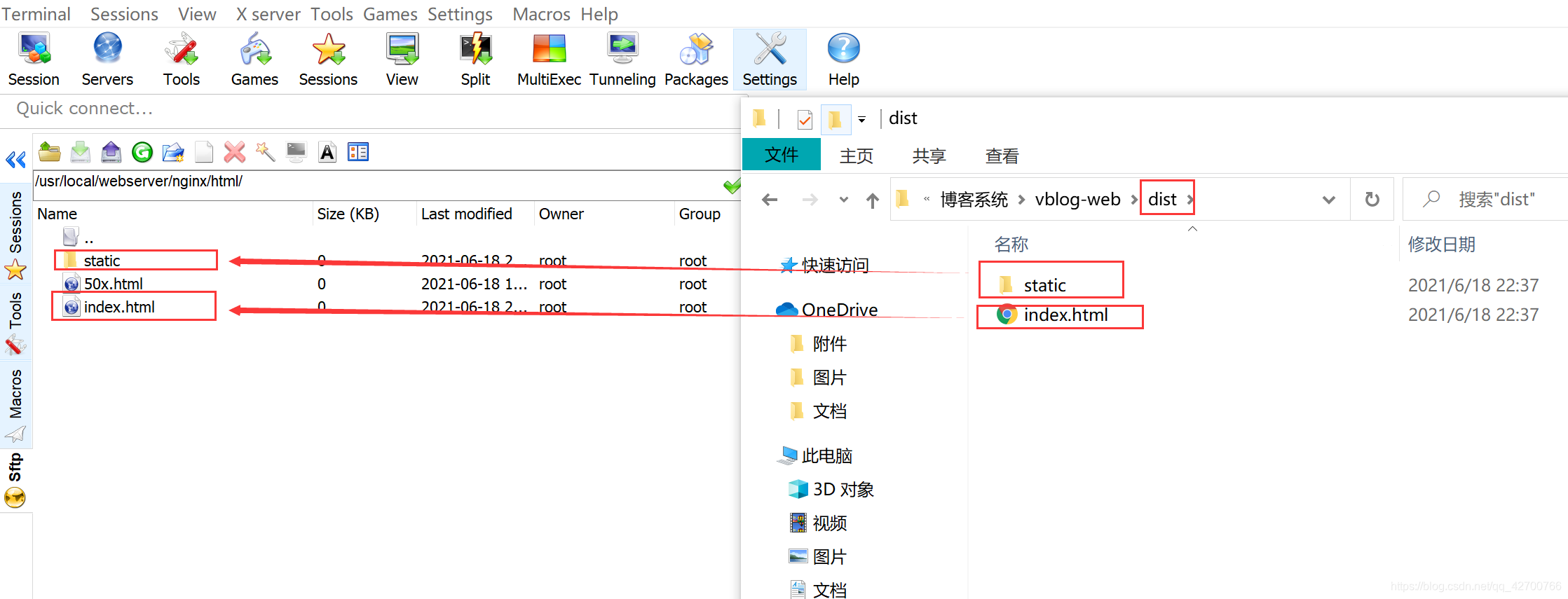
我直接将项目放在Nginx默认访问页面的文件夹中
(本来是放在统一管理的前端vue文件夹中,后面配置Nginx时出现问题没解决就直接放在里面了,如果后期需要配置多个项目的话,我再去解决吧,因为这个快把我逼疯了,被自己菜苦了~)

4、Nginx配置
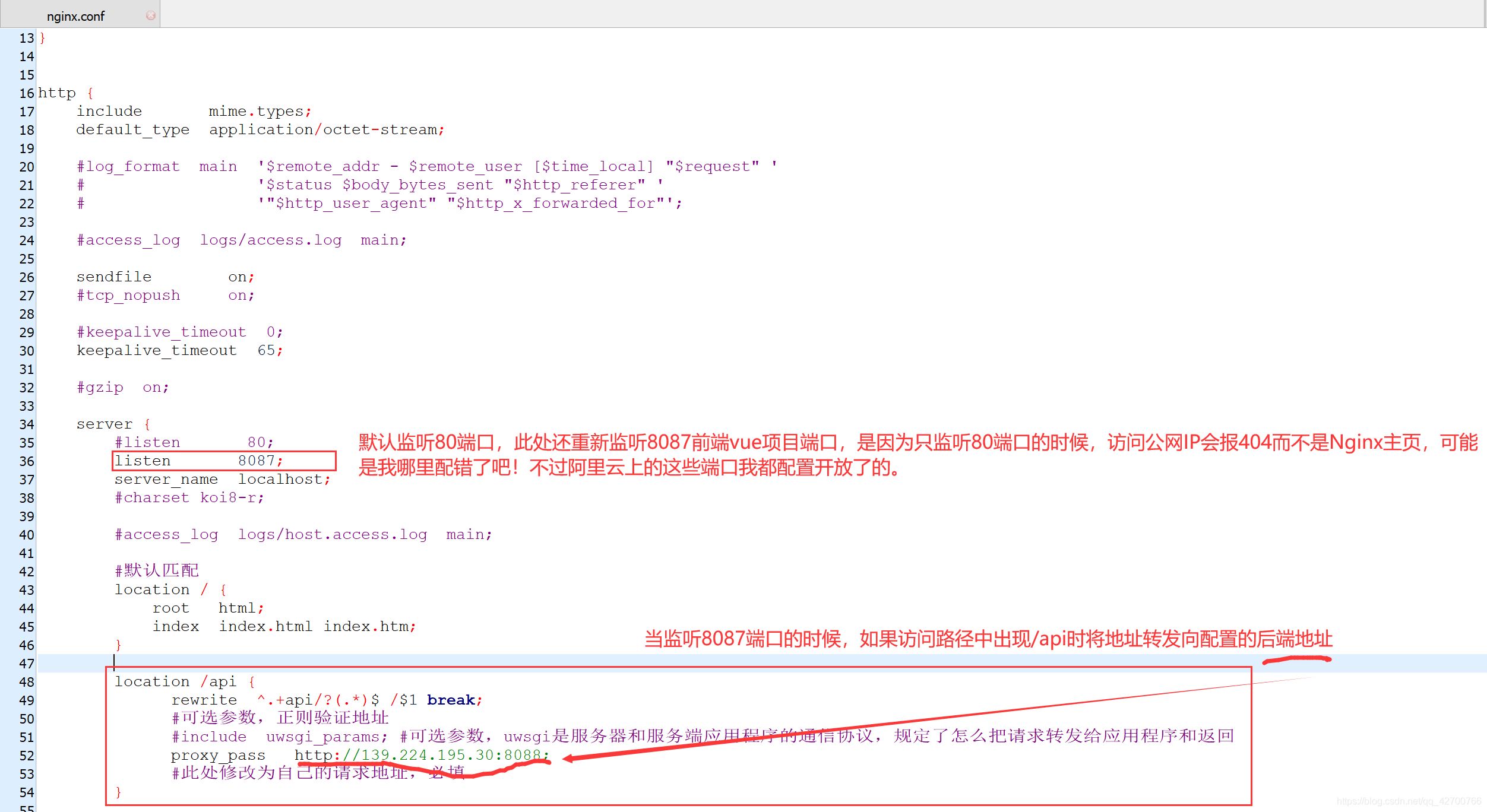
由于前后端分离的原因,导致前后端项目的访问端口不一致,就需要跨域访问。
现在在nginx.conf配置文件中配置来解决跨域问题。
由于使用MobaXterm访问远程的原因,可以直接界面话进行文件操作,无需命令操作,有利有弊哈!
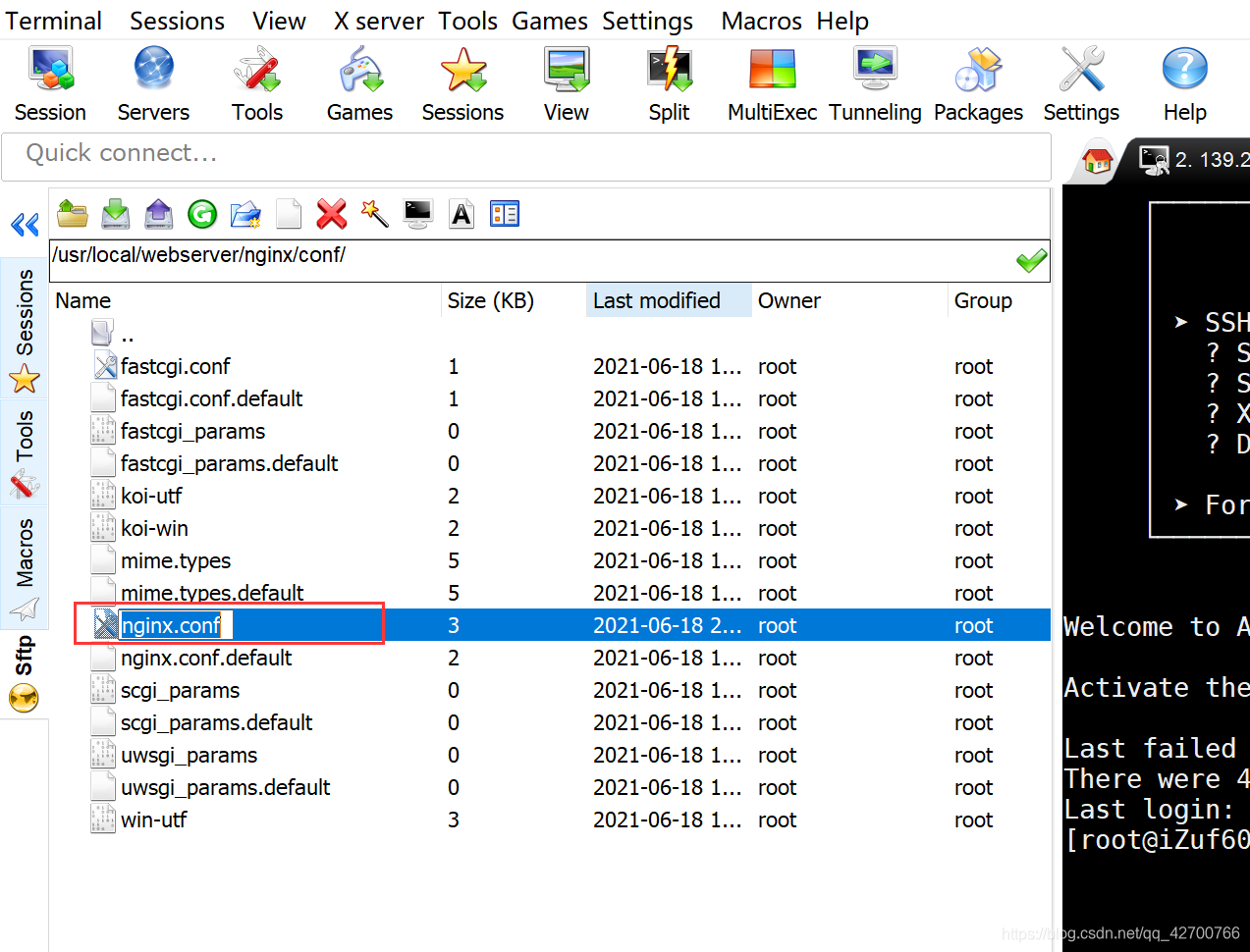
打开文件:

https跨域配置:

保存文件后,重启Nginx
/usr/local/webserver/nginx/sbin/nginx -s reopen

现在就能访问前端地址进入项目啦!
我部署的博客系统
参考链接:https://blog.csdn.net/qq_44089649/article/details/116403677
注:能力有限,还请谅解,争取早日能够写出有质量的文章!
我是皮蛋布丁,一位爱吃皮蛋的热爱运动的废铁程序猿。





















 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








